'성장하는 사람들의 소셜 북마크, <쿠키파킹>' 관련 아티클 시리즈 모아보기
코로나 시대에 서비스 기획자, 디자이너, 개발자 12명이 협업하는 법
코로나 시대에 서비스 기획자, 디자이너, 개발자 12명이 Notion, Slack, Gather.town, Zoom으로 비대면 협
협업을 진행한, 쿠키파킹 서비스를 런칭했어요! 쿠키파킹 | 성장하는 사람들의 가장 간편한 콘텐츠 파킹랏 매일 새 탭에서 확인하는, All-in-one Web Clipping 서비스입니다. Cookieparking의 Chrome 확장 앱
deep-wide-studio.tistory.com
성장하는 사람들을 위한 콘텐츠 파킹랏, 쿠키파킹 기획 과정과 PM을 하며 느낀 점
성장하는 사람들을 위한 콘텐츠 파킹랏 | 쿠키파킹 Cookieparking 기획 과정과 PM을 하며 배운 것
쿠키파킹 서비스를 런칭했어요! 쿠키파킹 | 성장하는 사람들의 가장 간편한 콘텐츠 파킹랏 매일 새 탭에서 확인하는, All-in-one Web Clipping 서비스입니다. Cookieparking의 Chrome 확장 앱을 활용하면, 다
deep-wide-studio.tistory.com
디자인스펙트럼 파운더 '김지홍' 대표님께 쿠키파킹 Cookieparking 서비스 UX/디자인 피드백 받기
디자인스펙트럼 파운더 '김지홍' 대표님께 쿠키파킹 Cookieparking 서비스 UX/디자인 피드백 받기
ON SOPT 데모데이, 첫번째 피드백 지지난 토요일, 몇 주간 팀원들과 고군분투하며 만들어온 서비스를 발표하는 온라인 데모데이가 있었다. Gather.town을 활용해, 400명에 달하는 사람들이 온라인 상
deep-wide-studio.tistory.com
잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략
잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략
가장 빠르고 쉬운 MVP, 랜딩페이지 요즘은 노코드로도 웹사이트를 만들 수 있는 정말 많은 서비스들이 있다. 기획했던 서비스 쿠키파킹*의 데모데이 직전에, 서비스에 대한 잠재 고객들의 반응을
deep-wide-studio.tistory.com
12명의 팀이 만든 웹서비스 쿠키파킹(Cookieparking) 공식 배포에 이르기까지
12명의 팀이 만든 웹서비스 쿠키파킹(Cookieparking) 공식 배포에 이르기까지
쿠키파킹 크롬 웹스토어로 다운로드 받으러가기 Cookie Parking 성장하는 사람들을 위한 콘텐츠 파킹랏. 간편한 웹 클리핑으로 쌓이는 성장의 만족감, 지금 시작하세요 chrome.google.com 쿠키파킹에 관
deep-wide-studio.tistory.com
쿠키파킹 정식 버전 업데이트와 PM의 회고노트
'성장하는 사람들의 소셜 북마크, <쿠키파킹>' 관련 아티클 시리즈 모아보기 👉 https://www.cookieparking.com/share/U2FsdGVkX18Ddgg56PKe3yl0_WR5XlVnGMf-bJVlkaoLv4R_3VkDFTVFhL8cAomuOccztVP1OhxoqWhfYBqbhj..
deep-wide-studio.tistory.com
쿠키파킹 베타버전 릴리즈, 그리고 그후
지난 겨울, 쿠키파킹 베타버전을 릴리즈했다. 베타 버전 릴리즈 후, 많은 일이 있었다. 팀 내부적으로도 구성원의 변화가 있었고, 각자가 투입할 수 있는 시간에도 변화가 생겼다. 실제 서비스 사용자들이 생겼고, 감사하게도 몇 달간 많은 분들이 소중한 피드백을 보내주셨다. 베타 서비스를 오픈하자마자 600여명의 사용자가 생겼고, 그간 누적된 사용자 데이터를 기반으로 서비스를 보다 개선할 수 있는 준비를 할 수 있었다. 12명이었던 멤버는 8명이 되었다가, 9명으로 바뀌었고, 다들 개인적으로 바쁜 시기들을 보내며 짬짬이 서비스를 개선하기 위해 고군분투했다.
처음에 냈던 베타버전은, 브랜딩과 '없으면 안되는' 최소기능이 담긴 버전이였다. 이번에 기존 기능들을 보완해서 업데이트 하고 나니, 베타버전이 얼마나 날것의 서비스였던 것인지 새삼 느껴졌다. '서비스를 출시하는 것' 자체는, 애초에 하고자 했던 것의 시작점에 불과했다. 지속적으로 서비스를 운영하며 개선하고, 더 많은 사용자들에게 지속가능한 가치를 제공하는 서비스를 만들어가야 의미가 있다고 생각했다. 현재 쿠키파킹에서 구현한 기능들은, 기획에서 그리고 있는 큰 그림의 서막에 불과하다. 여러 가설로만 남아있던 bm에 대한 아이디어들도, 실제 고객들의 데이터를 보면 실마리를 얻을 수 있겠다는 생각이 있었다.
