반응형 웹
반응형 디자인
Responsive Web!
수많은 형태의 화면에서 동작해야하는데, 그래서 여러가지 화면에 대응되는 웹페이지를 만들기 위해 고려해야한다. 다양한 환경에서 적응할 수 있는 이 기술들을 발전시킨 끝에, '반응형 디자인'이라는 최신 흐름까지 나타나게 된 것이다! 화면의 크기에 따라서 웹 페이지의 각 요소들이 반응해서 동작하게 되는 것이 바로 반응형 디자인이다.
이 반응형 디자인을 순수한 웹, CSS에서 구현하는, '미디어 쿼리'를 배워보겠다.

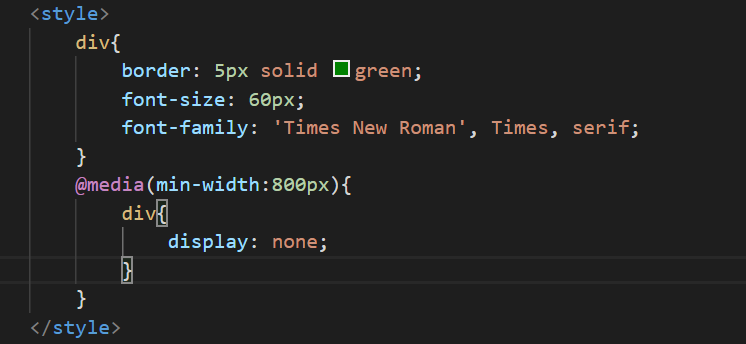
일단 이렇게 기본 세팅을 해놓고, 화면의 크기가 800px을 기점으로 반응형으로 변하게 해보는 것이다.

@media()
라는 미디어 쿼리라는 표시를 해주고, ( ) 안에 '~일때'라는 값을 지정해준다.
"화면의 width가 800px 이상일 때 화면이 보이지 않게 하고 싶다." 라는 상항이다.
이는 다시 말하면, 화면 크기가 최소한 800px이라고 말할 수 있다.
=> 화면의 크키가 800px보다 크다면, { div{} } div 안에 있는 것이 작동하도록 한다.
라고 코드를 짤 수 있다.
* min-width 란 최소한의 너비를 의미한다.
* 화면이 보이지 않게 하는 것은, display: none;으로 표현할 수 있다.

짜잔!
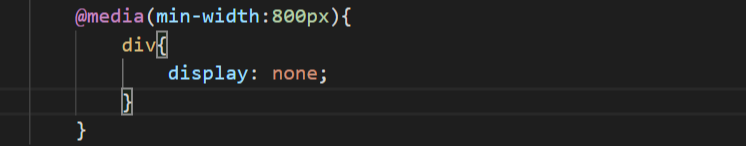
만약, max-width로 바꿔준다면, 이 코드를 어떻게 번역할 수 있을까?
@media(max-width: 800px) {
div {
display: none;
}
}
=> 스크린의 폭이 800px보다 작다면, 화면의 디스플레이를 none으로 하라
라고 할 수 있다. (묘하게 나중에 헷갈릴 것 같은 불길한 예감...무조건 '반대 의미다'라고 외워야겠다)
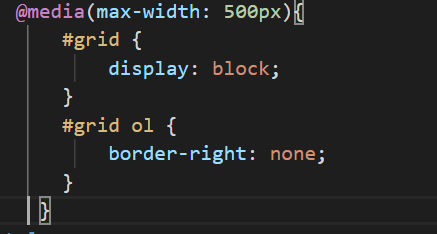
[응용]

화면 크기가 500px 이하일 때, 그리드를 블럭 형태로, ol의 오른쪽 border line을 보이지 않게 바꿔주는 코드를 이렇게 작성될 수 있다!
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [Html] ol, ul, li 사용방법 간단 메모 (0) | 2020.08.16 |
|---|---|
| [생활코딩] WEB2 CSS_코딩의 핵심은 '중복 방지' (0) | 2020.07.28 |
| [생활코딩] WEB2 CSS -10강, 11강 (div와 grid) (0) | 2020.07.28 |
| [생활코딩] WEB2 CSS- 6강, 7강, 8강 (선택자의 기본, 박스모델) (0) | 2020.07.24 |
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |


