최후의 문법 속성 & img
<img> image를 넣고 싶을 때 쓰는 tag
<img>라는 태그의 이름만으로는 정보가 부족한 경우가 있다. 그래서 새로운 문법을 출연시켰다.
<img src=" ">
이미지 소스의 링크 주소를 "" 사이에 넣어준다. 그러면 웹페이지에 해당 이미지를 삽입할 수 있게 된다.
unsplash에서 무료 이미지를 하나 골라 나의 web폴더에 다운로드 받아서, 해당 이미지 네임을 "" 사이에 넣어주었다.
이미지 크기가 너무 커서, 화면에 딱 맞추기 위해 width="100%"도 추가해주었다.
<img src="diving.image.jpg" width="100%">
검은 밑줄 친 저 두개와 같은 것들을, Attribute라고 한다!

부모자식과 목록
<parent>
<child></child>
</parent
부모 태그, 자식 태그라는게 있다.

우리의 기획서 중 아직 왼쪽 바를 만들지 못했는데, 이것을 만들기 위해 부모/자식 태그를 활용하게 된다.
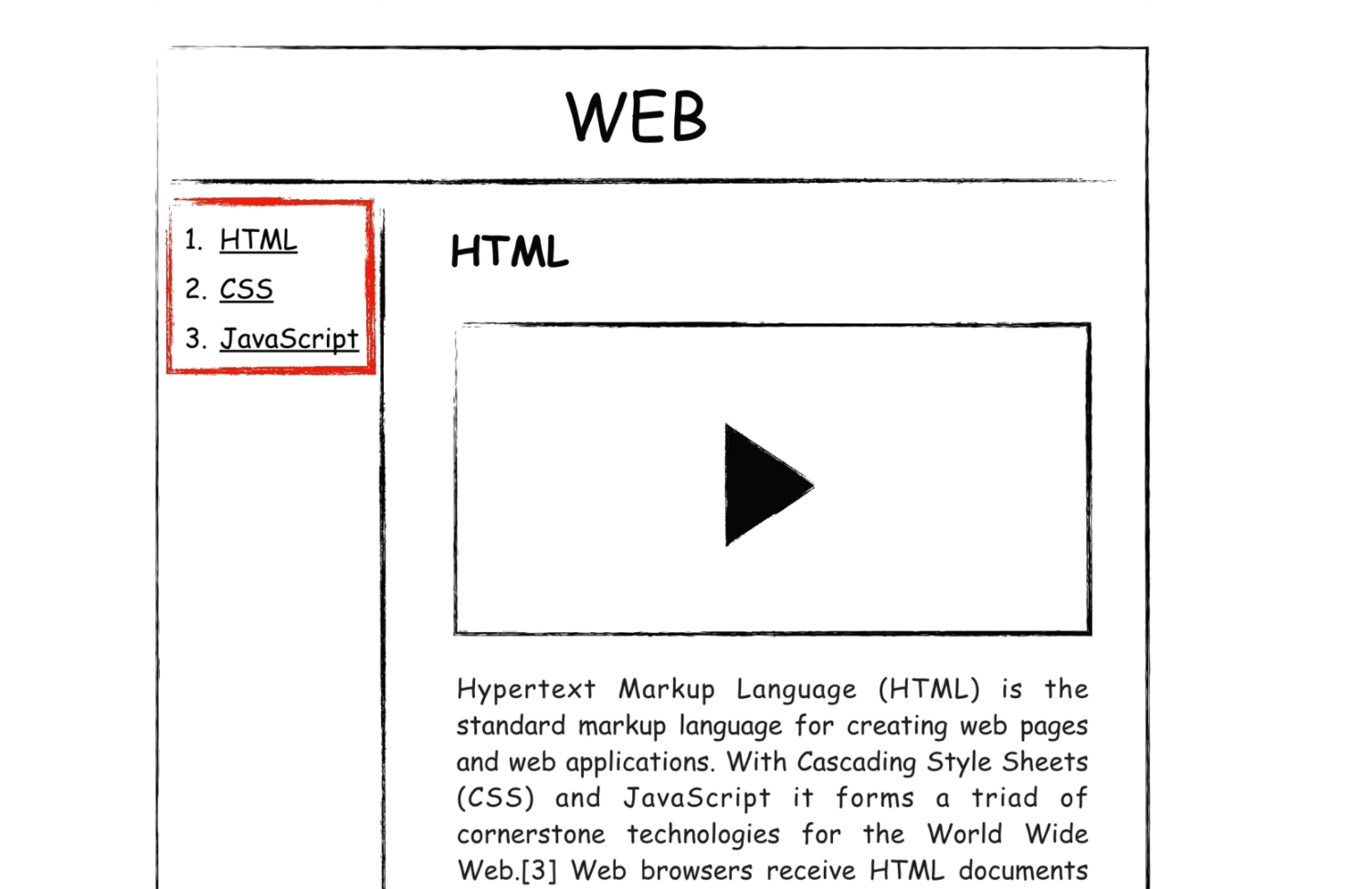
목차list tag
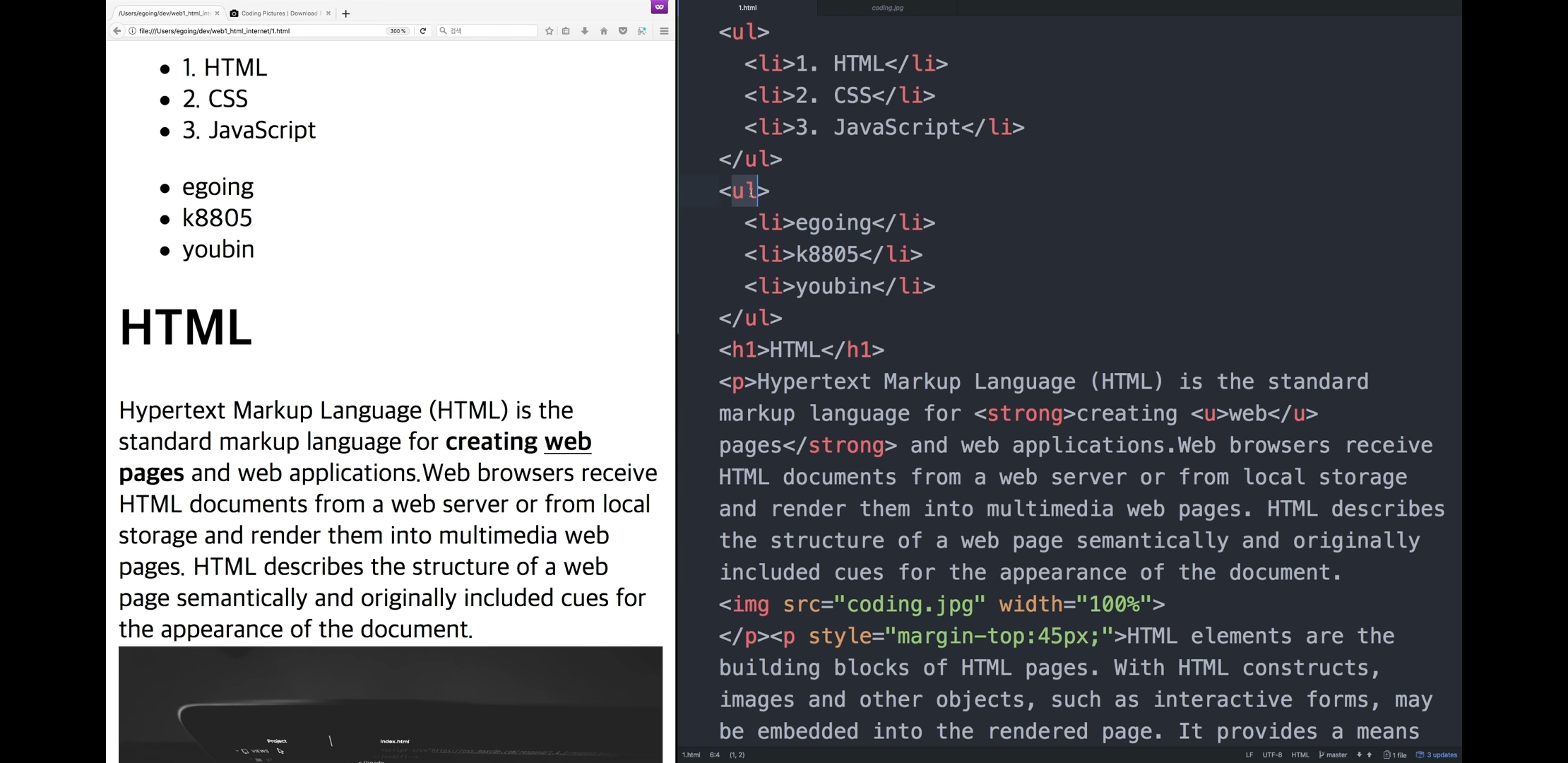
<ul>
<li></li>
</ul>