우리 팀에는 웹 개발과 웹 디자인을 처음하는 팀원들도 있었지만, 다들 놀라울 정도의 성장을 보여주었다. 더욱이, 쿠키파킹은 크롬 익스텐션과 웹사이트를 둘다 필요로 하는 서비스로, 따지고 보면 사실상 1) 뉴탭 익스텐션, 2) 웹클리핑 익스텐션, 3) 웹사이트 라는 3개의 프로덕트를 동시에 만드는 것과 다름 없었다. 모두가 처음 시도해보는 영역에서, 정식 버전 업데이트까지 열심히 해주어서 가능했던 일이었다. 구글 스토어에서 처음 익스텐션이 승인을 받고, 고객들이 유입되면서 우리는 긴장 상태였다. 어디서 예상치 못한 오류가 생길지 몰라 일종의 전투태세 모드였고, 예상했던 것보다 훨씬 더 많은 고객 피드백을 받게 되었다. 우리는 바로 대응할 수 있는 중요한 사안들에 대해서는 빠르게 해결했고, 좀더 중장기적인 관점에서 고려해볼만한 피드백들은 백로그에 넣어두고 고민하기 시작했다.

그리고 이 무렵 팀에 변화가 생겼다. 실제 사용하는 고객이 생긴 상황에서, 지속적으로 책임감을 가지고 시간을 투자할 수 있는 멤버들만 남기로 하였다. 동시에, 새로운 멤버가 영입되기도 했다.
정식 버전 업데이트에는 무엇이 달라졌나?

쿠키파킹 정식 버전 업데이트를 위한 개선은 크게 세 파트의 범주에서 이루어졌다.
1. VOC에 기반한 기본 기능 고도화
2. 사용자 누적 데이터를 통해 발견한 이슈 해결
3. 브랜드 코어 가치에 일치하는 사용자 경험
하나씩 좀더 살펴보려한다.
첫째, 'VOC에 기반한 기본 기능 고도화'에는 아주 기본적인 기능 개선이 있었다. 이미 구현된 기능의 완성도를 보다 높일 수 있는 기본 기능들을 의미한다. 몇가지 예를 들면, 다음과 같다.
