협업을 진행한, 쿠키파킹 서비스를 런칭했어요!
쿠키파킹 | 성장하는 사람들의 가장 간편한 콘텐츠 파킹랏
매일 새 탭에서 확인하는, All-in-one Web Clipping 서비스입니다. Cookieparking의 Chrome 확장 앱을 활용하면, 다양한 플랫폼에서 발견한 수많은 콘텐츠를 쉽고 빠르게 Web Clipping하고, 새 탭을 열 때마다 간
www.cookieparking.com
*크롬 웹스토어에서 쿠키파킹 크롬익스텐션으로 만나볼 수 있습니다.
www.cookieparking.com/landing
PM이 되어 프로젝트를 매니징하고 있는 중이다. 그것도 온라인으로.
우리 팀에는 서로 생판 초면인 친구들도 있다. 팀빌딩부터 온라인으로 진행했기 때문이다. 12명으로 구성된 우리팀은, 온라인으로도 효과적으로 소통하고 협업하는 도전 중에 있다. 코로나 2.5단계 격상으로 정부의 지침에 따라, 5인 이상 모일 수 없는 상황이기도 하고, 팀 안전제일주의를 지향하는 나는, 이 상황을 최대한 실험의 장으로 활용하고자 마음 먹는다. 온라인 환경에서도 최적의 팀 경험을 만들어낼 수 있도록 다양한 실험과 도전을 하며, 나름의 온라인 팀 매니징 노하우를 터득하는 기회로 삼고자 한다.
프로젝트 진척도는 현재, 지난 10월에 서비스 기획 초안을 만든 이후로, 두달 정도 지난 상황이다. 그 사이에 기획과 기능들도 고도화 되고, 디자이너와 함께 브랜딩 과정을 거쳐 디테일한 브랜딩을 마쳤다. 현재 디자이너들의 gui 작업과 동시에 개발자들은 서버와 프론트 기본 세팅을 완료했다. 메인뷰에 한해 퍼블리싱도 1차적으로 완료한 상태다. 그 사이에서 이것저것 발생하는 이슈들을 전달받고, 소통하면서 성장 중이다. 개발자 팀빌딩 이후로, 지금까지 시도하고 배운 것들을 기록하며 중간점검 하고자 한다.
우리 팀은 '노션과' '슬랙', 'Gather', 'Zoom'을 적극적인 소통 도구로 활용하고 있다. 그외에는, Figma에서 디자인 파트의 진행 상황을 실시간으로 파악하고 소통하고 있고, 개발자들은 Github을 활용한다. 우리팀 협업의 가장 기본이 되는 'Notion'부터 소개해보고자 한다. 지금까지 대학생활을 하면서는 보통 구글닥스와 구글 드라이브를 많이 활용했었다. 그런데 이번 기회에 'Notion'을 협업툴로 처음 활용해보게 되었는데, 만족중이다. 개인용 일정관리로만 사용하던 노션을 처음으로 협업툴로서 제대로 활용하게 된 것이다. '막써도 예쁘고', '자유도 높은' 'Notion'의 편리함과 매력에 흠뻑 빠지면서 노션 활용도 장인이 되어가고 있는 중이다. 참여자를 멘션하고, 코멘트를 달면 notification으로 기록되는 점도 꽤 편리하고, 페이지나 위치별로 링크를 복사하거나 페이지를 멘션할 수 있다는 것도 편리하다. 노션부터 슬랙, 개더, 줌에 걸쳐 우리 팀의 방식들을 일부 기록해보고자 한다.
