
이제 WEB1을 중심으로, 필요한 것에 따라 WEB2의 다양한 과정들을 이수하면 된다!
이에 앞서서, WEB1 부록 영상들을 간단히 메모하고 넘어가겠다.
1) 동영상 삽입하기
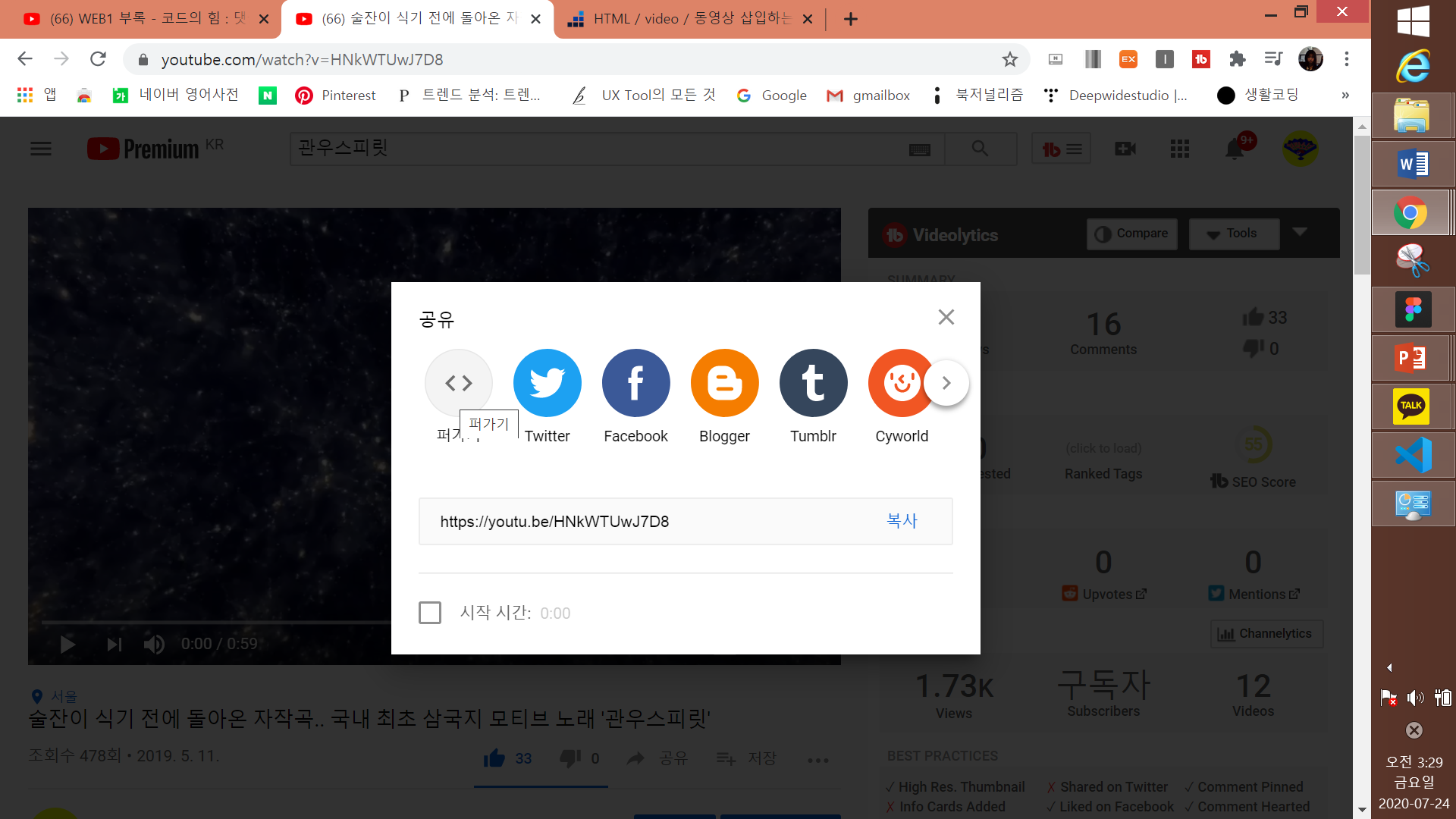
유튜브에서 '공유하기'를 누르면, 다음의 모습이 뜬다.

