Web 브라우저에서 내가 만든 Webpage 열기
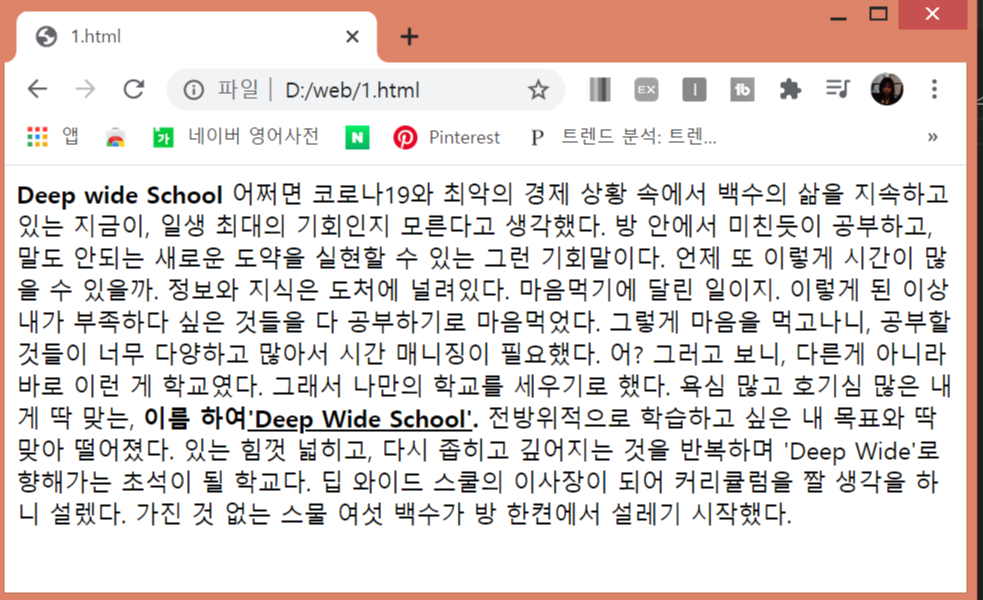
지난 시간에 이어서, 나는 에디터 프로그램으로 Visual Studio Code를 다운받아 html 공부를 시작했다. 오늘의 첫 학습은 "web 디렉토리 안에 있는 1.html 파일 키는 법"을 아는 것에서 시작했다. 순서는 다음과 같다. Visual Studio Code에서 1.html 파일을 새로 만들어 저장하고, 그 안에 Deep Wide school에 대한 글을 담았다.
1. Chrome 웹검색창에 들어가기
2. Ctrl + O (파일 열기 단축키)
3. 저장된 1.html 파일 불러내기

진하게, 밑줄은 어떻게 했을까? 이어서 이 두가지를 가능하게 한 Tag에 대해서 알아보겠다.
Tag
옷을 사면 옷에 달린 Tag가 옷을 설명해주듯, Coding에서도 Tag가 있다!
위에 쓰인 진하게와 밑줄의 Tag는 다음과 같다.
진하게 <strong> Creating Web Pages </strong>
밑줄 <u></u> = underline