1. NOTION
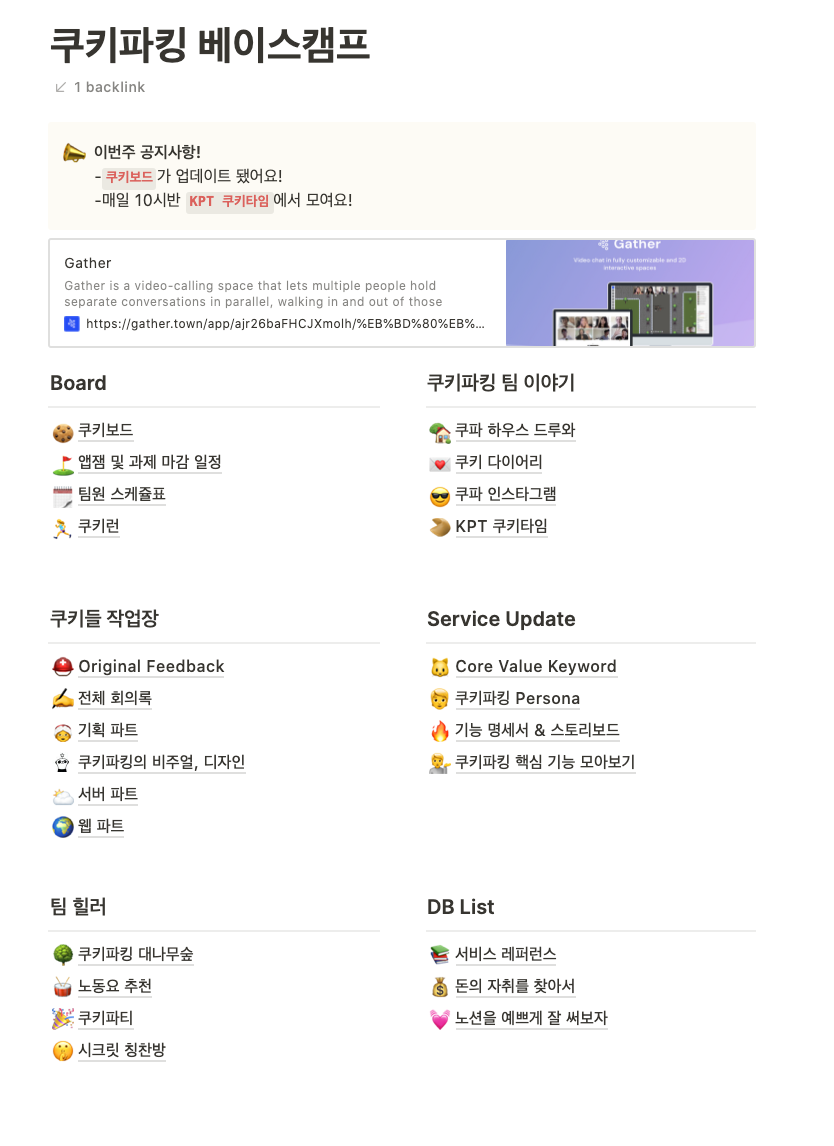
우리팀의 베이스캠프

전면 원격으로 진행하고 있는 만큼, 소통을 위해 '문서화'가 정말 중요하다고 생각했다. 나중에 들어온 팀원도 빠르게 팀의 상황을 캐치업하고 파악해야하기도 했다. 우리는 팀 노션 페이지에 진행중인 모든 상황과 과정을 기록하고 있다. 기획 자료를 포함해서, 회의록, 회고록, 마감 일정 캘린더, 칸반보드, 노동요 추천 등 팀에 관한 모든 것들이 총집합 되어있다.