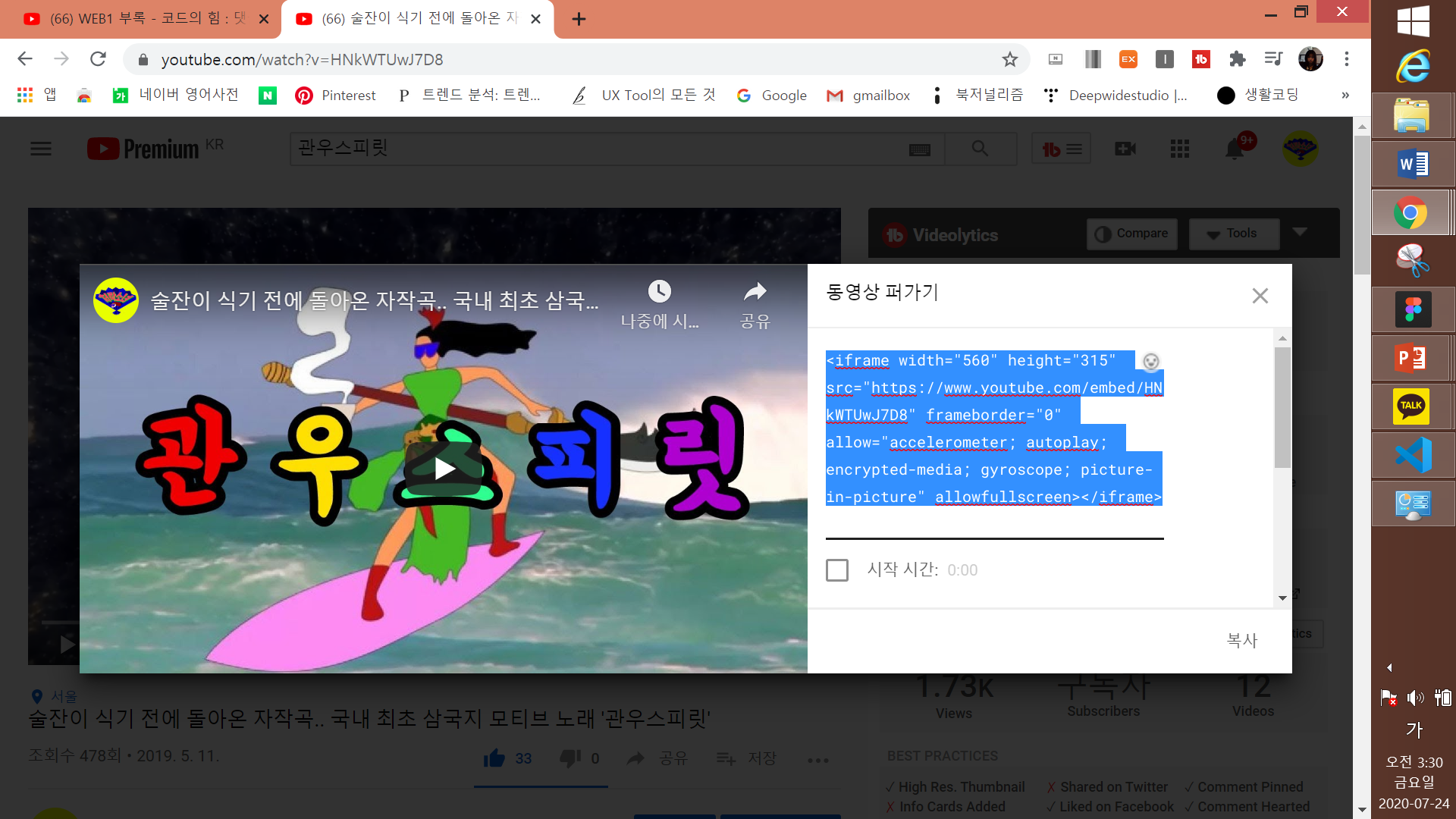
이때 저 '퍼가기'를 누르면, 다음의 소스코드를 얻을 수 있다.

우리는 <iframe> </iframe>이 동영상을 삽입하는 태그라는 것을 유추할 수 있다. html에 <h></h>를 걸어, 그 안에 iframe 코드를 복사해 붙여넣기 하면, 동영상을 띄울 수 있다!
2. 댓글 기능
개발 직접하기 전에, 직접 구현하지 않고도 남이 만든 댓글 기능을 우리 웹사이트에 포함시킬 수 있다!
