조용하던 나의 github, 4년만에 다시 꺼내들다

2016년 멋쟁이 사자처럼 활동 이후로 새하얗던 github에 내 commit log들이 차곡차곡 다시 쌓이기 시작했다. 본격적으로 매일매일 서비스 개발을 진행하고 있다. 지난 해커톤과 다르게 이번 프로젝트에서는 나도 figma 디자인 다음 단계에서, 개발을 함께하고자 그간 코딩 공부를 해오고 있었다. 결론부터 말하자면 그리하여 현재, 영차영차 다시 바닥부터 공부해서 프론트엔드 열일중이다.



깃헙에서 우리팀의 repositorty를 만들고, git clone을 한 뒤 terminal을 이용해 git push를 하고 있다.
git push/pull 하는 방법
git status
git add *
git commit -m ""
git push origin master
/
git pull origin master
개발을 위한 베이스, 기능명세서를 작성하다.
함께 개발 업무를 분담하고 보다 체계적으로 진행하기 위해, 우리는 기능명세서를 다시 정리하고 작성했다. 일전에 스토리보드에 간low-fi 와이어프레임과 함께 작성해두었던 기능명세를 보다 개발 작업에 용이하도록 따로 엑셀에 정리하여, 분업 및 경과 보고 확인을 하고자 했다.

위와 같은 형태로 각각의 페이지별로 정리해뒀던 스토리보드의 Description파트를 다시 구글 공유 엑셀 시트로 옮겨 정리했다.
"요구사항 ID와 기능, 세부기능, Front 담당자, Front 완성여부/진행상황, 마감기한, Cross check여부, Back 담당자, Back 완성여부/진행상황, 마감기한, Cross Check여부"로 구분하여 차곡차곡 정리했다. 매번 작업을 진행하며, 각 파트의 상황을 업데이트하며 실시간으로 공유하였다.



완성된 요구사항들은 녹색으로, 진행중인 파트는 노란색, 아직 준비중인 파트는 붉은색으로 표시하고, 그 위에 어느정도 어떻게 진행되고 있는지 담당자들이 메모를 남기며 상황을 체크했다. 현재 각각의 메인 페이지 프론트 틀은 어느정도 갖추어졌고, 디테일한 팝업/모달 창들을 만들고 있다. 조금 느리지만 나도 1인분 어치는 하고 있다.
프론트엔드 현재진행형 중

아직은 코드가 많이 지저분하고......무엇이 더 최선의 형태인지는 잘 모르겠지만 어찌저찌 웹의 형상을 만들고 있다.

안쪽 블럭 내에서 스크롤이 가능하다. 계속해서 쌓이는 형태다. 공유하는 링크는 길어지면 알아서 말줄임이 된다. 위에 슬쩍 나와있는 우봉이를 누르면 귀여운 메시지가 pop over 한다. 네비바의 announcement 아이콘을 누르면 아래 우측 이미지처럼 alert 모달창이 뜬다. 메시지는 임의로 넣어두었다.


하단의 물결과 그 위에 둥둥 떠 있는 메시지 박스들도, 모든 사용자들의 화면에서 동일한 위치와 모양으로 보이도록 하기 위해 각각의 박스들에 설정값을 주었다. 나는 이렇게 storage front를 얼추 완성하고, 다른 메인 페이지에서 필요한 모달창들을 제작하기 시작했다.


어제는 하루종일 삽질해서 모달창에 이모지 달고, cancle 버튼/submit버튼, 사이드바를 달고, 잠시 기뻐했다. 호버시 글자 색이 바뀐다.