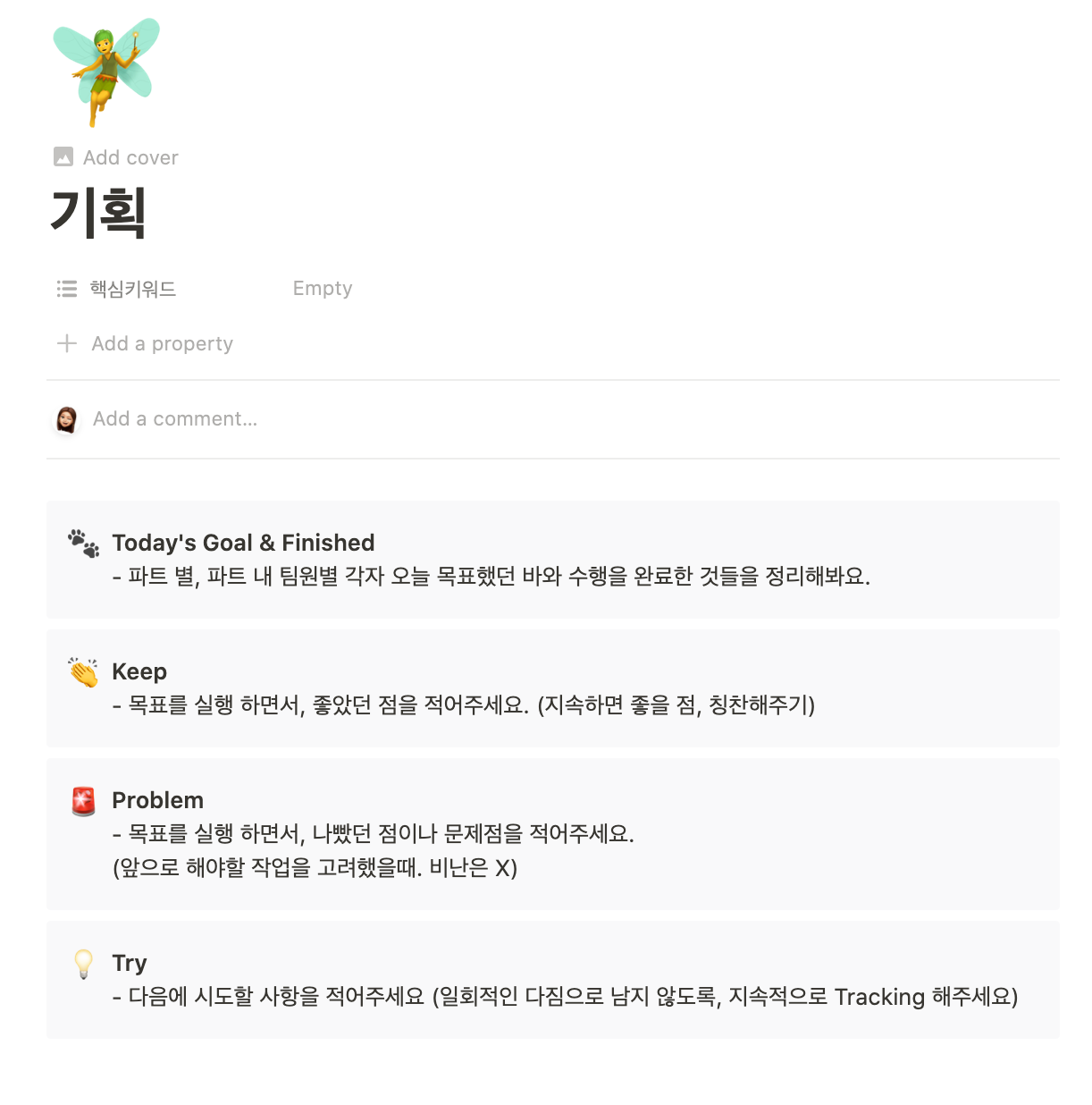
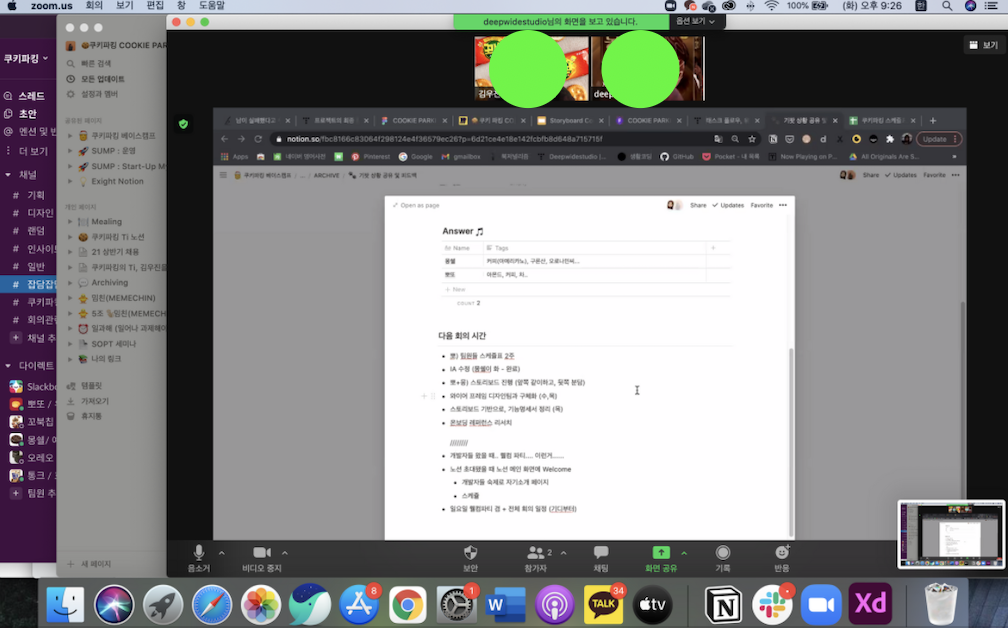
특히, 회의록 문서화는 기획, 디자인 팀빌딩부터 습관을 잘 잡아온 것 중 하나이다. 모든 회의록은 차곡차곡 Table 뷰에 아카이브하고 있다. 회의에 참여하지 못하더라도, 회의록을 통해 모든 논의 사항들을 캐치업할 수 있도록 하고 있다. 우리만의 회의록 템플릿을 만들어두고, 새로운 회의가 있을때마다, 한번의 간단한 클릭으로 하단처럼 회의록 템플릿을 사용할 수 있다.