Disqus를 이용하는 것이다.
https://disqus.com/
disqus.com
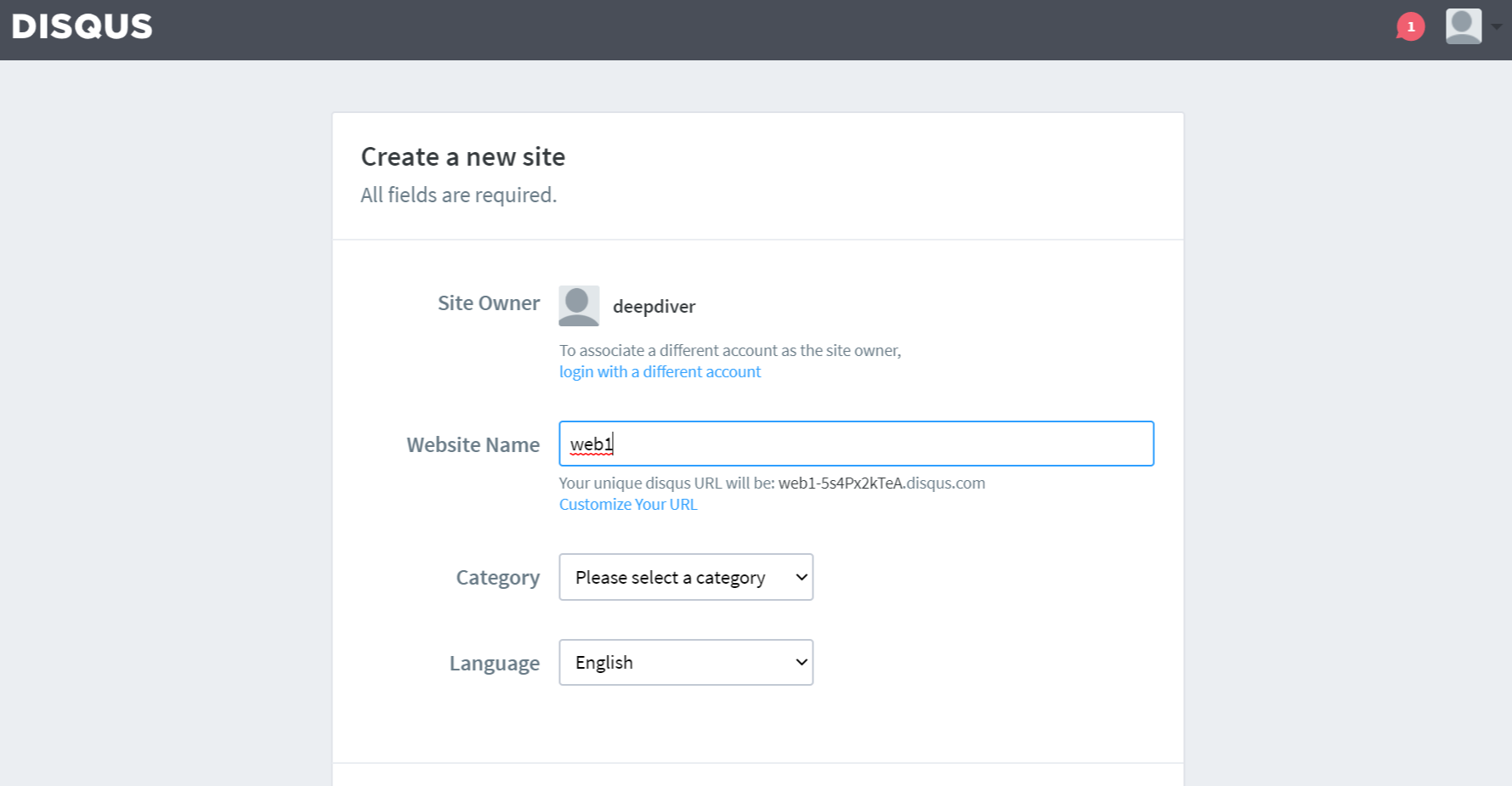
회원가입을 하고, Create a new site를 한다.

이렇게 create site를 하면, 어떤 특정 사이트에 달 수 있는 댓글이 만들어진 것이다.

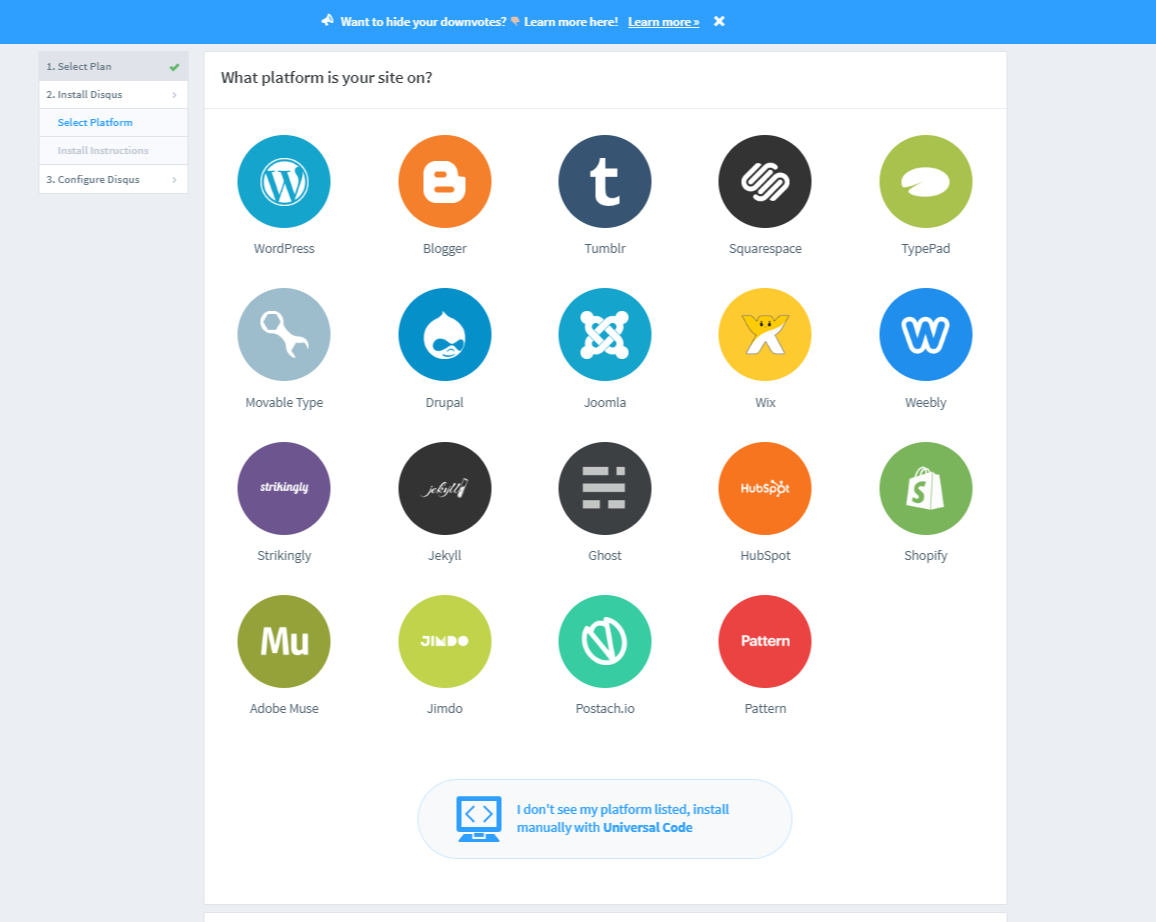
그러면 요런 페이지가 나오는데, 이 중 맨 밑의 'universal code'를 누른다.