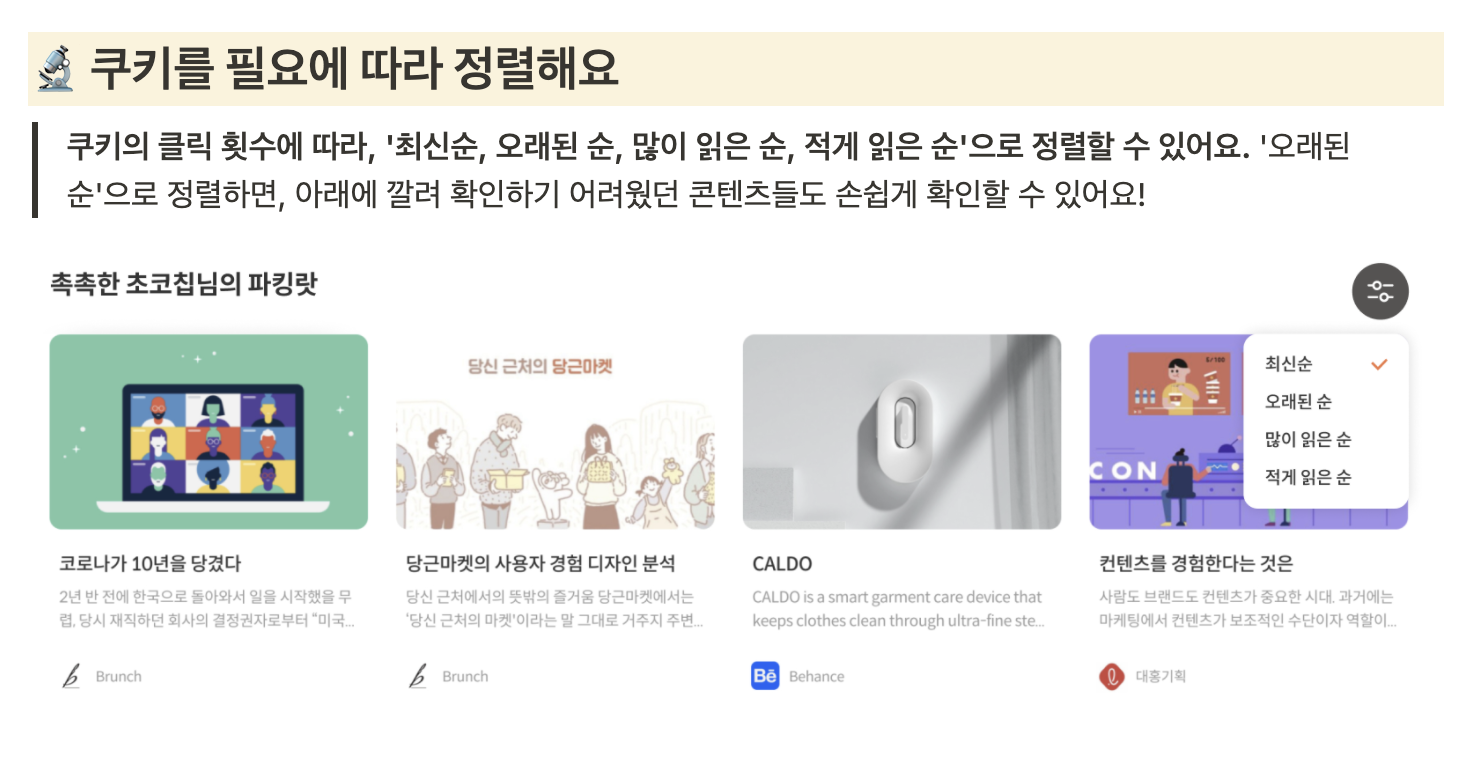
1) 쿠키 및 디렉토리를 '가나다/ 최신순/ 오래된 순'과 같이 사용자의 필요에 따라 정렬할 수 있는 기능
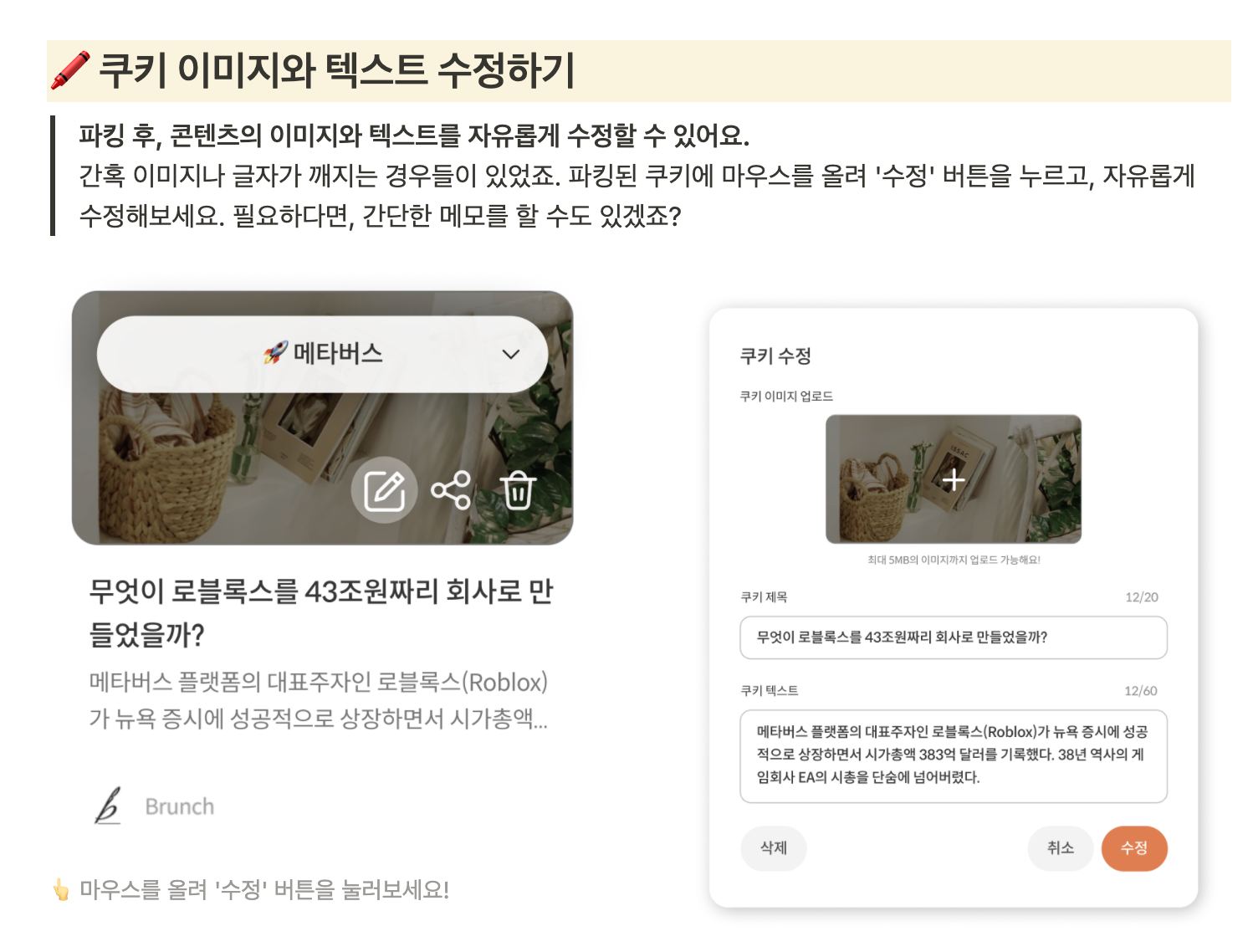
2) 파킹한 쿠키의 제목과 서브 텍스트를 사용자가 수정할 수 있는 기능
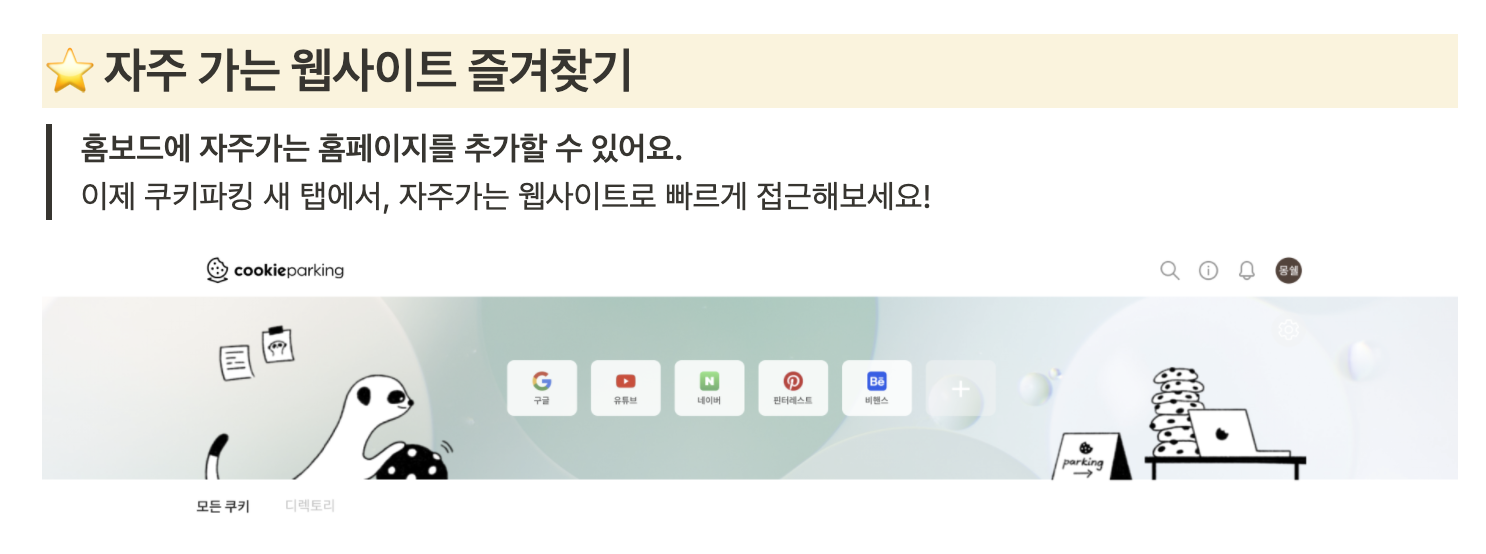
3) 뉴탭 기능을 지원하기 때문에 사용자가 자주가는 웹사이트 즐겨찾기 기능
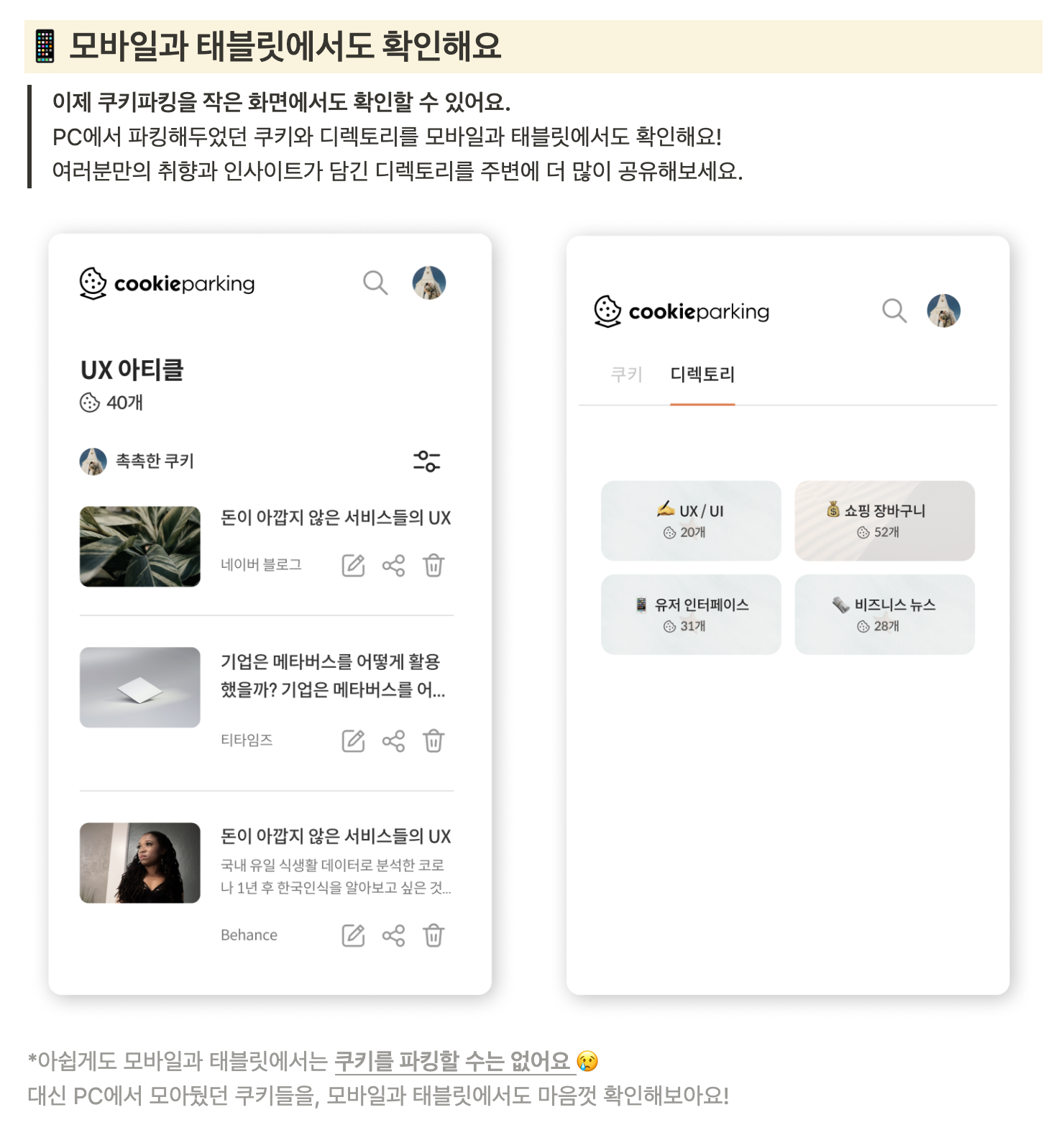
4) 반응형 디자인
자세한 내용은 아래와 같이, 이미지와 함께 쿠키파킹 패치노트에 정리되어 있다.




