개념을 하나씩 정리하고 가자
<UX스토리보드* 작성 프로세스>
*UX 스토리보드: UX 구현에 수반되는 사용자와 태스크, 인터페이스 간 상호작용을 시각화하여, 개발자/디자이너의 의사소통을 돕는 도구이자 완성해야 할 앱 서비스와 예상되는 사용자 경험을 미리 보기 위한 방법론을 말한다.
1. Feature List : UX concept/ UX Needs의 구현에 필요한 기능 리스트
2. User Task Flow : 해당 기능수행과 사용자의 행위 맵핑 및 흐름도
3. IA (Information Architecture) : 정보의 구조화와 위계관계망(우선순위)
4. Wireframe : 해당기능 구현을 위한 인터페이스 요소의 배치와 화면 구조
5. Workflow : 여러 개의 와이어 프레임 또는 개별 기능 간 화면 전환 흐름
지난 Feature List 포스팅에서 Feature List > User Task Flow> Information Architecture > Wireframe > Workflow 이런 순서로 설계가 진행된다고 한 바 있다. UXUI 개괄에 대한 특강을 들은 적 있는데, 그 때 정리한 내용이다. 그런데 단계 하나 하나에 대한 개념 정의부터 다시 짚고갈 필요가 있다고 여겼다. 두 번째 단계인 User Task Flow에 대해 알아보기 위해 검색해보니, Task Flow, User flow, User Task Flow, flowchart, flow diagram과 같은 단어들이 뒤섞여 나와서, 대체 어떤 차이가 있는건지 헷갈렸기 때문이다.
"UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff" 라는 글과 "What are the differences between user flows, task flows and workflows?"라는 도움이 될 만한 글을 발견했고, 이를 중심으로 해당 페이지의 내용 일부를 번역해가며 정리하고자 한다.
1. What is Flow?
플로우를 만들면, 특정 페이지에서 사용자의 방문 전 후로 어떤 일이 일어나는 지 디자이너가 생각할 수 있도록 도와주게 된다. 개발자가 워킹하는 프로토타입을 만드는 첫 단계에 돌입하기 전에, 플로우는 서비스가 어떻게 작동할지 이해할 수 있게 한다.
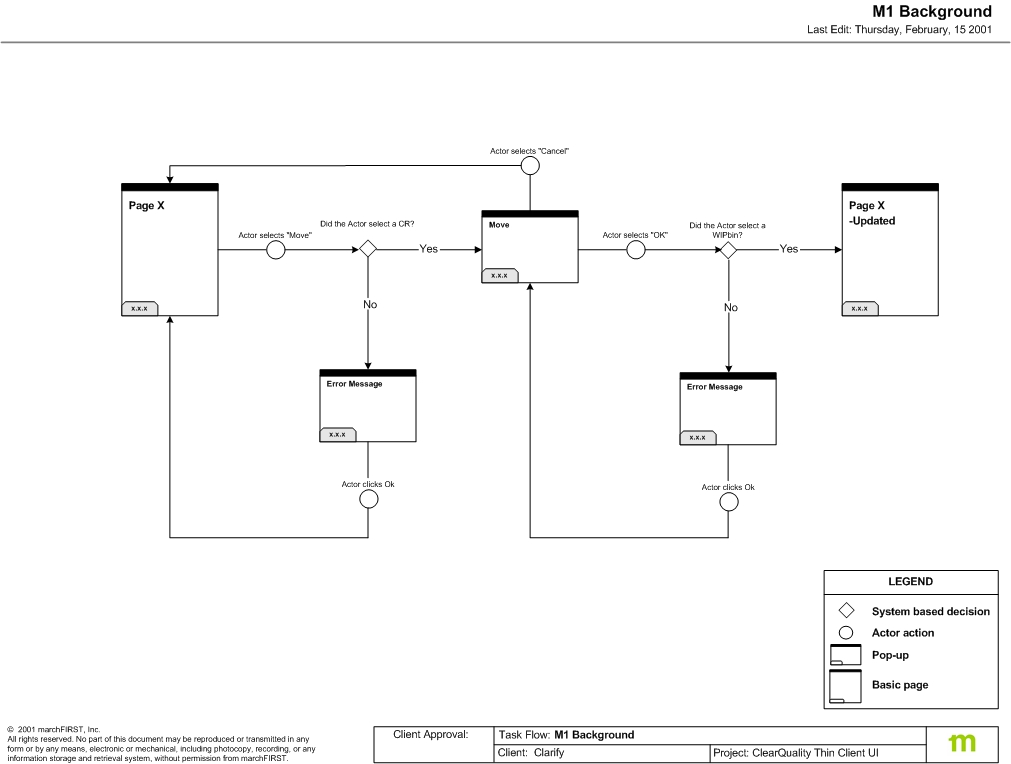
2. Flowcharts/ Flow Diagram

플로우차트는 복잡한 시스템/활동에 포함된 사람이나 물건의 움직임/행동의 순서를 다이어그램으로 만든 것이다. '형식'을 의미하는 것 같다. (따라서 플로우차트와 플로우 다이어그램은 사실상 같은 의미다.)
