ON SOPT 데모데이, 첫번째 피드백

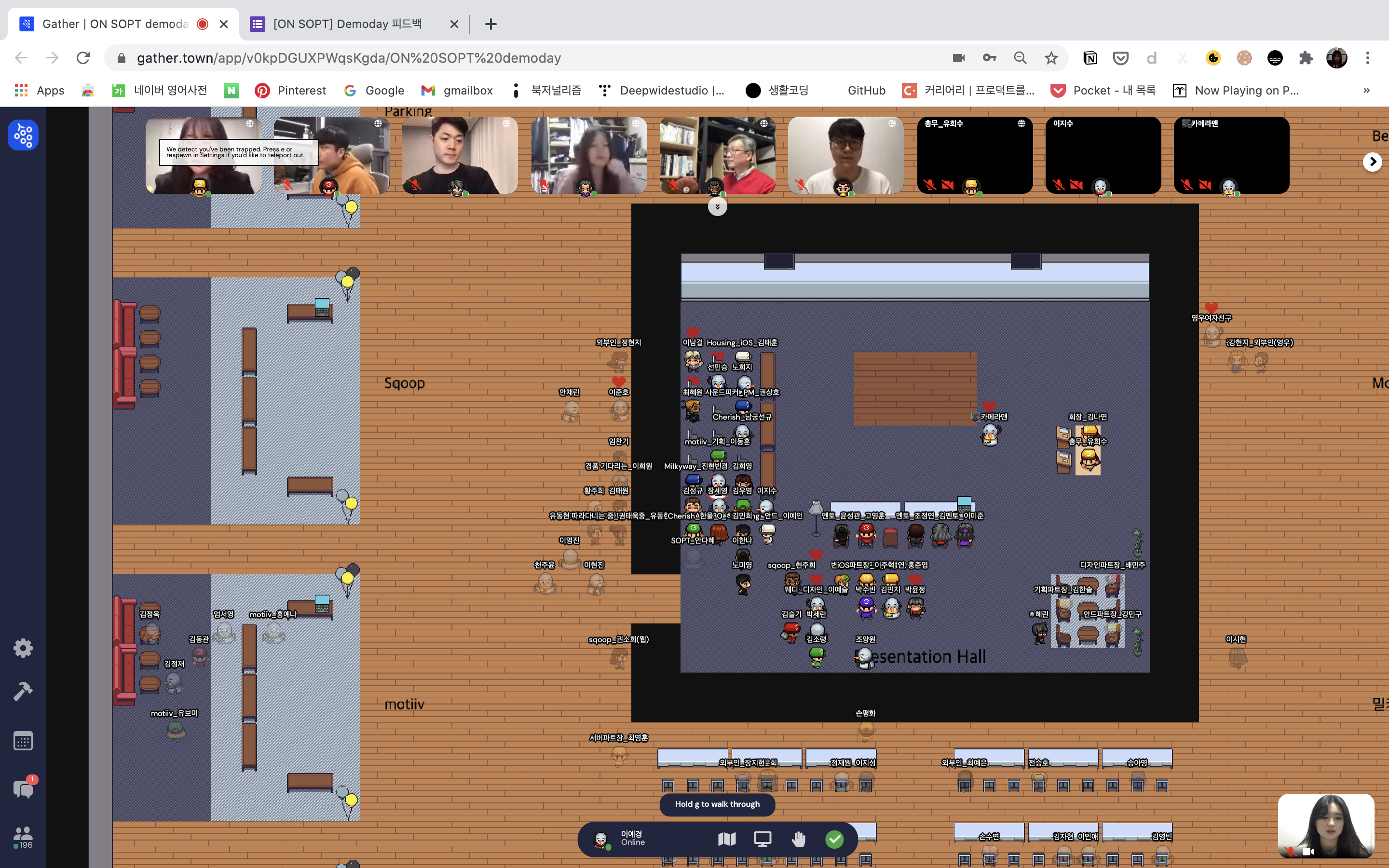
지지난 토요일, 몇 주간 팀원들과 고군분투하며 만들어온 서비스를 발표하는 온라인 데모데이가 있었다. Gather.town을 활용해, 400명에 달하는 사람들이 온라인 상에 모여, 발표와 피드백, 서비스 시연 부스 운영 등을 진행했다. 현업에 계신 IT 기획자, 디자이너, 개발자님들이 멘토로 참여해주셨고, 오랜 시간동안 모든 팀들에게 뼈와 살이 되는 좋은 피드백을 남겨주셨다. 우리 팀의 서비스에 대해서는 이전 포스팅에서도 작성한 바 있다.
성장하는 사람들을 위한 콘텐츠 파킹랏 | Cookieparking 기획 과정과 PM을 하며 배운 것


*SOPT는 대학생 연합 IT 창업동아리로, 기획자/개발자/디자이너들이 모여 IT 서비스를 만들어가는 단체다.