회의의 효율을 위해, 우리는 회의가 있을 때, 사전에 페이지를 미리 파두고, 회의 날짜와 시간을 지정, 참여자를 멘션한다. 그리고 회의 발의자가 '목표 산출물'과 개략적인 '회의 Time Table'을 정해두고 시작한다. 각각의 시간별로 목표 산출물들을 배치하고, 주어진 시간 내에 최대한 논의를 끝낼 수 있도록 하기 위함이다.
KPT 쿠키타임


우리 팀은 매일 밤 10시반, 'KPT 쿠키 타임'이라는 파트별 회고를 진행한다. 10시 30분에 Slack에서 "쿠키타임입니다~ 파트별로 모여서 쿠키타임을 진행해주세요!"하고 Noti를 보내면, 파트별로 하던 작업을 중단하고 Zoom/Gather를 통해 자유롭게 모여서 그날의 회고를 진행한다. 파트별로, 오늘 목표했던 바와 수행완료한 것들을 정리하고, Keep(유지할 것)/Problem(문제가 되었던 점)/Try(다음에 시도할 것)에 대해 20분간 퀵하게 공유한다. 그리고 이어서 10시 50분에 모든 파트가 모여, 파트별로 진행한 KPT를 간단하게 공유하고, 공유할 결과물이나 논의할 사항이 있다면 간단하게 논의를 진행한다. KPT 쿠키타임에 대한 기록도 노션 페이지에 매일매일 기록되고 있다.
우리 팀의 상황보드 - 쿠키런 칸반보드


'쿠키런'은 오프라인으로 함께 모여서 작업하고 생활했다면, 아마도 모두에게 오픈된 공간 잘보이는 벽에 포스트잇으로 붙여놨을 작업이다. 온라인으로 진행하는만큼 각각의 작업이 어떻게 진행되고 있는지 서로 파악하기 어려웠다. 그래서, 노션의 '쿠키런' 페이지를 파서, 각 파트별로 어떤 작업을 진행해야하고, 누가 어떤 작업을 진행하고 있는지 모두가 한눈에 알아볼 수 있도록 칸반보드를 활용하기 시작했다. 카드에 목표하는 산출물을 적고, 담당자 멘션, 목표 데드라인을 기록한다. Not started/ In Progress/ Completed 칸에 진척도에 따라 카드를 드래그하며 옮기는 방식이며, 카드를 클릭하면 담당자가 설정한 Deadline을 확인할 수 있다.
2. 우리 팀의 소통창구 | Slack


우리팀의 슬랙 채널은 크게, 공지사항/ 기획/ 디자인/ 웹/ 서버 파트별 채널로 구성되어 있다. 전체적으로 공지할 내용들은 공지사항에 알린다. 파트별 이슈가 생겼을 때는 파트별 채널에 서로 질문을 남기기도 하고, 레퍼런스 공유 등을 진행하고 있다.