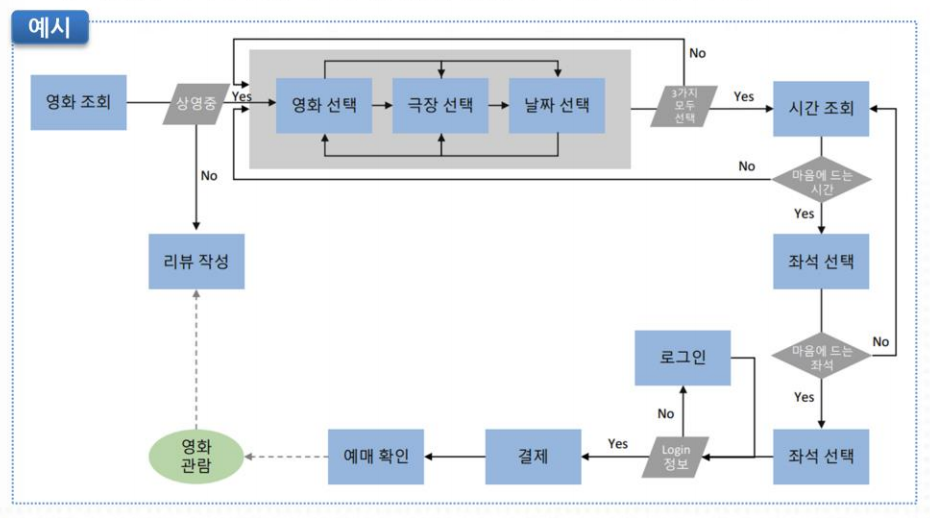
3. Task Flow vs User Flow

태스크 플로우와 유저 플로우는 크게 다르지 않다. 이 둘의 목표는, 최소한의 마찰로 태스크를 성공시키기 위해 유저의 활동을 최적화하는 것이다. 둘 다, 기능이 실제 개발되기 이전, 생각을 돕는 역할을 한다.
- Task Flow
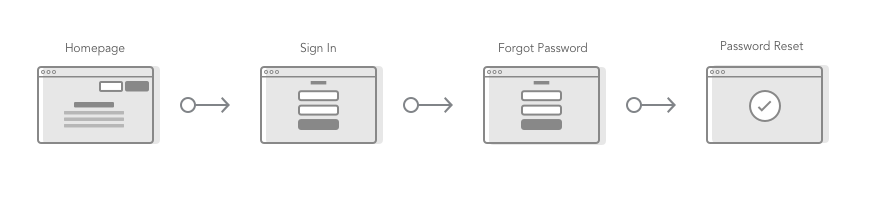
태스크플로우는 단일한 플로우로, 모든 사용자들에 의해 특정한 액션으로 유사하게 수행된다. 즉, 같은 Entry Point를 공유하는 유저들의 태스크를 다룰 때 적합하다는 의미다.
ex1. 회원가입
ex2.알람시계 모바일 앱) 아마도 '알람 시간을 설정하다'와 같은 태스크는 모든 유저들에게 같은 방식으로 수행될 것이다.

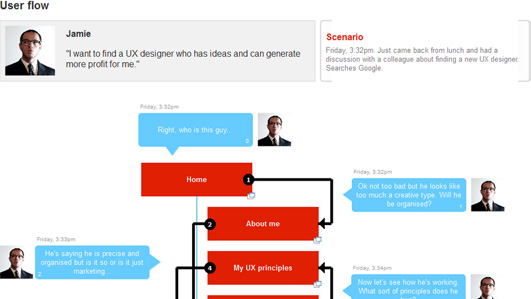
- User Flow
유저 플로우는 태스크 플로우와 유사한데, 이것은 서로 다른 유저가 서로 다른 태스크를 수행하거나 다른 경로로 이동할 수 있다는 점(대개 서로 다른 Entry Point에 기인한다)을 강조한다는 것이 다르다. 유저 플로우는 전형적으로 퍼소나나 특정 Entry Point에 함께 붙는다. - 예를 들어, 두명의 유저가 Amazon에서 Nirvana CD를 구매하기 위해 검색중일 때, 이 둘은 완전히 다른 여정으로 이를 수행할 수 있다. 한명은 브라우저의 주소창을 통해 아마존 시스템에 엔터해서, 그녀가 사고자하는 앨범을 검색하고, 장바구니에 추가&구매할 수 있다. 다른 한 명은 구글에 검색해서, 링크를 통해 아마존 상품페이지에 도착하고, 후기를 읽어보고, 아마도 다른 CD와 비교 등을 할 수 있다.

