코딩이 남긴 쓰라린 잔상
믿겨지지 않겠지만 2016년 멋쟁이사자처럼을 했었다. 반학기 수행하고, 자체 창업프로젝트를 진행할 때쯤 나는 탈퇴를 했다. 그때 그 커뮤니티에 정말 유능한 선배들이 많았던 것으로 기억한다. 정을 붙이지 못한게 참 아쉽긴 하지만.. 당시 정말 뭐가 뭔지도 모른채, 나도 뭔가를.. 어플 같은 걸 만들고 싶어! 라는 흐리멍텅한 생각 하나로 패기 넘치게 지원해서 어찌저찌 합격을 했다. 웹과 앱이 개발을 하는데 뭐가 다른지, 개발이라는게 어떤 의미인지 정말 하나도 모르고 들어갔다. 그래서 딱 합격했는데, 여기서 웹 개발을 한다는 것을 알고서 엥? 했다. 사실 당시 왜 엥?했는지도 모르겠다.. 앱을 왜 선호했는지 이유도 딱히 없다. 그냥 앱이 왠지 더 간지나보였기 때문이리라.. 내가 16년도부터 개발에 마음을 붙일 수 있었다면, 지금쯤 내 인생은 180도 달라져있을지 모른다. 당시의 나는 러닝커브를 넘지 못하고 푹 주저앉은 느낌이었다. 머리가 따라주지 않았다. 그래도 html, css까지는 재미있게 했던 기억이 난다. 그런데 루비온레일즈를 배우면서 뭔가 머리가 돌이 된 기분을 느꼈다. 그때 나의 가장 큰 문제는, 수학공식처럼 무작정 외우려고 했다는 것이다. 그런데 실제 코딩하는 친구들을 보니, 구글링이 디폴트였다는 것이다. 그리고 2020년. 다시 4년만에 돌고 돌아 코딩의 세계로 돌아왔다. 나는 꼭 이렇게 한 박자 느리다. 이제 놀랍지도 않고 그러려니 한다. 포기했다가 다시 시작하는 머쓱함이 있지만, 신념을 갖고 판단을 바꾸는 일은 부끄러운 일이 아니다. 재도전은 아름다운 일이지.
Welcome back!
앞으로 다음의 세가지와 UXUI 공부를 함께 하며, UXUI와 코딩으로 이어지는 그 맥락을 함께 이해해보도록 하겠다.
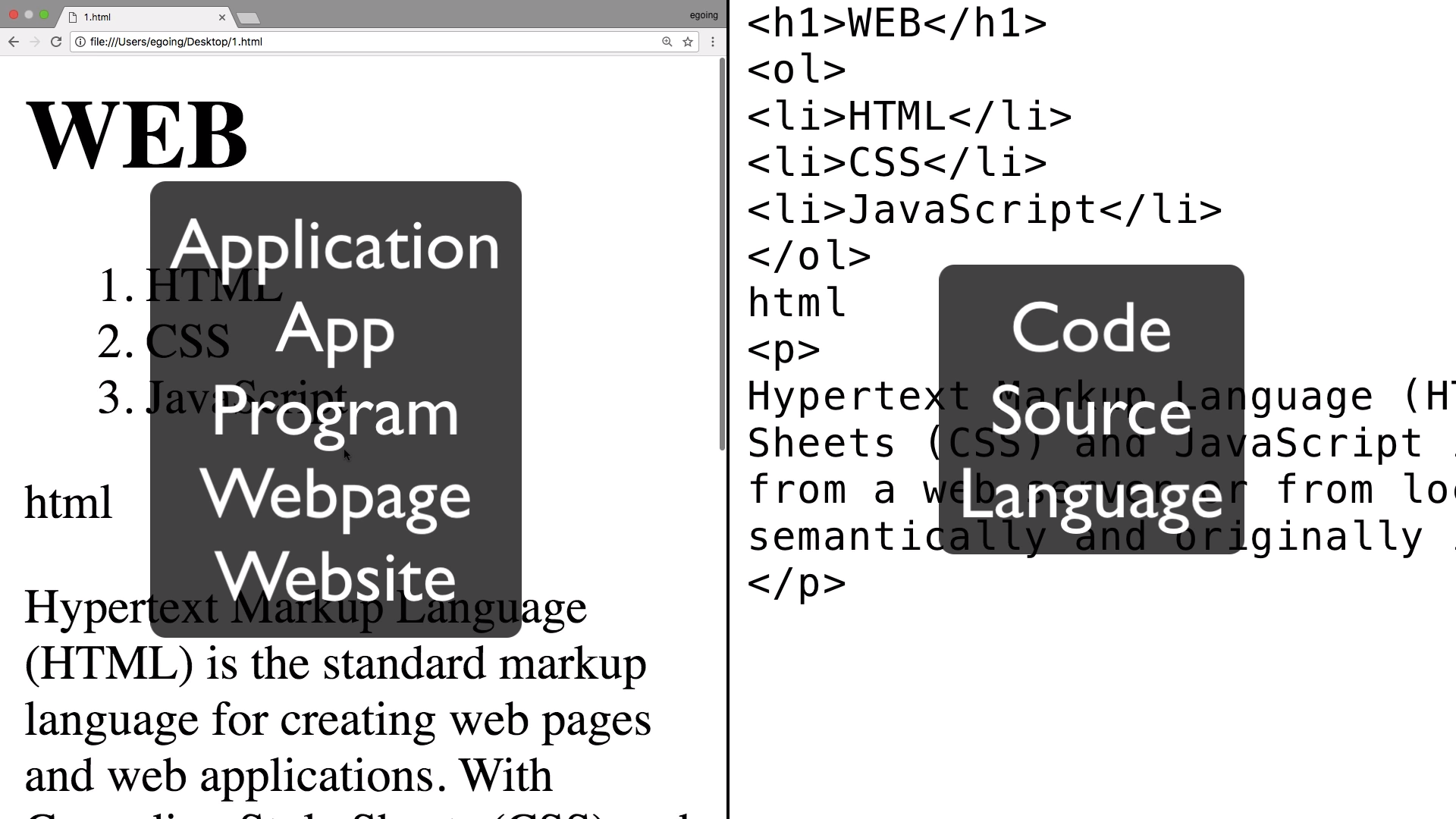