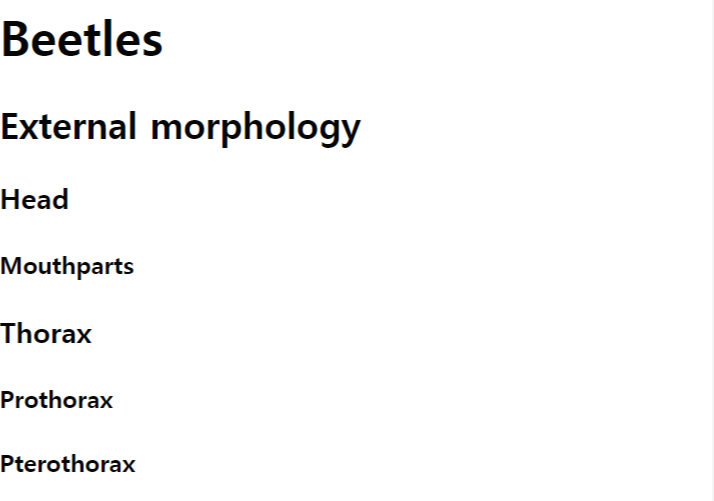
HTML <h1> to <h6> Tags


<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Heading_Elements
–
: HTML 구획 제목 요소
HTML h1–h6 요소는 6단계의 구획 제목을 나타냅니다. 구획 단계는 h1이 가장 높고 h6은 가장 낮습니다.
developer.mozilla.org
통계를 기반으로 공부하는 법
html에는 약150개 태그가 있는데, 모든 태그를 외워야 할까? 그렇지 않다. 1분이면 검색해서 찾을 수 있거든. 그런데 아예 모르면 좀 어려울 수 있다. 밑천으로서 가지고 있을만한 태그를 스스로 판단할 수 있는 정도가 필요하다.
전 세계의 모든 web page들이 가지고 있는 tag 수 = 평균 25-30개다.
즉, 부담 가질 필요 없고 이미 벌써 많이 배웠다.

줄바꿈 br vs p (feat. css)
코딩은 구글링이 중요해! 따라서, 검색 팁을 잘 기억해두고, 내가 필요한 요소가 생겼을 때 어떻게 검색하면 원하는 답을 얻을 수 있을지 생각을 잘 해보자.
ex. 줄바꿈을 하고 싶을 때, 어떤 태그가 필요할까? -> html new line tag 검색
<br> = '줄바꿈'이라는 시각적 의미만 나타내기 때문에, 따로 또 닫아줄 필요 없음.
단락을 표현해주기 위해, 따로 만들어준 태그가 또 있음
html paragraph tag
<p></p>= 시각적으로는 br과 같더라도, <P>Tag는 정보로서 좀 더 가치있는 html이 될 수 있다. p tag 사이가 하나의 단락이라는 것을 알려주기 때문이다.
<br><br>
<p></p>
https://ofcourse.kr/html-course/p-%ED%83%9C%EA%B7%B8
HTML
태그 - ofcourse
개요 태그는 paragraph, 즉 문단의 약자로, 하나의 문단을 만들 때 쓰입니다. 사용법 문단1 예제 first paragraph second paragraph new line third paragraph 이 페이지 수정 제안하기
ofcourse.kr
+css의 문법
시각적으로 css를 통해 보다 정교하게 수정가능하다.
<p style="margin-top:40px">
태그와 태그사이의 여백 = margin
HTML이 중요한 이유 (Business & Humanism 차원)
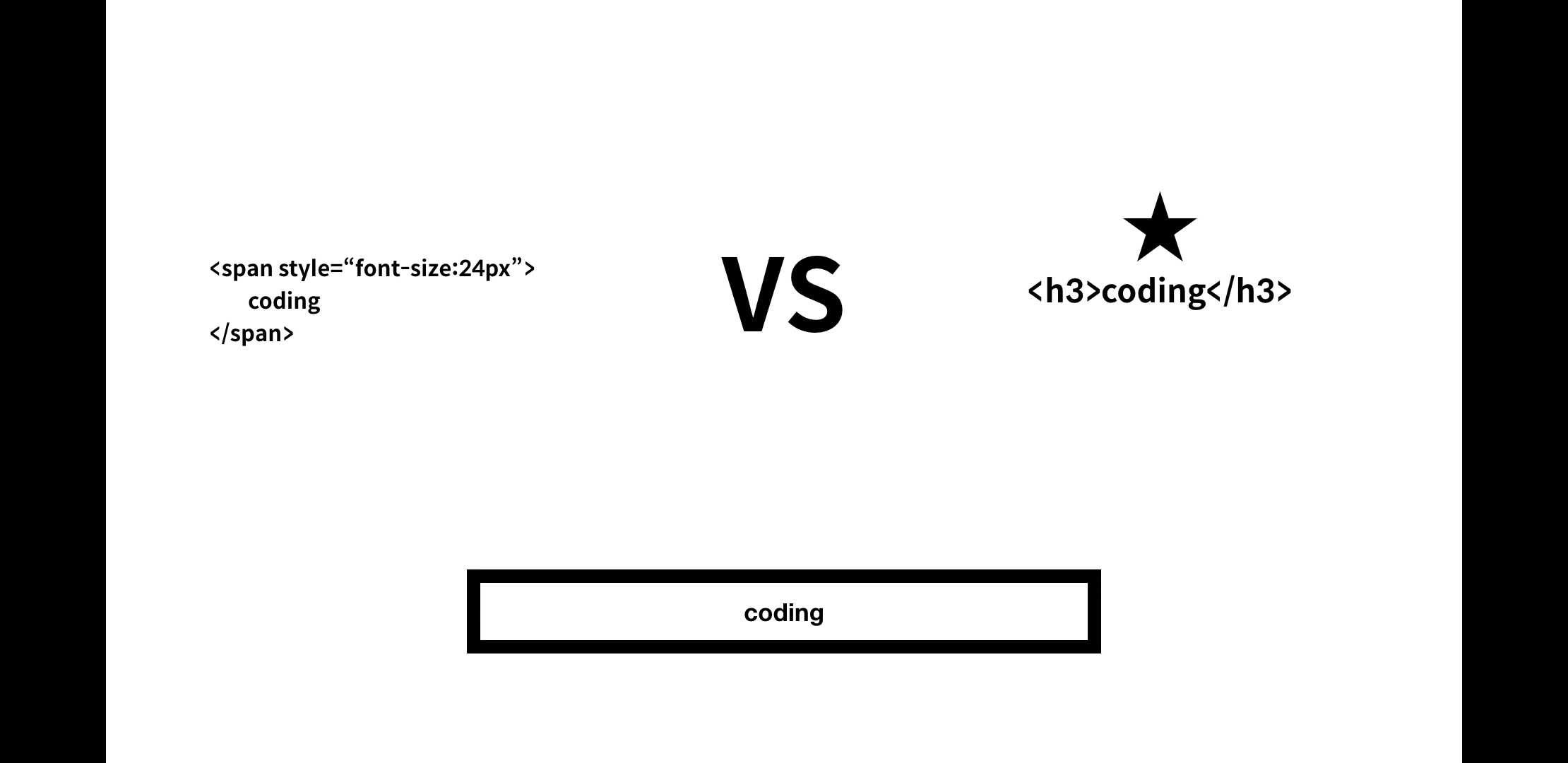
이고잉님과 함께, 아래의 예시를 통해, 비즈니스 측면과 휴머니즘 측면에서 html이 중요한 이유를 알아보았다.