개발자들이 들어온 이후로 5일차 되는 시점에서, 개별 면담을 시작했다. 그 과정에서 얻은 피드백을 바탕으로, 새로운 채널을 두개 더 개설하게 되었다. 이름하여 #쿠키가와글와글 과 #테크쿠키. 위에서도 언급되었듯이, 우리 팀에서는 매일밤 10시반마다 파트별 KPT회고와 전체 공유 Zoom 미팅이 있다. 다만, 이것이 또 하나의 제한이 되지 않도록 유의할 필요가 있다는 의견을 받았다. '어차피 10시반에 나누니까~'하고 미루게 되는 부작용이 생길 수도 있다는 것이다. 바로바로 플래그 들고 논의해야할 사항들을 미루지 않도록, 그때그때 자유롭게 소통하는 문화를 만들고자 새로운 채널을 개설했다. 이른바 #쿠키가와글와글. 이 채널에서 누구든 쉽게 쉽게 와글와글 서비스에 대한 의견과 이슈들을 나눌 수 있도록 할 예정이다.
두번째 #테크쿠키는 좀더 편하고 자유로운 개발 논의가 바로바로 오갈 수 있도록 개설한 '개발자들의 오카방'같은 채널이다. 자기가 지금 어떤 작업을 하는 중이고, 하다가 어떤 이슈가 생겼고~ 등의 이야기들을 쉽게쉽게 바로바로 올려서 파트 상관없이 누구든 도움을 주고 받을 수 있는 문화를 정착시키기 위해서다. 지금까지는 웹파트 내에서 웹파트끼리 고군분투 하는 모습을 많이 보곤했다. 서버 파트에서는 밤 10시반 전체 쿠키타임이 되어서야 이들이 고군분투했던 이슈들에 대해 전해들을 수 있었다. 그러나 낮동안에도 누구든 도움을 줄 수 있는 사람들이 팀 내에 있다면 편하게 소통할 수 있는 문화가 있으면 좋겠다는 피드백을 받았다. 추후 서버와 웹 간의 소통이 좀더 많이 필요해지는 시점이 오기도 할텐데, 미리 그런 문화가 잘 자리 잡혀있다면 추후에도 도움이 될 것 같다고 느껴졌다.

3. Gather
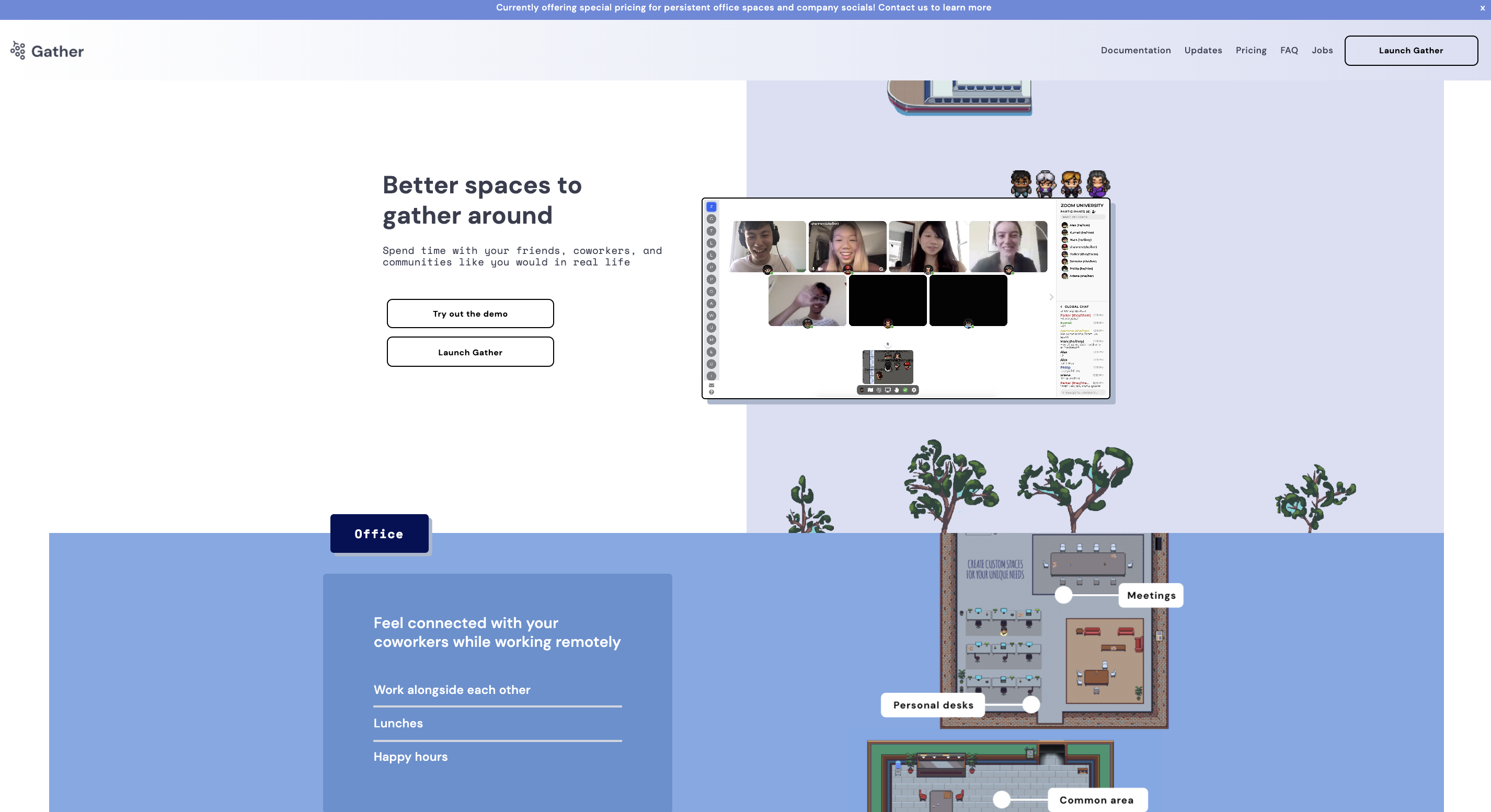
요새 실리콘밸리에서 핫하다는 게더! SOPT를 하며 알게된 즐겁고 새로운 툴을 소개한다. 우리는 Gather를 통해 가상 사무실을 운영하고 있다. 자유롭게 가상 사무실에 출근해서 작업을 진행한다. Gather는 우리에게 익숙한 Zoom과 Google Meet의 화상 기능에 공간감을 추가한 가상환경 비디오콜 서비스다. 국내 사용자는 많이 없는 초기 단계인데, 아마 곧 유명해질 것 같은 예감이 든다.