- 유저 플로우는 미니 유저 저니(고객 여정)이라고 생각할 수 있다. 이 플로우는 직선형이 아니어도 되고, 비선형적인 경로로 가지를 쳐나갈 수 있다. 이 경로를 결정하면서, 경로를 통해 가능한 방향 전환을 볼 수 있고 사용자 경험을 최적화할 수 있다. 유저 플로우는 간단하게 시작할 수 있고, 'Red routes'ㅡKey user journey를 결정하는데 도움을 준다.
※즉, 플로우차트/플로우다이어그램은 표현의 '방식, 형식'을 의미하는 것이고, 내용에 있어서는 태스크 플로우/유저 플로우로 구분되는 것이다. 태스크 플로우와 유저 플로우의 두 개념은 살짝 다르지만, 의미는 유사하며 User Task Flow로 묶어서 한 번에 표현 가능한 것 같다.
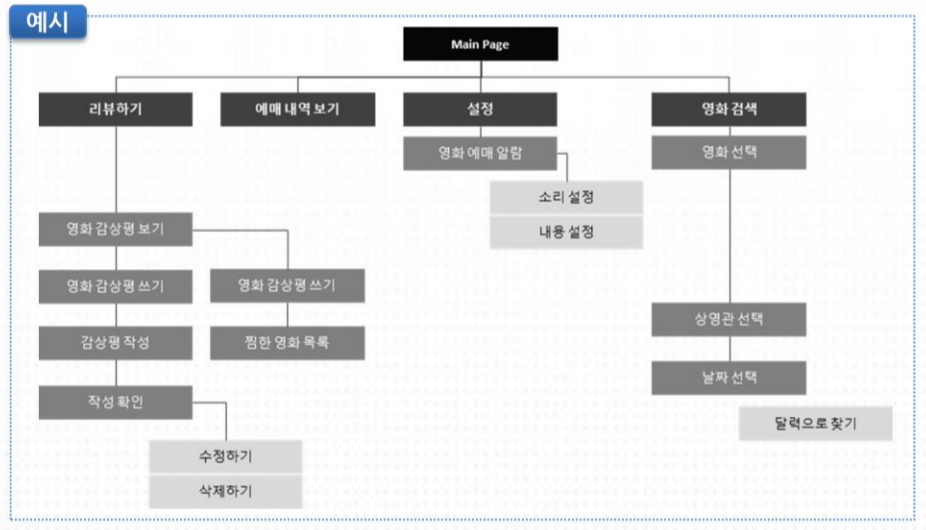
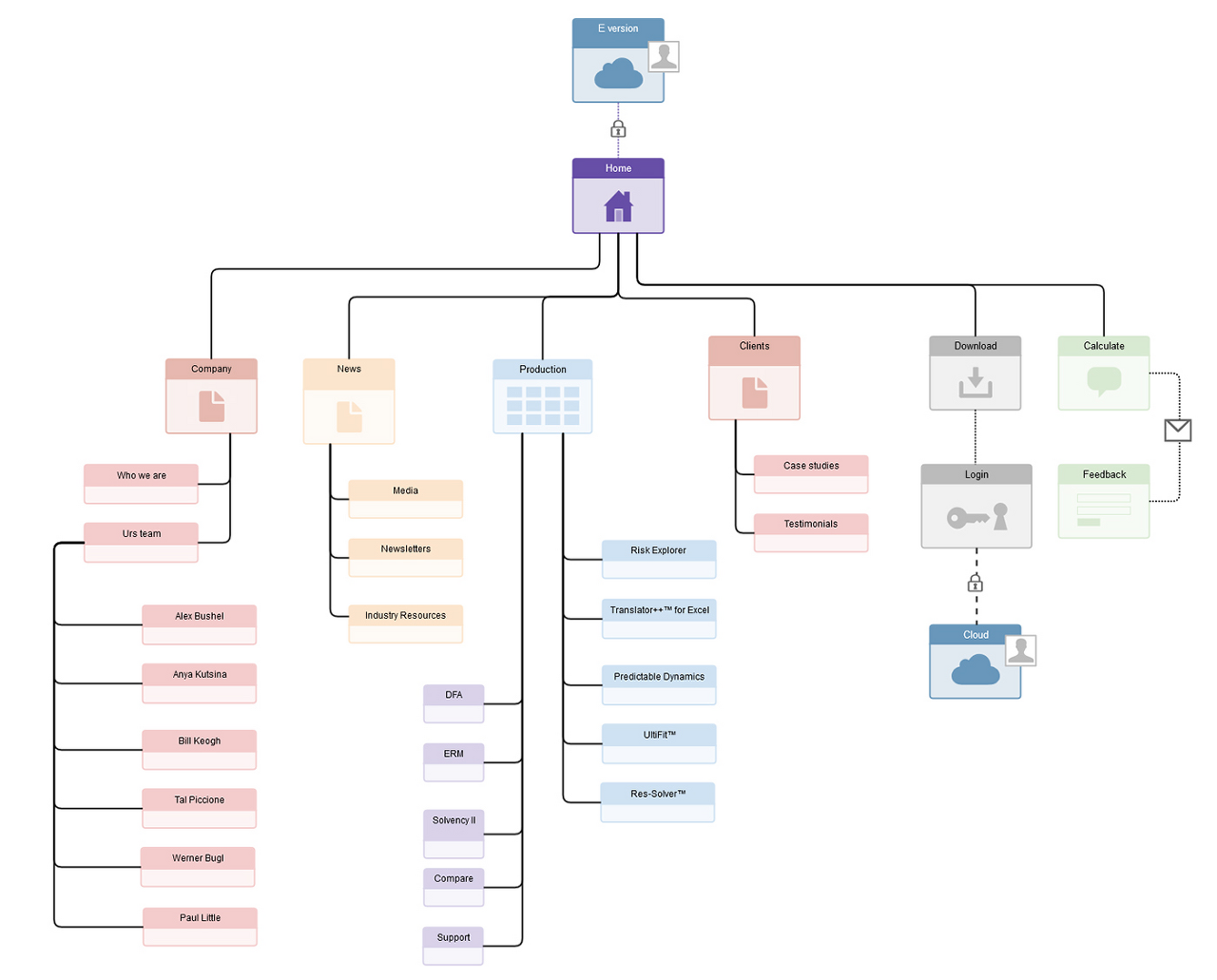
IA (Information Architecture)
IA는 플로우차트/플로우다이어그램에서 확인한 기능들을 정보의 위계와 관계망으로 구조화하는 것을 의미한다. 아래의 첫번째 이미지가 '플로우차트'라면, 그 플로우차트를 토대로 두번째 이미지인 IA를 만들 수 있게 되는 것이다.


정보 아키텍처는 웹 사이트, 앱 또는 기타 제품의 구조를 만드는 것으로, 사용자는 이를 통해 자신이 어디에 있고, 원하는 정보가 현 위치와 비교해 어디에 있는지 파악할 수 있다. 정보 아키텍처를 바탕으로 내비게이션, 계층 구조 및 범주화가 이루어진다.

그동안 자주 마주했지만 명확하게 의미 구분을 하지 못했던 Flow chart, Flow Diagram, Task Flow, User Flow, IA의 개념을 이해할 수 있었다. 사실 리서치를 진행하면서 이것 외에도 유사한 네이밍의 개념들이 등장했는데, 포스팅에는 포함하지 않았다. 오늘 등장한 모든 개념을 포함해서 UX에 관련된 개념들이 워낙 오래되지 않은 학문 분야라 그런지, 완전하게 정립된 하나의 '정의'랄게 없었다. 누군가가 통상 '이런 의미로 쓰인다'하고 정리해둔 것들이 많았다. 실제 다양한 프로젝트에 적용해 가면서 프로젝트 성질, 성격에 맞게 영리하게 활용해나가는 게 중요하겠다는 생각이 든다.
