728x90
반응형
1. 그리드
디자인을 위해 어떠한 의미도 담지 않은 태그가 필요한 순간이 있다.
무색무취의 태그
<div> => 블럭 엘리먼트
<span> => 인라인 엘리먼트
CSS에도 부모자식 태그가 가능하다

<div id="ㅁ">
<style>
#ㅁ {
}
</style>
id값을 주어 묶을 수 있다!
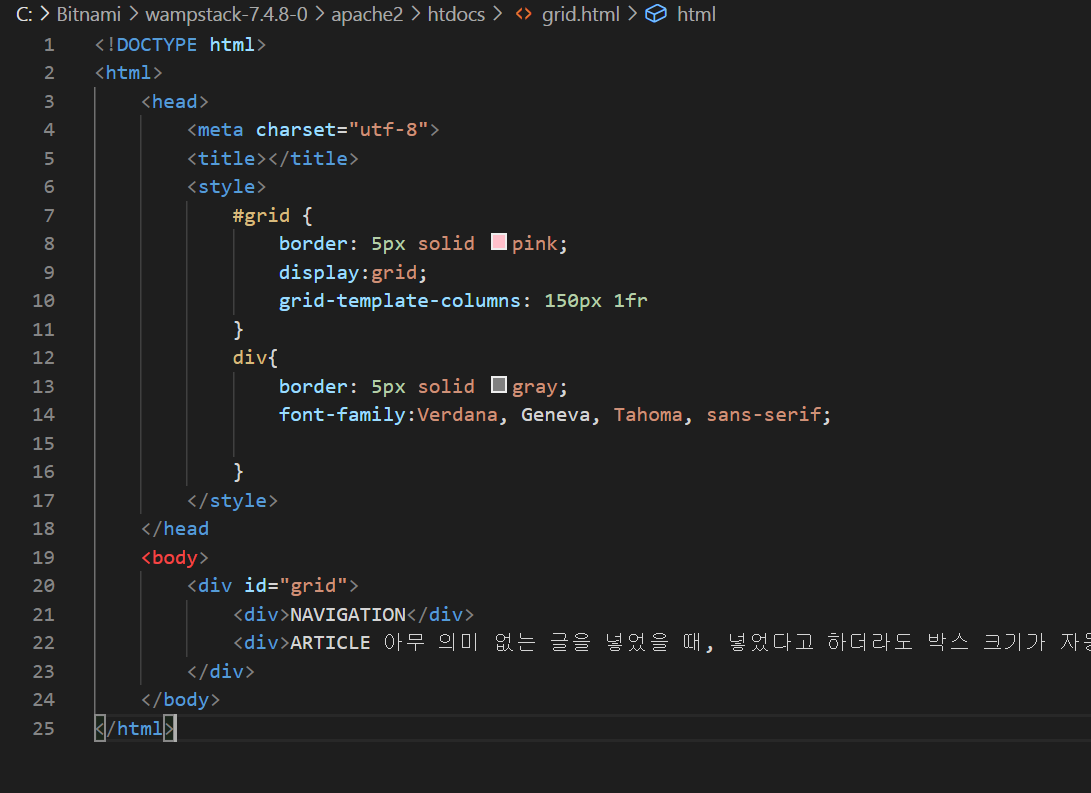
드디어 그리드 사용 등장!
disply: grid;
grid-template-colums: ___ ____

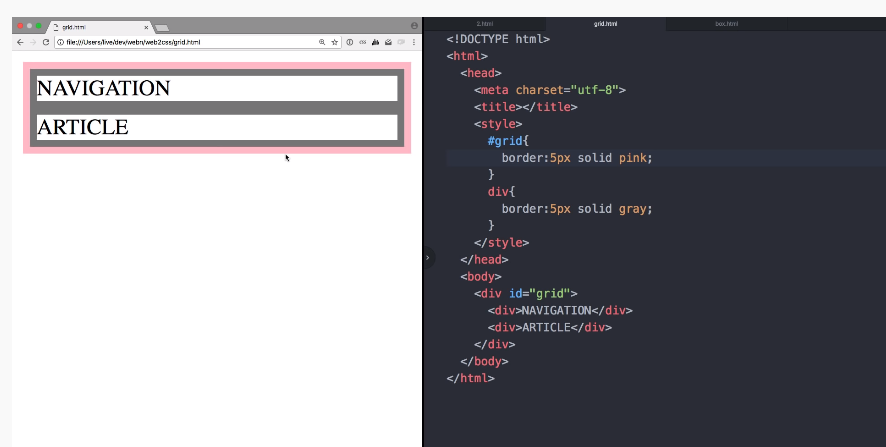
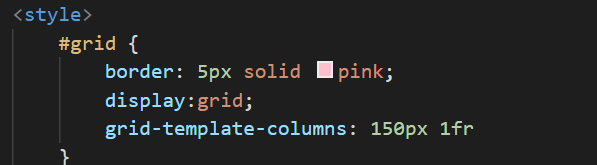
이 전체 문서 중, 이 부분에 주목해보자