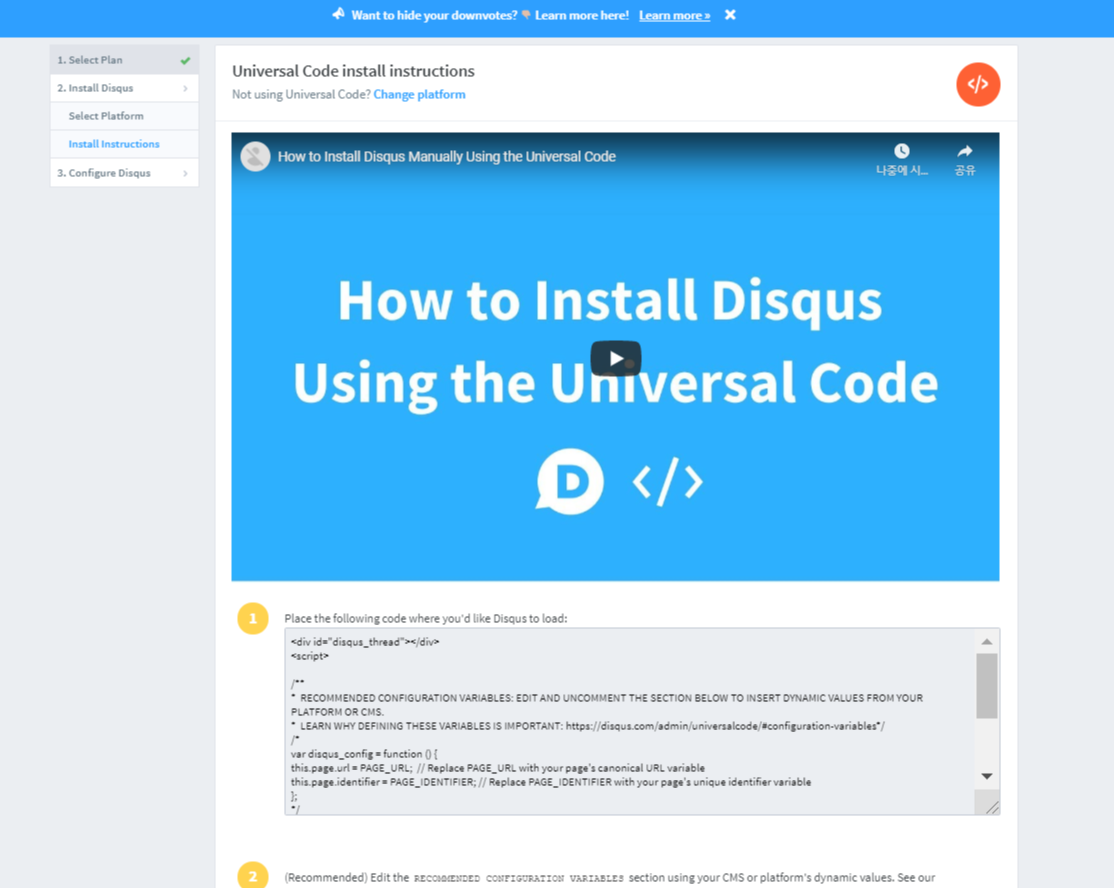
그러면 내 웹페이지에 심을 수 있는 댓글 기능 코드가 뿅 나타난다! 복사해서 갖다가 붙여 넣기만 하면 된다.
방금까지의 과정이 아주 친절하게 영상으로도 설명이 되어 있었다.