Gather가 Zoom이나 GoogleMeet과 다른 점은 마치 게임 같다는 점이다. 방향키를 통해 캐릭터를 움직이며, 캐릭터가 물리적으로 가까워지면 해당 사용자의 Cam이 자동으로 켜지는 방식이다. 현실세계에서 물리적으로 거리가 가까워지면 사람들의 얼굴이 보이고 목소리가 들리는 것과 동일하다. Figma나 Miro로 협업을 경험하며, 이미 협업시 온라인 상에서 물리적 공간감을 느끼는 것의 즐거움을 경험한바 있다. Figma나 Miro Board에서도 사용자별 커서가 위치해 있는 것을 보며 누가 어디서 뭘하고 있는지 볼 수 있고, "얘들아 위쪽으로 올라와!"와 같은 말들을 자주 하곤 했었다. Gather는 그것과 유사하되 Camera와 Audio가 추가된 비디오미팅 툴이다. 진짜 게임처럼 다양한 Map들이 있다. 공원, 캠퍼스, 오피스, 아파트, 패밀리룸, 뉴욕타임스퀘어 등 다양한 Map들이 존재하고 계속해서 추가 업데이트되고 있는 중이다.



선택한 Map 안에서 캐릭터를 방향키로 움직이며 이동할 수 있다. 링크를 공유하는 방식으로 간단하게 팀원이나 친구를 초대할 수 있다. 우리팀은 우리팀만의 가상 사무실을 만들어 매일 자유롭게 출근하고 있다. 컴퓨터 좌석에 자유롭게 캐릭터를 앉혀놓고 각자 자기 작업을 한다. 하다가 논의사항이 생기면 동료의 자리로 이동한다. 캐릭터가 가까워지면 카메라와 오디오가 켜지니 자유롭게 논의가 가능하다.



개더에서 화면 공유를 할 수 있기 때문에, 각자가 어떤 작업을 하고 있는지 바로바로 확인할 수 있고, 개발자들은 개발을 하다가 이슈가 생기면 바로 모여서 화면 공유를 진행하며 코드리뷰를 해주는 방식으로 협업중이다. 100% 비대면 온라인이지만, 팀원들이 함께 각자의 자리에서 작업하고 있다는 것을 실시간으로 서로 알 수 있고, 문제가 생기면 직접 찾아가서 해결할 수 있다. 그래서 특히 개발자 팀원들의 좋은 호응을 얻고 있다.