1. HTML
2. CSS
3. Javascript

다양한 컴퓨터 언어가 있는데, 그 중에 웹페이지를 만드는 언어가 바로 'html'이다.
html의 좋은 점
1) 쉽다
2) 중요하다 (인류가 생산하는 거의 모든 디지털 정보를 다루는 것이 웹페이지이며, 그것을 만드는 언어가 바로 html이다)
3) 웹= Public Domain
준비물
1. 웹브라우저
2. 코드를 작성하는 프로그램 = 편집하는 프로그램 = 에디터
(이미 우리의 컴퓨터에는 훌륭한 에디터가 존재하고 있다.)
ex. 윈도우 -> 메모장
그러나 각각의 에디터마다 사용법이 좀 다르고, 코딩을 목적으로 한 것이 아니기 때문에,
이 전용 도구 = atom을 사용하겠다!
핵심은, 에디터를 찾아낼 수 있는 능력! 더 좋은 버전, 현 시점 최신 에디터들이 업로드 되어있을 것이다!
HTML Editor 검색 or best HTML Editor 2020 검색
나는 atom이 안 깔려서 한 시간동안 씨름하다가.. Visual studio Code를 깔았다. 내일부터 시작될 나의 코딩 여정.. 커밍 쑨.!
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
|---|---|
| [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기) (0) | 2020.07.24 |
| [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅) (0) | 2020.07.23 |
| [생활코딩] Web 11강, 12강, 13강, 14강, 15강 (0) | 2020.07.03 |
| [생활코딩] WEB1- HTML & INTERNET 강의 메모 (5강,6강,7강,8강,9강,10강) (0) | 2020.07.03 |