와아아아우

https://yekyung2.github.io/web1/
Welcome
Deep Diving Diary Deep Wide School Deep Wide Project What is Deep wide Studio? 안녕하세요. Deep wide Studio의 Deep Diver입니다. 깊고 넓은 물로 나아가는 과정들이 켜켜이 쌓일 예정입니다. Please enable JavaScript to view the c
yekyung2.github.io
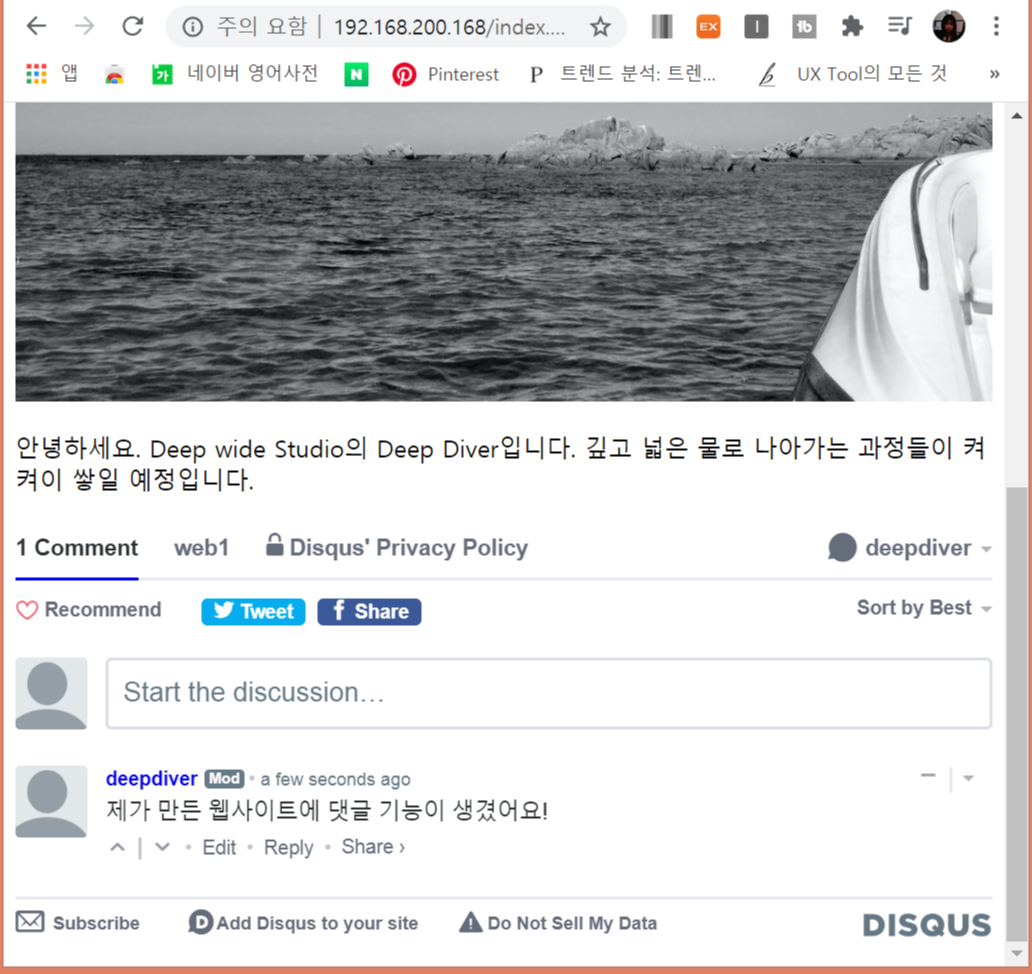
저의 정말 별거 없는 연습 페이지를 여기서 확인하실 수 있습니다..