둘째, '사용자 누적 데이터를 통해 발견한 이슈 해결'에는 '온보딩 프로세스 개선'과 '디렉토리 이모지 설정 기능'이 있다. 베타버전 릴리즈 직후, 빠른 시간 내에 600여명의 고객이 가입했는데, 이들의 쿠키파킹 사용 양상을 트래킹하며, 더 많은 사람들이 지속적으로 쿠키파킹을 사용할 수 있는 방법에 대해 고민했다. 크롬 익스텐션에 GA를 붙이는 것에 여러모로 어려움이 있었는데, 일단 빠르게 데이터에 접근할 수 있는 대안책을 마련했다. 서버 파트와의 커뮤니케이션을 통해, Quicksight의 대시보드를 만들어 기본적인 정보들을 확인했고, 부가적인 데이터 분석이 필요한 경우에는 직접 csv파일을 다운로드 받아 진행할 수 있도록 했다.
이러한 과정을 통해 발견한 이슈 중 일부를 공유해보고자 한다. 초기 회원가입을 한 고객 중 49%의 고객은 단 한개의 쿠키도 파킹하지 않고 이탈했다는 사실을 발견했다. 사용자 피드백을 고려했을 때, 기존의 온보딩 프로세스만으로는 사용방법을 완벽히 이해하지 못해 이탈했을 가능성이 높았다. 두번째로 예상되는 이탈 원인은 '뉴탭 익스텐션'에 대한 거부감이다. 쿠키파킹은, 랜딩페이지에서 뉴탭을 열때마다 저장해뒀던 콘텐츠를 빠르게 엑세스할 수 있는 것이 핵심 기능이라고 소개했음에도, 뉴탭을 바꿔버리는 것에 대한 거부감을 느끼는 고객들이 있었다. 뉴탭 기능을 on/off로 끌 수 있는 기능을 제공했지만, 태생적으로 쿠키파킹을 사용하면서 타 뉴탭 익스텐션을 동시에 사용하는 것은 불가하다. 이에 불편함을 느끼는 분들이 있었다. 우리는 우리가 대응하고 보완할 수 있는 선에서, 해당 문제들을 개선할 방법을 고민했다.
먼저, 온보딩 프로세스를 개선해, 사용방법을 좀더 친절하게 알려야겠다는 목표가 생겼다. 우리가 구현가능한 범위내에서, 온보딩을 개선할 수 있는 방법은 설명을 GIF와 함께 좀더 직관적이고 쉽게 전하는 것이었다. 랜딩페이지의 디자인도 조금씩 수정되었다. 이것이 우리가 가장 빠르게 시도해볼 수 있는 구현가능한 대안이었다.
