728x90
반응형
극단적인 상황을 가정해보라
수많은 html 페이지에서 동일한 <sytle></style>을 적용해줘야 하는 상황,
만약 바꿔줘야 하는 동일한 내용이 1억개의 페이지에서 발생한다면?!
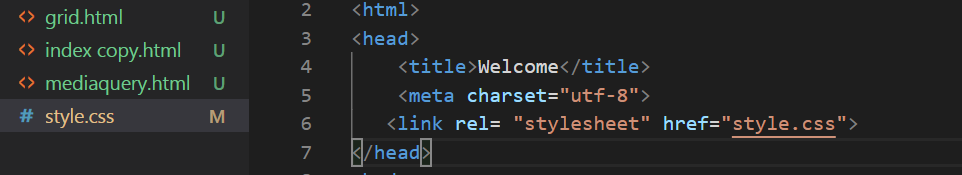
이 때의 끔찍함을 막아주기 위해, style.css라는 페이지를 따로 마련해주고, 기존 html의 <style></sytle> 사이에 들어있던 내용을 복사 붙여넣기 해준다.
그리고 <style>태그가 있던 자리에 다음과 같이 입력해준다.
<link rel= "stylesheet" href="style.css">
style.css로 연결하고, 그 안에 들어있는 내용들을 소환해 마치 <style>태그에 들어있던 것처럼 작동하렴~이라는 뜻이다.

바로 이렇게!
style.css로 따로 빼주지 않을 때에는, 각각의 페이지에서 <style>을 확인해줘야 했다. 즉, 코드의 길이가 길어졌을 때 일일이 확인하기 어려울 것이다. (가독성, 유지 /보수 높일 수 있어!)

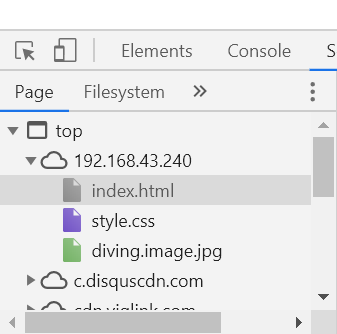
웹페이지에서 개발자 도구 > source를 보면, 따로 style.css이 있는걸 볼 수 있다.
트래픽 사용료도 덜 내고, 다양한 경제적 효과도 얻을 수 있다.
728x90
반응형
'💻 Deep Wide Programming > Html & Css' 카테고리의 다른 글
| [Html] ol, ul, li 사용방법 간단 메모 (0) | 2020.08.16 |
|---|---|
| [생활코딩] WEB2 CSS- 미디어쿼리 (0) | 2020.07.28 |
| [생활코딩] WEB2 CSS -10강, 11강 (div와 grid) (0) | 2020.07.28 |
| [생활코딩] WEB2 CSS- 6강, 7강, 8강 (선택자의 기본, 박스모델) (0) | 2020.07.24 |
| [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법) (0) | 2020.07.24 |