3. 채팅기능
이 또한 엄청난 개발 없이, 복사 붙여넣기만으로도 간단하게 구현 가능하다.
바로 다음의 서비스를 통해서..
100% FREE Live Chat Software for your website! - tawk.to
tawk.to is 100% free live chat software to monitor and chat with visitors on your website or from a free customizable page.
www.tawk.to
이곳에 들어가 회원가입을 하고,

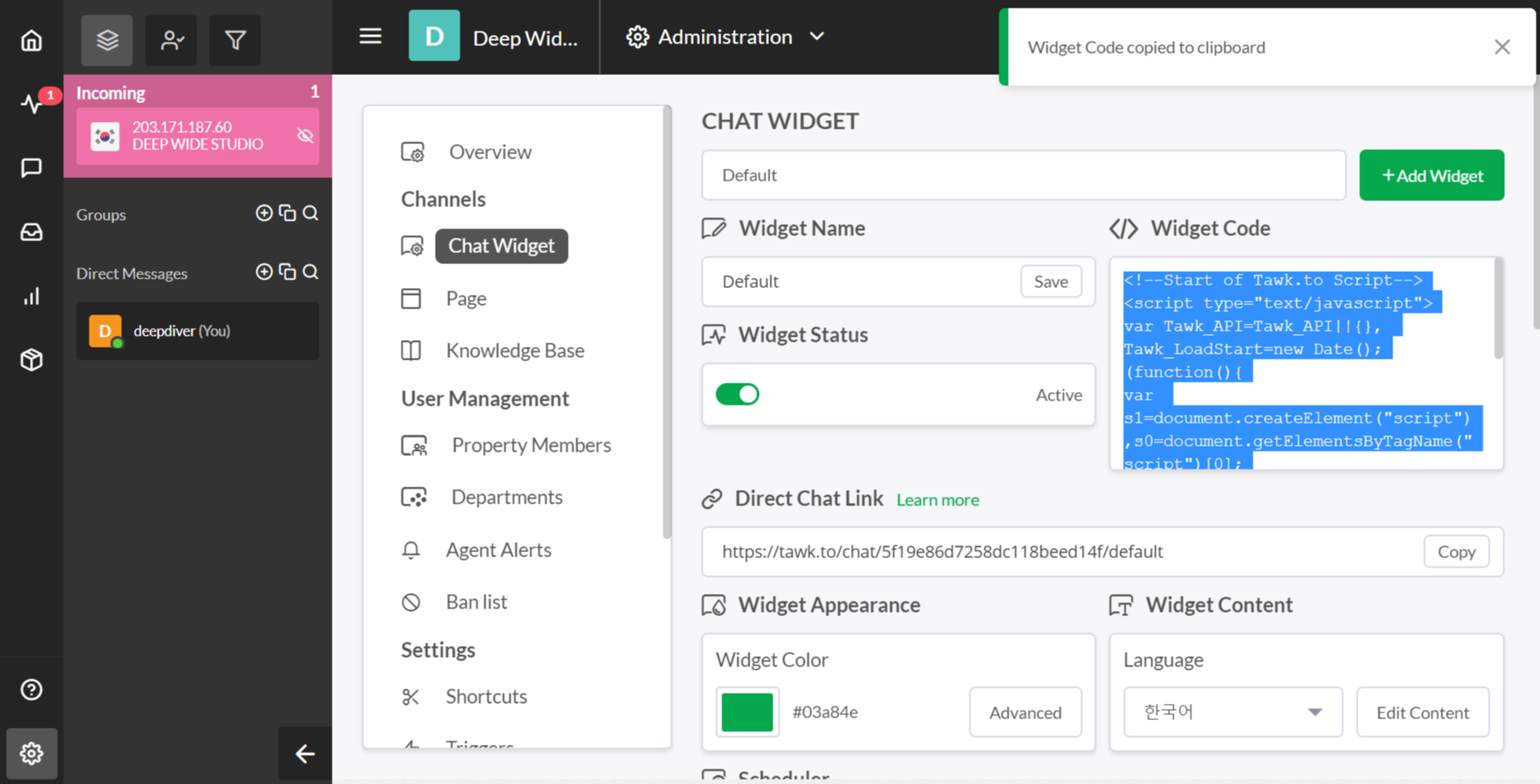