사무실 맵을 Customizing할 수 있는데, 원하는대로 바닷가도 바깥에 집어넣을 수 있고 정글을 만들 수도 있다. 우리는 오랫동안 켜놔도 무겁지 않도록 하기 위해, 개더에서 제공하는 오피스를 거의 그대로 사용중이다. 작지만 실용도는 최고다.
Gather
Gather is a video-calling space that lets multiple people hold separate conversations in parallel, walking in and out of those conversations just as easily as they would in real life.
gather.town
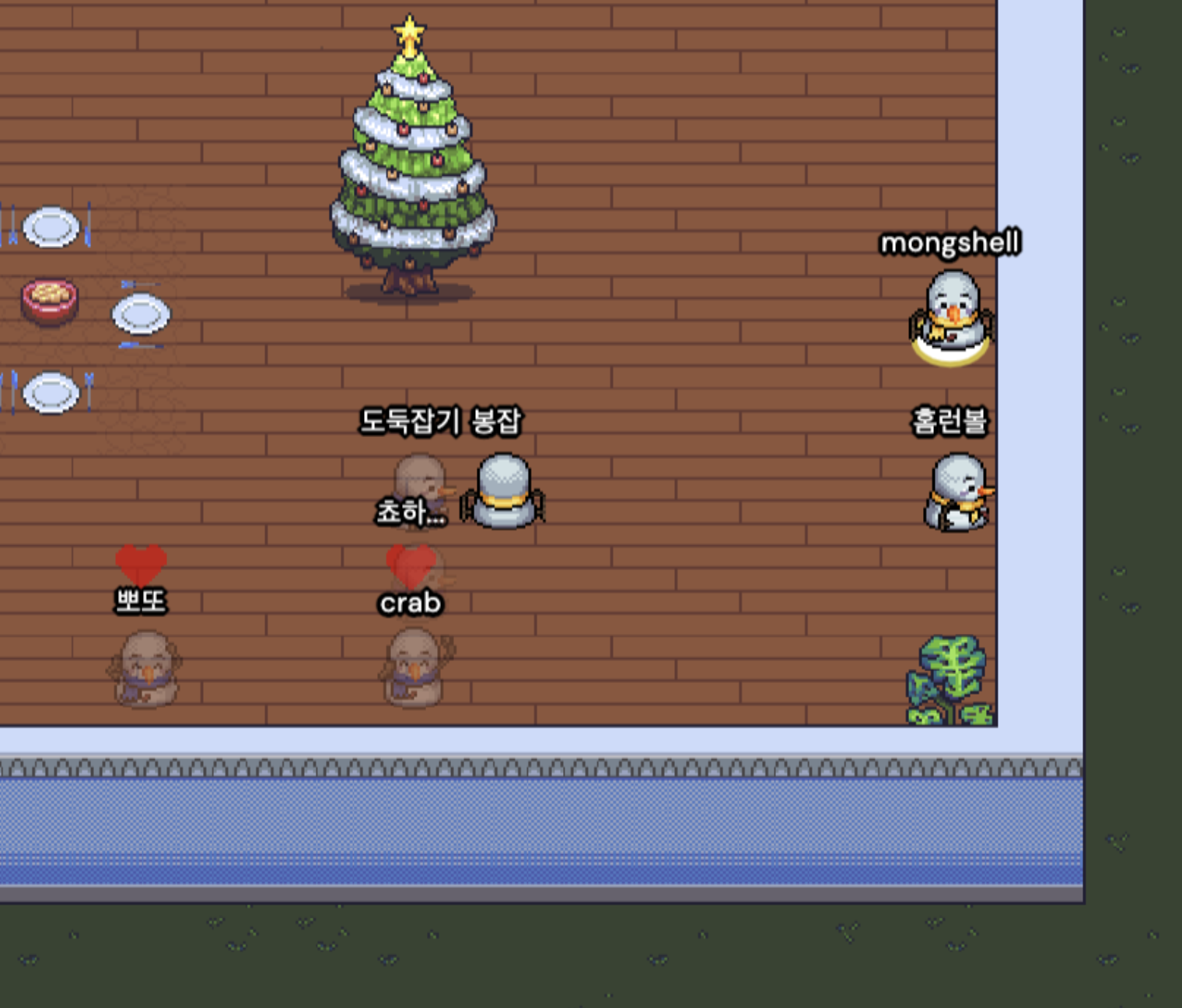
오늘은 회의를 마친뒤, 팀원들과 개더에서 아주 창의적이게 '경찰과 도둑', '무궁화꽃이 피었습니다, '수건돌리기'와 같은 게임을 하며 놀아봤다. 코로나 때문에 밖에서 다같이 뛰어놀 수 있는 기회를 박탈 당했던 우리들은, 뜻밖에 개더에서 배꼽 빠지도록 웃으면서 놀았다. Snap Camera를 이용해 재미있는 필터를 씌우는 것은 덤. 온라인 상으로 지루하지 않게 함께할 수 있는 최상의 방법을 찾아나가고 있는 중이다.