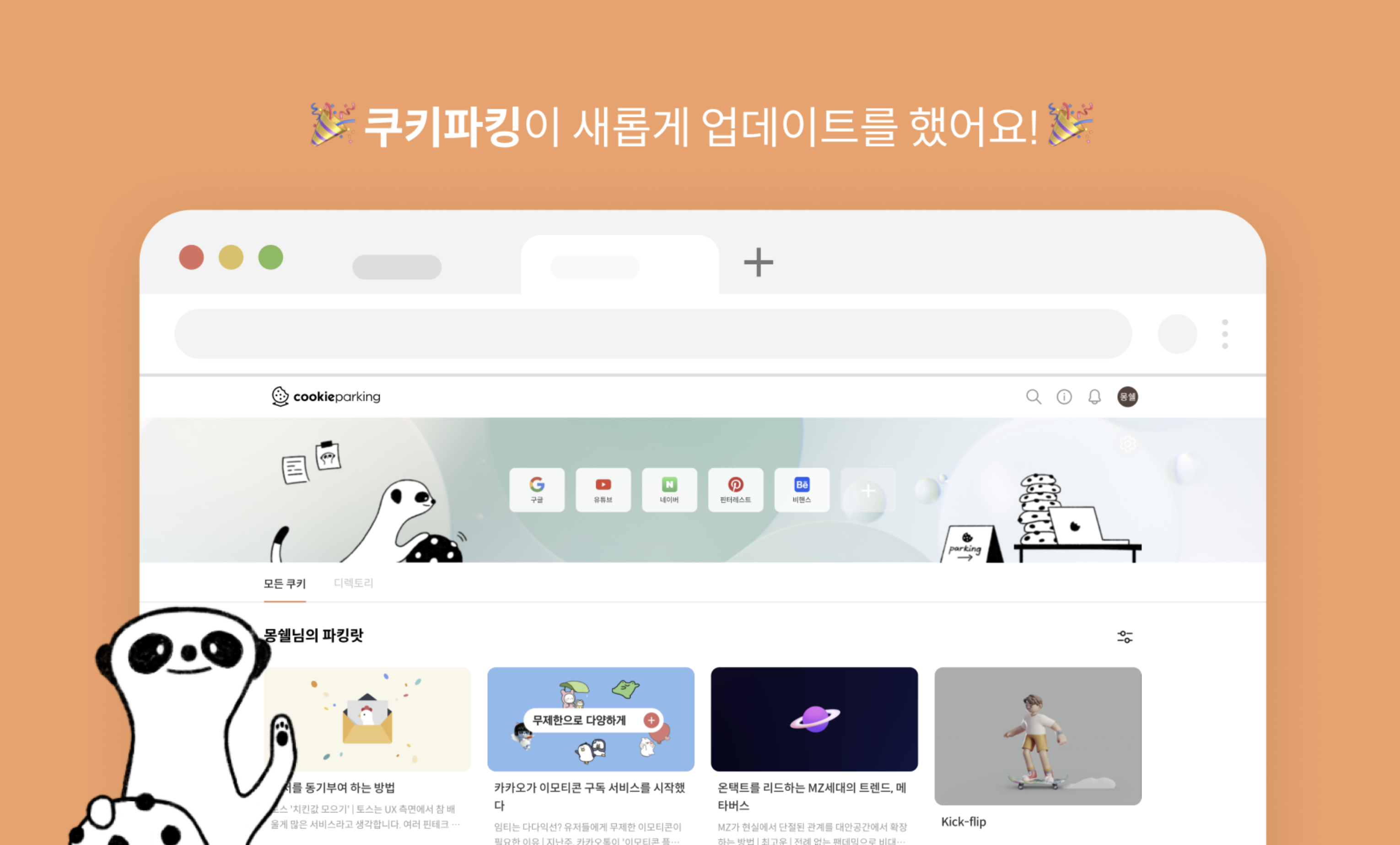
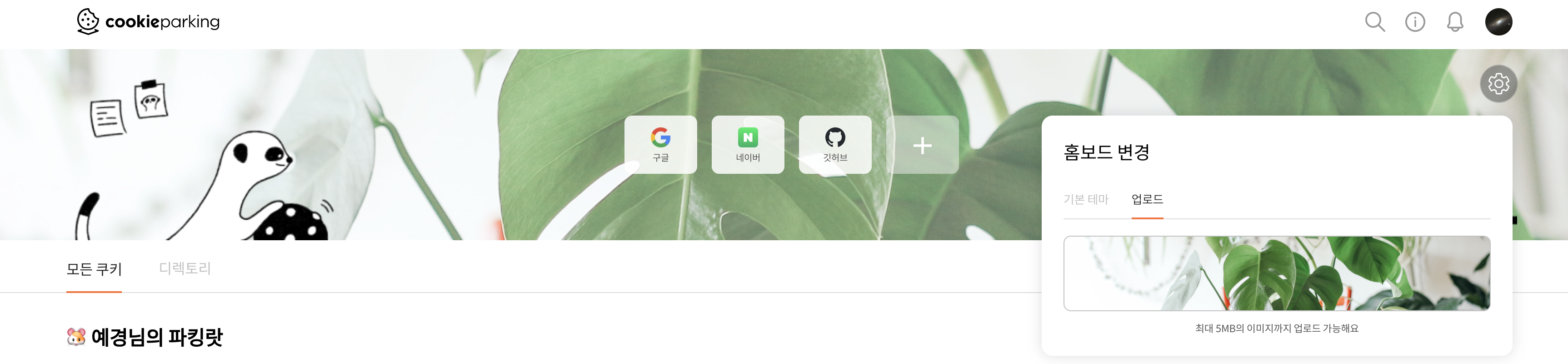
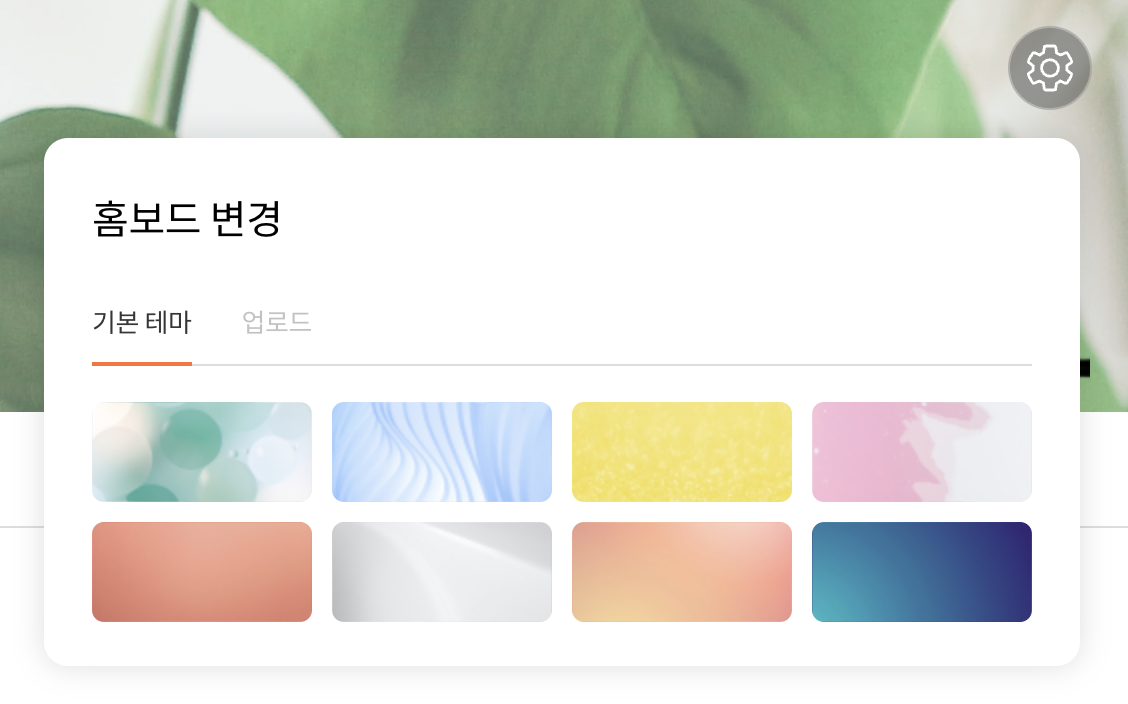
두 번째, 뉴탭 익스텐션과 관련해서는, '뉴탭'의 본질에 대해 고민했다. 다시말해, 사용자에게 크롬 뉴탭이 중요한 이유에 대해 고민했다. 쿠키파킹을 유용하게 사용할 수 있는 타깃고객은 랩탑/데스크탑에서 작업을 자주 하는 사람들이다. 이들에게 크롬의 뉴탭은 아마도 그들이 작업중 가장 많이 마주하는 화면일 수 있으며, 업무를 시작할 때 가장 먼저 마주하는 화면 중 하나일 가능성이 높다. 대부분의 사용자들은 자신에게 최적화된 방식으로 커스터마이징된 뉴탭 환경을 갖추고 있을 것이다. 현재 쿠키파킹의 뉴탭은 파킹해뒀던 정보가 보일 뿐, 사용자 개개인이 커스터마이징하기 어렵다. 이런 고객들이 쿠키파킹 뉴탭을 off하거나, 이탈하는 방법밖에는 없는걸까? 쿠키파킹은 뉴탭 기능을 통해 저장해뒀던 콘텐츠들을 무의식적으로라도 자주 마주하고 확인할 수 있도록 하는 것이 애초 목표였다. 차라리 이 뉴탭을 사용자마다 최적화할 수 있는 공간으로 만들어주면 어떨까? 하고 생각했다. 이러한 이슈가 공유된 뒤, 우리팀 디자이너가 홈보드 이미지 변경 아이디어를 제안해주었다. 팀원들의 반응이 모두 좋았고, 그렇게, 뉴탭의 상단 영역 '홈보드'에서 사용자의 자유도를 높일 수 있는, '홈보드 변경' 기능이 탄생했다.