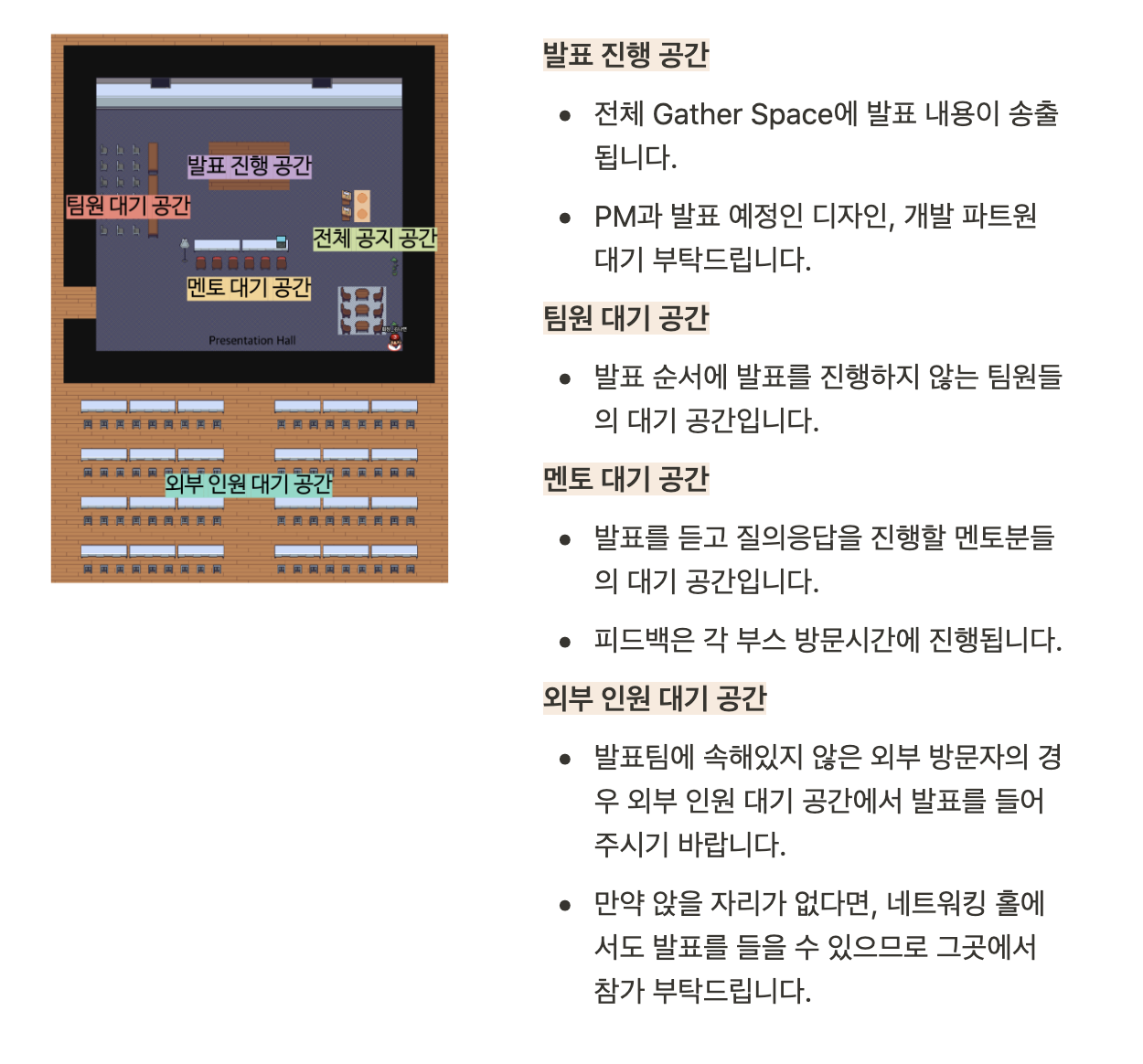
코로나로 인해, 이번에 솝트에서도 전면 온라인 데모데이는 처음 진행하는 것이었다. 오프라인에서 진행하던 데모데이 방식을 온라인으로 옮겨오면서 방식이 좀 바뀐 부분들이 있었다. 가장 큰 변화는, 피드백이 매팀 발표 직후 바로바로 진행되는 것이 아니라는 점이었다. 전체 발표 이후 파트별 멘토님들이 부스에 개별적으로 방문하셔서 피드백을 주시는 방식으로 바뀌었다. 온라인이기도 하고, 처음 시도하는 방법들이기도 해서, 중간중간 딜레이도 있었고, 많은 사람이 근접해 있을 때 오디오가 물리는 등의 어려움도 있었다. 때문에, 생각보다 짧은 피드백 시간이 많은 아쉬움으로 남았었다. 그간 우리만의 생각의 과정과 고민의 결과물에 대해, 현업자의 시선에서 질문 받고 조언받을 수 있는 기회는 생각보다 많지 않기 때문에 더더욱 아쉬웠다. 우리 팀이 이 서비스를 추후 좀더 개선하고 디벨롭해나가기 위해서, 해소되지 못한 부분들이 있었다.