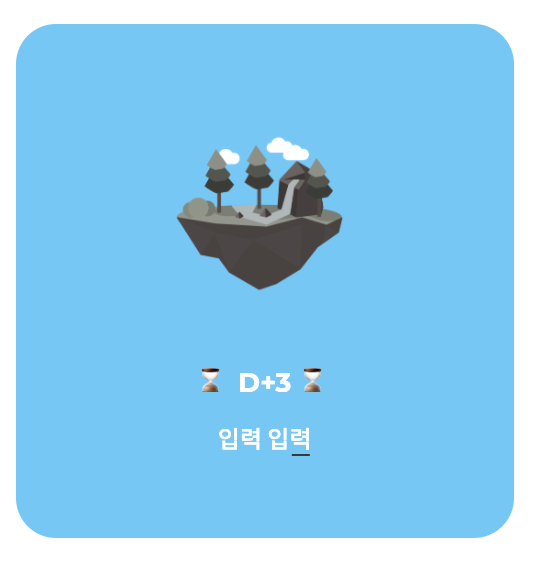
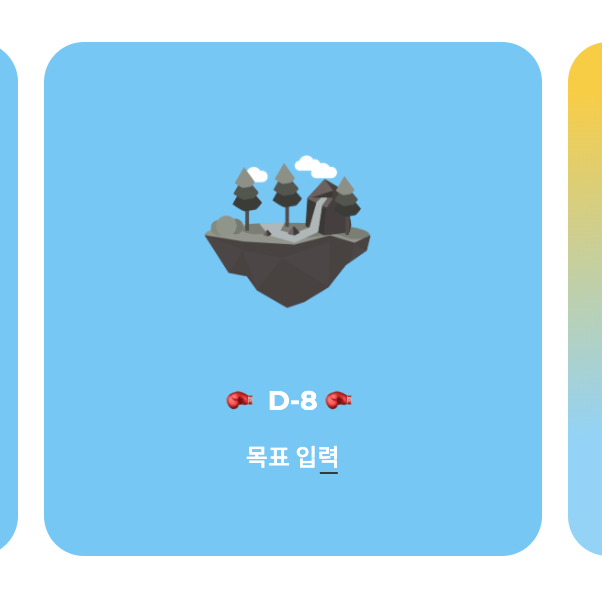
이번에 부트스트랩을 적절하게 활용해보기로 했는데, 생각보다 재미있기도 하고 어렵기도 하다. 내가 짤 수 없는 js 코드를 뚝딱 만들어준다는 점에 있어서 부트스트랩을 적절히 활용하니 시간을 많이 단축할 수 있었다. map page에서 부트스트랩 datepicker를 이용해, 캘린더에서 날짜를 선택하는 기능을 만들고 css를 수정했다. 여기에 준이가 js를 수정해주어, datepicker에서 날짜를 선택하면 바로 D-day를 계산해서 노출시켜주는 기능으로 완성했다! 👏👏 👏
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
부트스트랩을의 컴포넌트들을 가져와서 또 우리 서비스에 맞게 디자인을 수정하고 변경하기 위해 구글링을 하면서 배워갔다. 거의 코딩 일자무식에서 뭔가를 만들어내고 있다는 사실에 조금 뿌듯해하고 있다.
우봉이 최최종!


우리의 브랜드 캐릭터 우봉이가 최종 완성되었다. 좀더 둥글고 큰 눈으로 노를 저으러 떠나는 우봉이의 모습을 담았다. 서비스 곳곳에서 우봉이의 목소리를 들을 수 있다. 어찌저찌 성장중인 우리의 여정을 우봉이가 함께 하고 있다.
'🤸♂️ Project Deep-Dive > 💎AOAS 팀프로젝트 다이어리' 카테고리의 다른 글
| 📌리서치(COVID19- 아동 멘탈케어/ 홈트&맘트) (0) | 2020.09.13 |
|---|---|
| 코로나블루COVID BLUE 와 관련한 논문 리서치 원포인트 정리 (0) | 2020.09.04 |
| 항해일지 버전업 서비스의 브랜드 컨셉과 브랜드 캐릭터 '우봉이'를 만들다 (0) | 2020.08.16 |
| 서비스 브랜드 컨셉 회의/ 와이어프레임 & 기능명세서 작성하기 (0) | 2020.08.08 |
| 우리 서비스의 기능을 정리하고, 와이어프레임을 그리다. (0) | 2020.08.07 |