일부러 그리드의 영역을 확인하기 위해 solid pink와 gray로 표현했다.
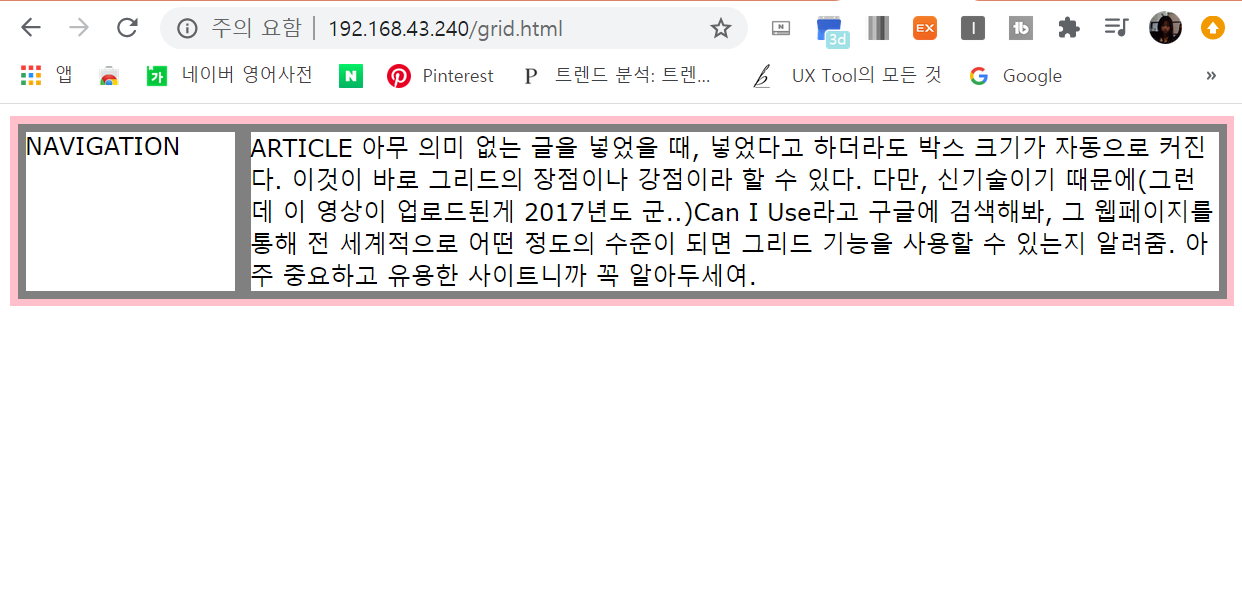
grid -template-columns을 주었을 때 요렇게 변하는 군!

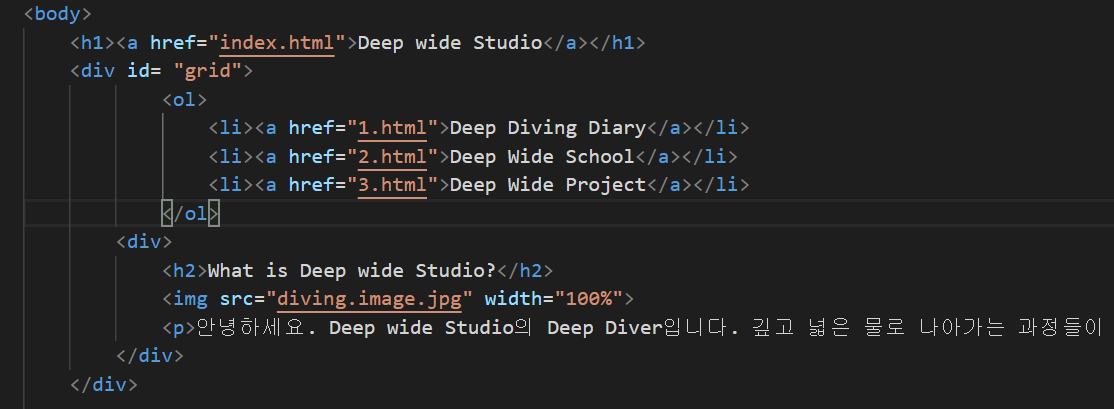
이 내용을 응용해서, 만들던 페이지에도 그리드를 적용해보았다!
바로 이렇게.

그런데 저 <ol> 박스 크기만큼만 내려온 border-right 선을 더 쭈욱 내리고 싶은데 흠.. 어떻게 할 수 있을까? 다음 강의를 다시 play해보았다.

아하.. 위에서 나는 <ol>태그도 따로 <div>로 한 번 더 묶어줬었는데, 이고잉쌤은 <ol>태그는 냅두고 밑에만 div로 묶어준 다음에 전체를 <div id="grid">로 묶어주었다. 코드가 더 깔끔하고 간소화된 것..! 놀랍게도 그렇게 만드니까 세로줄이 수우우욱 끝까지 늘어났다. 이유는...뭐지..왠지는 모름..

728x90
반응형
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2 CSS_코딩의 핵심은 '중복 방지' (0) | 2020.07.28 |
|---|---|
| [생활코딩] WEB2 CSS- 미디어쿼리 (0) | 2020.07.28 |
| [생활코딩] WEB2 CSS- 6강, 7강, 8강 (선택자의 기본, 박스모델) (0) | 2020.07.24 |
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
| [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기) (0) | 2020.07.24 |



