1. CSS 속성을 스스로 알아내기
css에서 효과를 의미하는 용어가 property라는 것을 알았으니, 이제 직접 검색할 수 있다!
css text center property,
css text size property 이런 식으로 검색해서 직접 방법을 찾아 만들어가는 것이다! 모든 것을 외울 필요없고, 지금까지 배운 것만으로 계속 검색하고, 응용해서 만들어가는거다.
2. CSS 선택자의 기본
CSS를 다루는 중요한 토대 2가지
1) 효과
2) 선택자
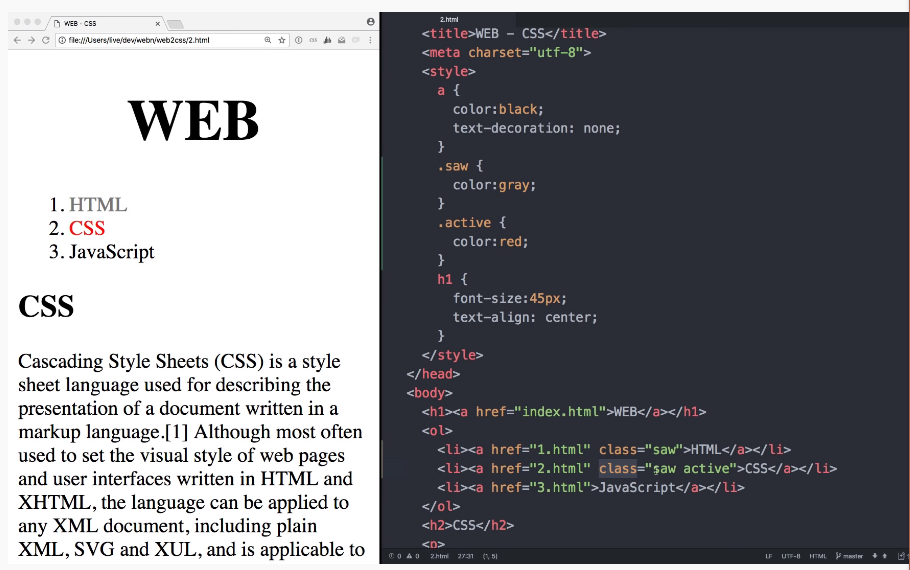
CSS -> '중복'을 없애는 것이 아주 중요한 이슈!!
html의 언어로 class="~~"라는 태그를 만들어줘서 한번에 <style> .~~{ } </style>로 처리한다.
class="☆" 의 <style>짝꿍은 .☆

<style>에서 가장 최근의 명령이 가장 영향력이 있다.
id= "☆" 의 css 짝꿍은 #☆
파워 순서
tag 선택자 < class 선택자 <id 선택자
왜?
id 선택자는 한 번만 나와야해!
a로 전체를 짜고, 예외적인 성질을 id 선택자로 걸어주는 것이다.
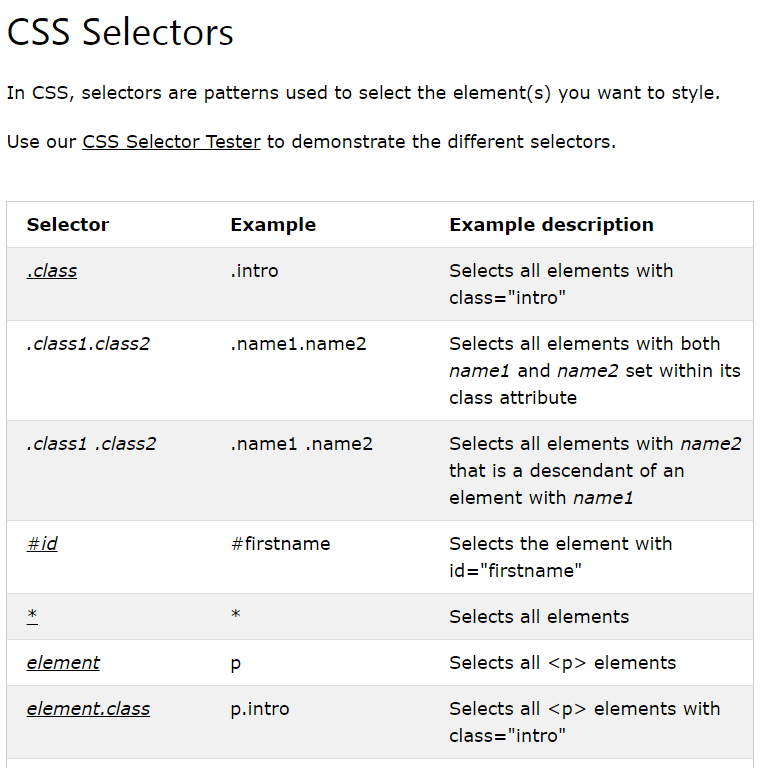
CSS Selector 검색해서 한 번 훑어보자