설정에서, Chat Widget을 누르면 해당 위젯 코드를 복사할 수 있다! 이 코드를 복사 붙여넣기를 하면...

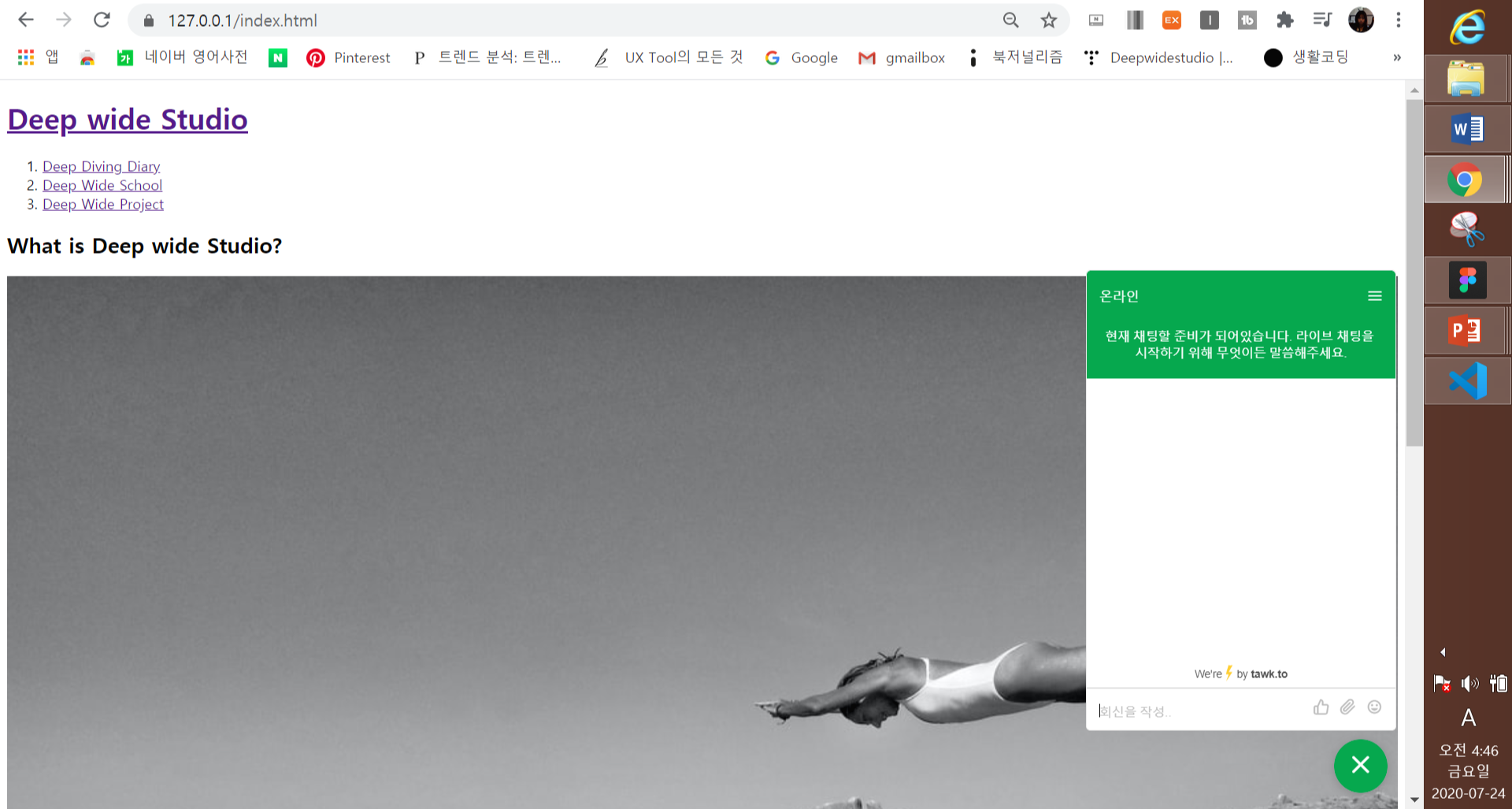
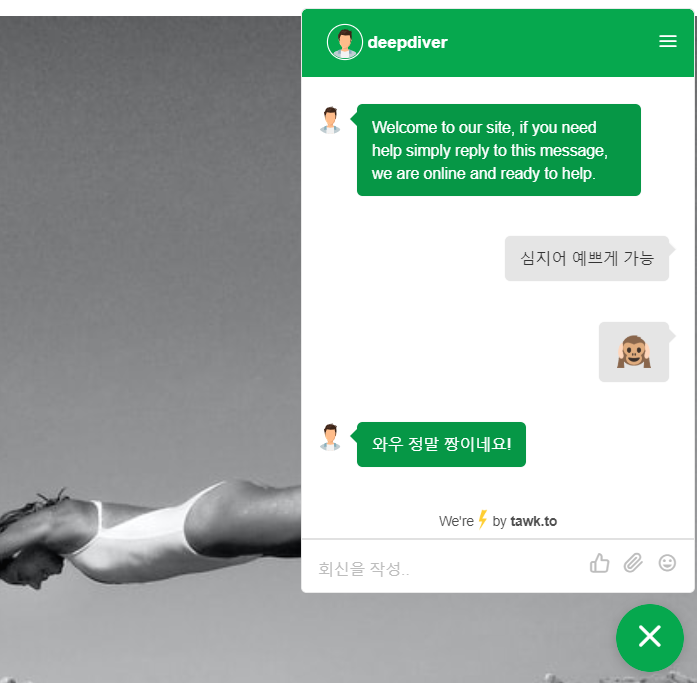
웹페이지 우측 하단에 귀여운 팝업티콘(?)이 뜬다. 클릭해보니

촤라락...채팅창 구현 so easy....
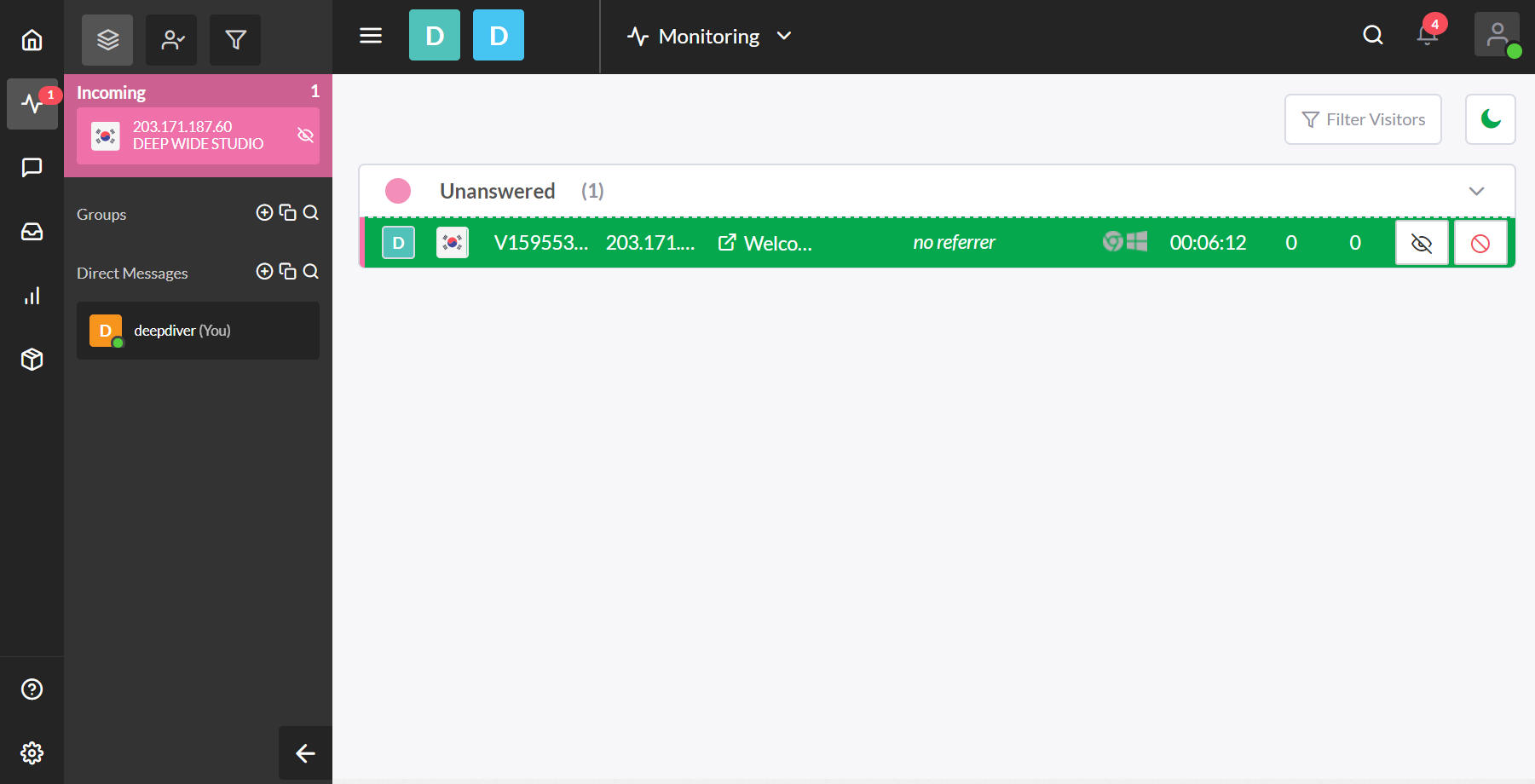
채팅창에 뭔가를 치고 send를 보내면, tawk 대시보드에 바로 따르르르릉하고 알람이 뜬다.