해당 기능은, 우리가 지금 당장 빠르게 다음 스프린트에서 실행해볼 수 있고, 전면에서 즉각적으로 사용자의 자유도를 높일 수 있게끔 하는 방법이었다. 위의 이미지는 현재 나의 쿠키파킹 상단을 캡쳐한 이미지다. 이렇게 나처럼, 직접 원하는 이미지를 업로드할 수도 있고, 우리 팀 디자이너님이 심혈을 기울여 선정한 기본테마 이미지 중에서 취향에 따라 변화를 줄 수 있다.

셋째, 브랜드 코어 가치에 일치하는 사용자 경험에는, '가볍고, 가깝고, 즐거운' 서비스를 지향하는 자잘한 노력들이 담겨있다. 쿠키를 파킹할 때, 쿠키파킹의 시그니처인 '쿠키가 파킹랏에 안착되는' gif를 넣었다. 그런데, 해당 gif로 인해 파킹이 완료되었다는 텍스트가 표시되기 까지 3초 정도의 시간이 걸리게 되었다. 사실 저장은 클릭하는 순간 바로 완료되지만, 다음 단계로 넘어가기 위해서 사용자는 해당 이미지가 끝날때까지 기다린 것이다. 이것이 번거롭다는 피드백들이 있었다. 기존의 gif가 브랜드 차원에서 시각적인 즐거움을 줄 수는 있었겠지만 많은 양의 콘텐츠들을 가볍게 파킹하고, 넘어가기에 걸림돌이 될 수 있다는 사실을 알았다. 이 부분에서는 사용성을 높이는 것이 쿠키파킹의 '가벼운'이라는 코어밸류를 더 견고히하는 방법이라고 생각되어 해당 부분을 정적 이미지로 교체했다. 이번 릴리즈에서는 포함되지 않았지만, 다음 업데이트에서는 이 '가벼운'이라는 코어밸류를 강화하기 위해, 스크롤을 내려 콘텐츠를 추가 조회하는 방식의 스크롤 이벤트를 추가할 계획이다. 누적되는 콘텐츠가 많아질수록 한번에 표시하는 양이 많아지면 익스텐션이 점점 무거워질 수 있기 때문이다. 또한, '즐거운'을 더욱 강화할 수 있는 다양한 업데이트들을 차차 준비중이다. 최소 기능들이 어느 정도 고도화되고, 자리 잡히면 도입될 예정이다.
더 많은, 자세한 업데이트 소식은 쿠키파킹 패치노트에서도 확인할 수 있으며, 아직 다운로드받지 않으신 분들은 다운로드 받고 사용해보시며 위와 같은 관전 포인트들을 재미있게 확인해보시면 좋겠다!