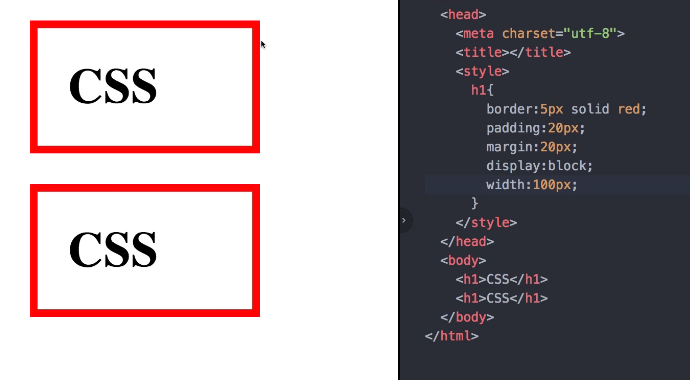
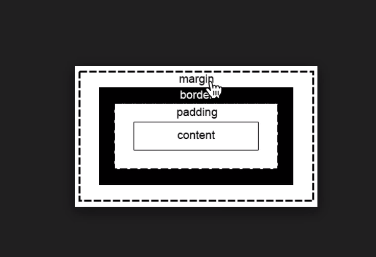
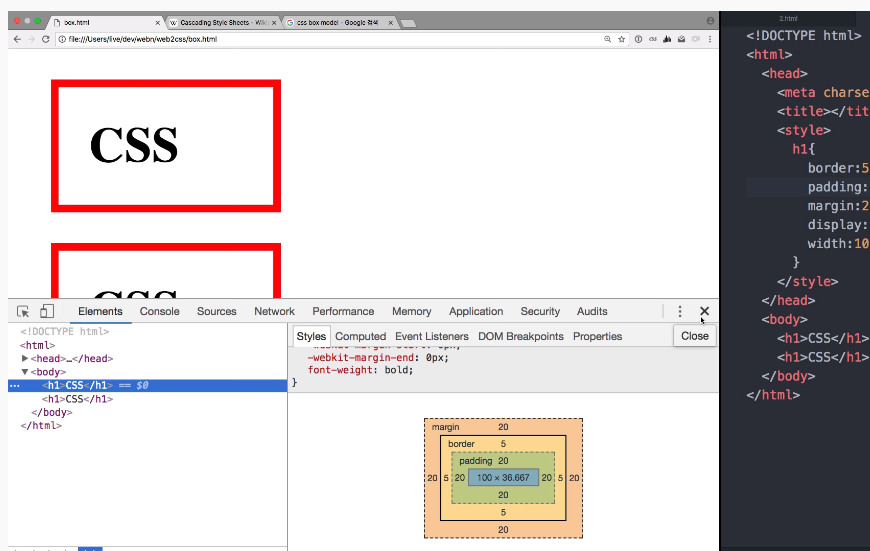
3. 박스모델

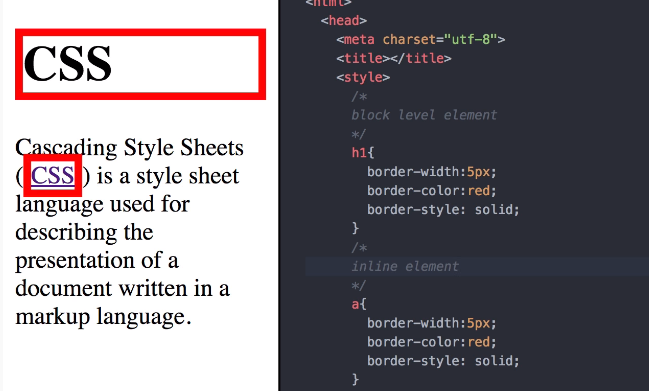
박스모델이 화면 전체를 쓰는 h1같은 태그는 block level element,
박스모델이 해당 부분만 쓰는 inline element
display를 통해 inline/block 필요에 따라 바꿀 수 있다.