li는 반드시 ul 부모태그를 갖고 있고, ul 부모태그는 반드시 li 자식태그를 가지고 있다.
<li>의 부모 태그인 <ul>로 list(목차)의 영역 구분이 가능하다.
코드 짤때, 시각성 높여주기 위해 자식태그 파트 tap 들여쓰기 활용하기.

<ul>을 <ol>로 바꾸면, 알아서 넘버링을 해준다!
ul= unrdered List
ol = ordered List
<Table> 표만들기
3대가 같이 다님.

문서의 구조와 슈퍼스타들
슈퍼스타 tag들!
<title> </title>
웹페이지의 타이틀을 바꿀 수 있다!
검색엔진 같은 기계들은, 책표지와 같은 정보로 사용한다. 따라서 <title> tag를 쓰지 않는 것은 굉장히 손해다.
한국어 출력이 잘 안될 때! utf8이라는 언어로 열 수 있도록 브라우저에게 말해주는 것.
<meta charset="utf-8">
메타 캐릭터 세트 = _____라는 뜻.
Web의 약속
<!doctype html>
<html>
<head> </head>
<body> </body>
</html>
HTML 태그의 제왕, link 걸어주기
anchor의 첫글자를 딴,
<a> 정보의 바다에 정박한다는 의미 = link를 의미한다.
링크 페이지로 페이지 이동
<a href="링크여기에 복붙">링크 걸어줄 단어</a>
링크 페이지 새탭으로 열기
<a href="링크여기에 복붙" target="_blank">링크 걸어줄 단어</a>
링크가 무엇인지, 클릭 전에 미리 알려 주고 싶다.
<a href="링크여기에 복붙" target="_blank" title="부연설명">링크 걸어줄 단어</a>
링크는 각각의 정보를 책처럼 엮는 역할!
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
|---|---|
| [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기) (0) | 2020.07.24 |
| [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅) (0) | 2020.07.23 |
| [생활코딩] WEB1- HTML & INTERNET 강의 메모 (5강,6강,7강,8강,9강,10강) (0) | 2020.07.03 |
| [생활코딩] Welcome back to Coding world! (0) | 2020.07.03 |