짧은 회고
막판에 스퍼트를 올려, 정식버전 릴리즈를 마쳤다. 아직 기획 초기에 그렸던 그림의 아주 시작점에 와있지만, 잠시간의 휴식기간을 한달 정도 갖고 다시 다같이 달릴 계획이다. 상반기 동안, 팀원들 각각 다들 참 바쁜 시기를 보냈다. 그래서 사실 목표하던 시기보다는 업데이트 날짜가 많이 늦춰졌다. 거의 모든 업무가 온라인으로 이루어지며, 정기 회의는 일주일에 1회씩 진행되다보니, 루즈해지지 않고 끝까지 텐션을 유지하는 것이 쉽지 않았다. 이번 업데이트 이후, 다같이 모여 회고를 진행하며, 각각의 멤버들이 작업하고 있는 것들에 대한 보다 세밀한 트래킹과 공유가 이루어질 필요가 있다는 것을 확인했다. 각자 낮 시간대에는 회사, 학교 생활을 하고, 그 이후 시간에 원격으로 프로젝트를 진행하다보니, 같은 파트 내에서도 어떤 작업을 하고 있는지 제대로 공유되지 않는 때도 있었다. Notion의 칸반보드를 사용하고는 있었지만, 접근성이 떨어져 모두가 적극적으로 활용하지 못했다. 일정을 매니징하는 것이 어려웠던 이유에는 우리에게 적합한 툴을 활용하지 못했던 것도 있고, 개발의 경우 특정 태스크를 진행하는데 얼마만큼의 시간이 소요될지 사전에 명확히 파악하기 어려웠던 것도 한 몫 했다.
이번 업데이트에서는 반응형 디자인을 추가하며, 전체적으로 GUI가 많이 바뀌게 되었다. 그 과정에서, 개발이 현재 어떤 부분을 작업하고 있는지 촘촘하게 업데이트 및 공유되지 않아, 디자인과 프론트 개발이 서로 작업 단계와 속도를 효율적으로 맞춰가지 못해 다소 아쉬움이 남는다. 정식 릴리즈 이후에는, 반드시 개선된 형태의 칸반을 도입하고, 태스크를 작은 단위로 쪼개 2주 주기의 스프린트를 진행할 수 있도록 할 계획이다.
전체 회고에 앞서, 팀원 모두와 1:1로 30분에서 1시간 정도의 면담을 진행했다. 각 파트 별 이슈와 니즈에 대해서도 보다 면밀히 이해할 수 있는 시간이었다. 특히, 크롬 익스텐션을 처음 학습하면서 정신없이 태스크를 수행해온 웹파트의 일정에는, 리팩토링을 위한 리소스 할당도 함께 고려해야 할 필요가 있다는 것을 알게 되었다. 또한, 기획, 디자인, 프론트엔드, 백엔드 각각의 파트별로 프로젝트를 통해 하고 싶은 것들이 다를 수 있다는 것을 이해했고, 모두를 만족할 수 있는 과정들을 만들기 위해 좀더 부지런히 움직여야겠다는 생각을 했다.
원격으로 흩어져서 하는 팀일수록, 주기적인 1:1 미팅이 더 중요하겠다는 것을 체감했다. 짧지 않은 시간동안 한 명 한 명과 얼굴보며 이야기를 나누었는데, 그 시간이 참 소중했다. 평소에는 듣기 어려운 한명 한명의 생각과 이야기를 듣고, PM이자 팀의 리더로서 나도 내가 생각하는 방향들을 한명 한명에게 이야기할 수 있어서 좋았다. 이야기를 나누고 나니, 각각이 쿠키파킹을 통해 실현하고 얻고 싶은 것들이 조금씩 다를 수 있다는 것을 알았다. 그러나, 그럼에도 모두의 의견이 일치하는 공동의 목표가 있었다. 그것은 바로, 쿠키파킹을 더 많은 사람들에게 사랑받는 서비스로 키워내고 싶다는 것이다. 우리가 지금은 이 서비스를 만들면서 월급을 받을 수 있는 것도 아니고, 시니어 선배로부터 뭔가를 배울 수 있는 환경도 아니지만, 이 여정은 적어도 우리가 회사나 학교 밖에서 스스로 학습하고 꿈꾸는 것들을 마음껏 펼쳐 실험해보며, 실제 사용자들과 만날 수 있는 기회가 된다. 남아있는 팀원들이 계속해서 시간을 쏟고, 애정을 갖고 노력하는 만큼, 높은 보람과 보상으로 돌아갈 수 있도록, 더 많은 사람들에게 알리고 싶다. 쿠키파킹은 앞으로 '성장하는 사람들의 소셜 북마크' 라는 정체성을 가지고 한걸음씩 더 성장해나갈 계획이니, 많은 분들이 유용하고 즐겁게 사용하시면 좋겠다.
.
.
.
DEEP WIDE STUDIO
스피노자는 말했습니다. "나는 깊게 파기 위해 넓게 파기 시작했다." IT 업계에서 깊어지기 위해, 넓게 파는 중입니다.
인스타그램으로 더 가까이 소통해요! Instagram @skyblueyekk@skyblueyekk
'🤸♂️ Project Deep-Dive > 🔥 팀 프로젝트 성장일지' 카테고리의 다른 글
| 12명의 팀이 만든 웹서비스 쿠키파킹(Cookieparking) 공식 배포에 이르기까지 (9) | 2021.03.14 |
|---|---|
| 잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략 (3) | 2021.02.02 |
| 디자인스펙트럼 파운더 '김지홍' 대표님께 쿠키파킹 Cookieparking 서비스 UX/디자인 피드백 받기 (0) | 2021.01.26 |
| 성장하는 사람들을 위한 콘텐츠 파킹랏 | 쿠키파킹 Cookieparking 기획 과정과 PM을 하며 배운 것 (0) | 2021.01.19 |
| 코로나 시대에 서비스 기획자, 디자이너, 개발자 12명이 Notion, Slack, Gather.town, Zoom으로 비대면 협업하는 방식 (15) | 2020.12.31 |