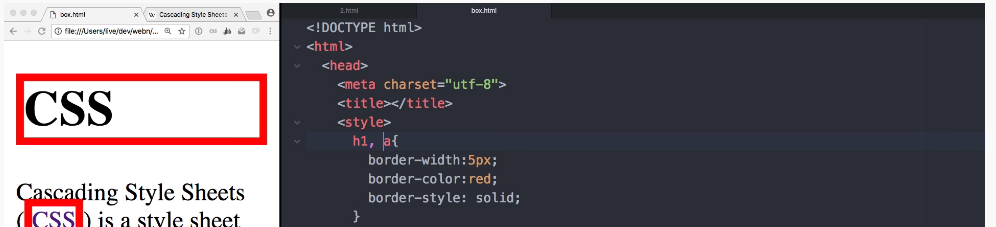
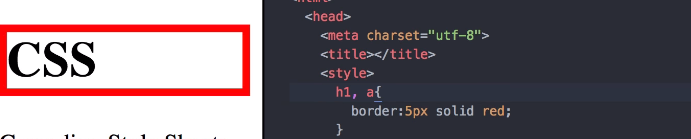
콤마를 통해 중복을 줄일 수 있다!

중복을 더 줄일 수 있다!
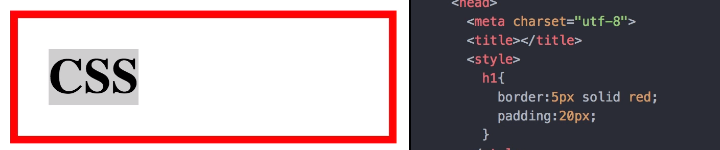
Padding
박스 내에 글자와 간격

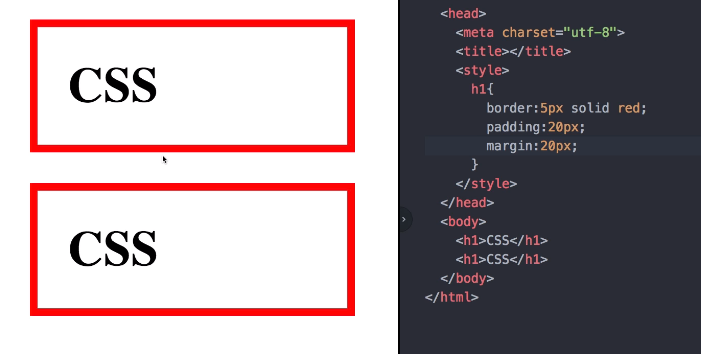
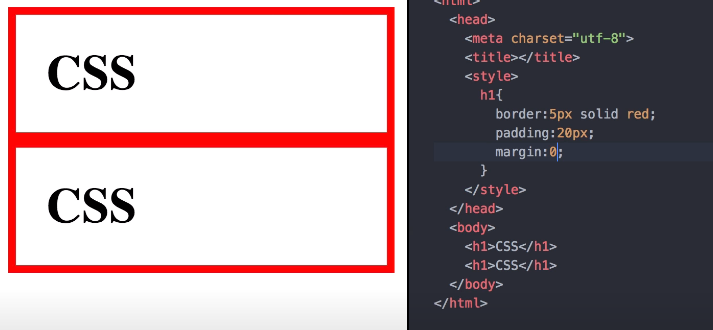
Margin
테두리와 테두리 사이의 간격


Width & Hight
width로 박스모델의 너비를 조절할 수 있다!


웹페이지에서 오른쪽 클릭하고 '개발자도구'를 통해 도움을 꼭 받아서 웹페이지를 만들도록 한다!

'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [생활코딩] WEB2 CSS- 미디어쿼리 (0) | 2020.07.28 |
|---|---|
| [생활코딩] WEB2 CSS -10강, 11강 (div와 grid) (0) | 2020.07.28 |
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |
| [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기) (0) | 2020.07.24 |
| [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅) (0) | 2020.07.23 |