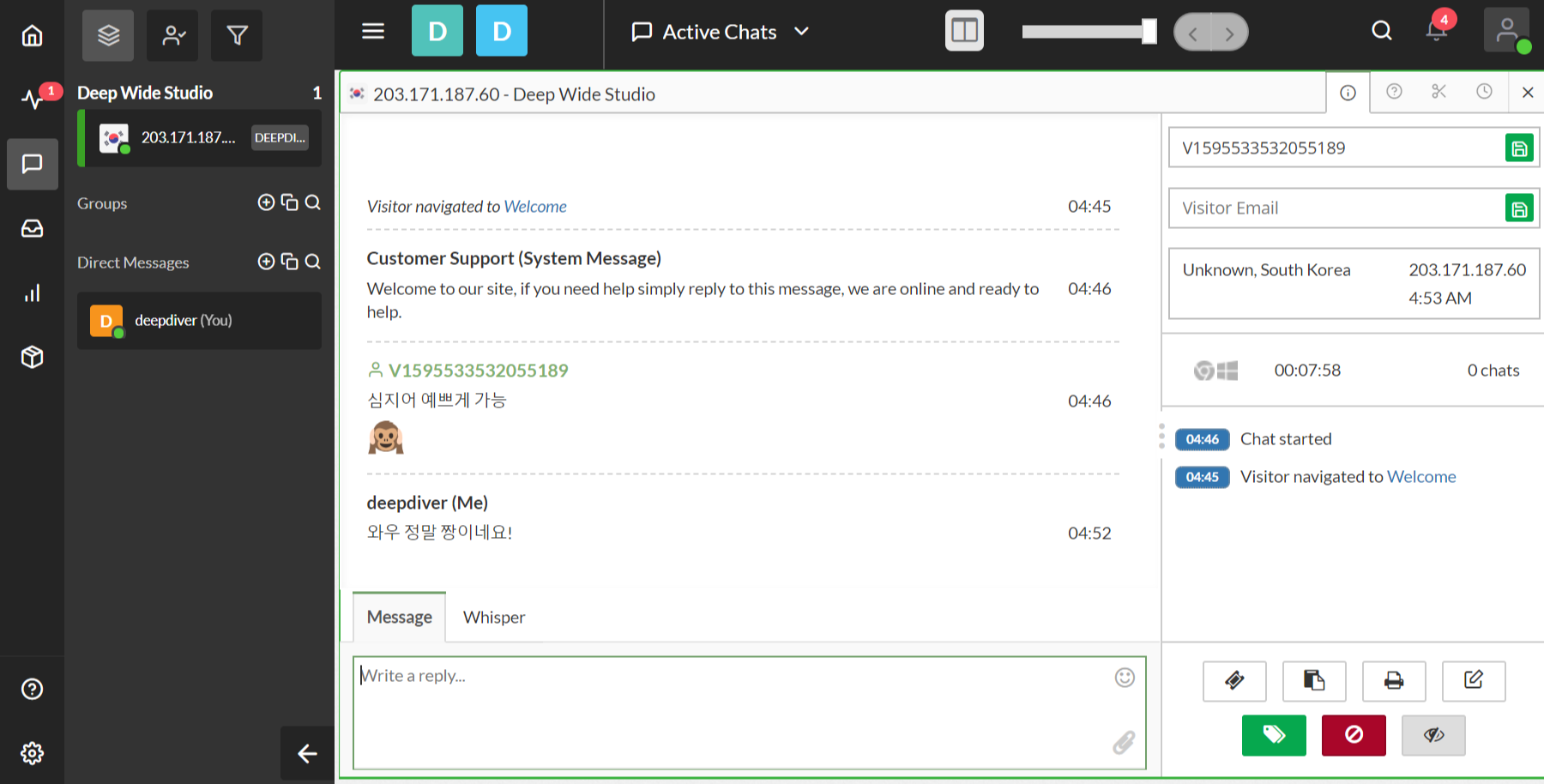
Join을 누르고 답장을 실시간으로 할 수 있다. 요렇게 답장을 보냈더니

웹페이지 채팅창에도 실시간으로 답장이 뜬다! 히히 재밌군..
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2 CSS- 6강, 7강, 8강 (선택자의 기본, 박스모델) (0) | 2020.07.24 |
|---|---|
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
| [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅) (0) | 2020.07.23 |
| [생활코딩] Web 11강, 12강, 13강, 14강, 15강 (0) | 2020.07.03 |
| [생활코딩] WEB1- HTML & INTERNET 강의 메모 (5강,6강,7강,8강,9강,10강) (0) | 2020.07.03 |