더 원활하고 재미있는 게임 환경을 위해, 캐릭터 위치에 상관없이 카메라 ON 상태를 유지하고자 맵 타일을 커스터마이징했다.


4. ZOOM
Gather로도 회의가 가능하지만, 그래도 가장 많이 사용하는 것은 아무래도 Zoom이다. 가장 빠르게 잘 돌아가기도 하고, 화면 공유를 하면서 팀원들의 얼굴을 바로바로 확인할 수 있기 때문이다. Gather같은 경우는 아직 ScreenShare기능이 Beta 버전이라서 인지, 스크린 쉐어를 하는 사람은 쉐어하는 동안 팀원들의 캠을 확인할 수 없다. 그리고 가끔씩 워낙 많은 프로그램을 돌리고 띄워놓다보면 컴퓨터가 개더를 견디지 못하는 순간들이 생기기도 한다. ZOOM은 아무래도 그런 점들에 있어서 좀더 견고한 감이 있어 기본적인 회의는 ZOOM을 활용한다. 최근에는 Zoom과 Snap Camera 를 연동해서 줌에서도 재미난 필터를 씌우는 법을 알게 되었다.


스냅 카메라 덕분에 온라인으로 회의하는 틈틈이 재미를 놓치지 않고 있다.. 점점 창의적이게 온라인 협업을 진행하는 우리들이다.


보통은 위와 같은 방식으로, ZOOM으로 Notion 페이지 화면 쉐어 띄워놓고, 상단 또는 좌측에 팀원들 얼굴을 보며 회의록을 작성한다.
오프라인으로 만날 수 없는 코시국에도 우리는 효율적이고 창의적인 방식으로, 성공적인 협업을 완성할 것이다. 우리는 젊고 새로운 도전과 시도를 멈추지 않기에, 코로나도 우리를 막을 수 없었다!
.
.
.
.
DEEP WIDE STUDIO
스피노자는 말했습니다. "나는 깊게 파기 위해 넓게 파기 시작했다."
저는 '철학'을 전공하며 인간의 근본에 대해 탐구했고,
인간의 일상을 기술적으로 혁신하는 'IT 업계'에 관심을 갖게 되었습니다.
깊어지기 위해, 천천히 넓은 물로 나아가는 중입니다.
인스타그램으로 더 가까이 소통해요!
Instagram @skyblueyekk
Github: https://github.com/yekyung2
Gmail skybluee2014@gmail.com
'🤸♂️ Project Deep-Dive > 🔥 팀 프로젝트 성장일지' 카테고리의 다른 글
| 12명의 팀이 만든 웹서비스 쿠키파킹(Cookieparking) 공식 배포에 이르기까지 (9) | 2021.03.14 |
|---|---|
| 잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략 (3) | 2021.02.02 |
| 디자인스펙트럼 파운더 '김지홍' 대표님께 쿠키파킹 Cookieparking 서비스 UX/디자인 피드백 받기 (0) | 2021.01.26 |
| 성장하는 사람들을 위한 콘텐츠 파킹랏 | 쿠키파킹 Cookieparking 기획 과정과 PM을 하며 배운 것 (0) | 2021.01.19 |
| [SOPT] 솝트 27기 해커톤, '솝커톤'을 통해 배우고 느낀 것 (3) | 2020.11.26 |