(좌) 형태적으로만 제목으로 보이게 꾸며준 coding
(우) 제목이 'coding'인 지식인의 사이트
Business 측면
검색엔진에 노출되는 것에는 이런 엄청난 차이가 있을 수 있다. 검색엔진은, 어떤 코드로 짜였는데 tag를 기반으로 해당 페이지에 어떤 정보가 있는지를 파악하는데, 아마도 'coding'이라고 검색시, 좌측보다는 headline이 'coding'이라는 이름의 콘텐츠라는 의미를 담은, 우측을 더 더 상단에 노출시킬 것이다. 좌측의 문서는 아마도 같은 키워드를 검색했을 때, 100페이지 너머에 위치하게 될 지 모른다.
문서를 화려하고 예쁘게 만들고자 하는 욕망이 물론 있을 수 있겠지만, 어쩌면 훨씬 더 중요한 것은, 웹이 가지고 있는 '정보가 가진 의미'를 잘 담는 것이다. 문서가 예쁘게 보이기 위해 이미지로 글을 쓰는 경우도 있는데, 검색엔진에게는 존재하지 않는 페이지가 된다. 이는 10년 뒤에 엄청난 손해를 보게 될 수도 있는 일이다. HTML을 의미에 맞게 정확하게 사용한다는 것은 비즈니스적인 측면에서 정말 중요한 일이 된다.
Humanism 측면
웹의 개방성, 접근성 accessibility에는 신체가 있는 장애가 있는 사람도 정보로부터 소외되지 않도록 하는 원칙들도 포함되어있다. 예를 들어, 시각장애인들도 정보를 얻을 수 있도록 시각적 정보를 청각화하여 청각적 자료로 제공하기도 한다. 따라서, 단순히 예쁘게 만들려고 문자까지 이미지로 만든다면, 시각장애인들에게는 없는 정보가 된다. 따라서, 시각장애인을 위한 다양한 기술과 테크닉들이 있지만, 그 첫 출발은, html의 tag를 정확히 알고, 의미에 맞게 사용하는 것이다. 그렇다면 우리도 모르게 큰 도움을 주고 있는 것이다.
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
|---|---|
| [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기) (0) | 2020.07.24 |
| [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅) (0) | 2020.07.23 |
| [생활코딩] Web 11강, 12강, 13강, 14강, 15강 (0) | 2020.07.03 |
| [생활코딩] Welcome back to Coding world! (0) | 2020.07.03 |