다음 포스팅에서는 이어서 Wireframe, Workflow 대한 공부를 이어가도록 하겠다.
참고자료
-https://carrotdesign.tistory.com/entry/UXUI-%EA%B8%B0%ED%9A%8D-11%EA%B0%95
-https://blogs.adobe.com/creativedialogue/design-ko/what-does-a-ux-designer-actually-do/
하단 페이지들의 일부를 번역했습니다.
-UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff
-What are the differences between user flows, task flows and workflows?
.
.
.
.
DEEP WIDE STUDIO
스피노자는 말했습니다. "나는 깊게 파기 위해 넓게 파기 시작했다."
저는 '철학'을 전공하며 인간의 근본에 대해 탐구했고,
인간의 일상을 기술적으로 혁신하는 'IT 업계'에 관심을 갖게 되었습니다.
깊어지기 위해, 천천히 넓은 물로 나아가는 중입니다.
인스타그램으로 더 가까이 소통해요!
Instagram @skyblueyekk
'👩💻Deep Wide School > 💘Product Design' 카테고리의 다른 글
| 유저플로우 튜토리얼 User Flow Tutorial (0) | 2020.06.23 |
|---|---|
| User Flow Diagram 그리는 방법 (1) | 2020.06.23 |
| 퍼소나에 기반한 User Scenarios 유저 시나리오 (0) | 2020.06.22 |
| 앱/웹 서비스 디자인 UX Features list (2) | 2020.06.22 |
| 퍼소나 Personas (0) | 2020.06.19 |