디자인스펙트럼 지홍 멘토님과의 두번째 피드백
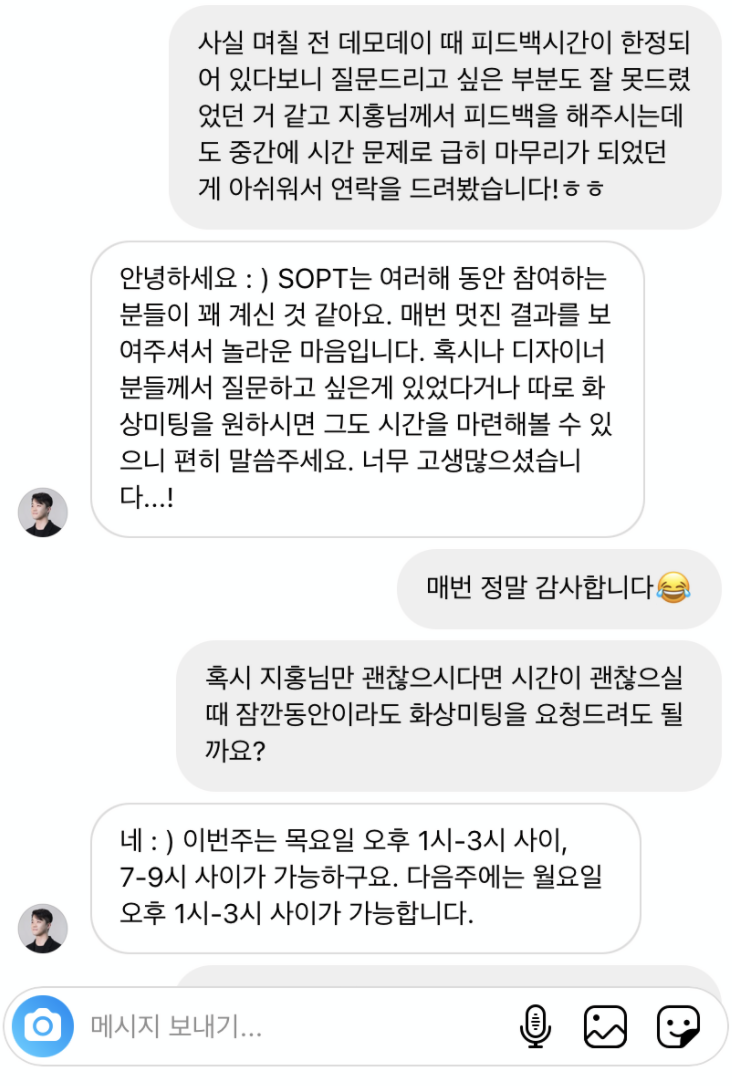
우리 팀의 디자이너 역시도 짧은 피드백 시간에 아쉬움을 많이 느끼고 있었다. 우리 팀 디자인 리드 레오가 데모데이 이후, 디자인 멘토이셨던 디자인스펙트럼 파운더 김지홍 멘토님께 용기를 내 인스타그램 DM을 보냈다고 한다!


정말 정말 친절하신 지홍 멘토님.. 그리하여 우리는 정말 감사하게도 따로 피드백을 한 번 더 받을 수 있는 기회를 얻게 되었다. 흔쾌히 먼저 시간을 마련해주실 수 있다고 제안해주셔서 정말 감사했다. Zoom을 통해 못다한 질문을 드리고, 피드백과 조언을 받고자 했다. 우리는 주어진 시간을 최대한 잘 활용하고자 질문드릴 내용을 고민하고 모으는 시간을 사전에 가졌다. 귀한 시간 따로 내주시는만큼 유익하게 보내고자 다짐했다!

본격 피드백 Q & A 정리
[서비스 네이밍/브랜딩]
Q. 브랜딩 초기에 "쿠키파킹"이라는 네이밍에 대해 고민이 좀 많았습니다. 아무래도 발음하기에는 이름이 조금 길다는 생각이 들어서 간결하지 않다는 생각이 들었어요. 저희 서비스의 메인 요소인 "쿠키"와 "파킹"이 모두 메타포이다 보니 사용자들이 단번에 쿠키와 파킹이 무엇인지 이해하기 어려울 거라고 생각했습니다. 하지만 3주라는 짧은 기간을 고려했을 때, 중간에 브랜드명을 뒤엎기보다는 유지하되 잘 풀어내는 방향을 택했습니다. 사용자들에게 직관적이지 않을 수 있는 서비스명이다보니, 이 부분을 어디서 풀어주면 좋을지 고민이 많았고 우선은 서비스 유입 최초의 온보딩에서 쿠키와 파킹에 대한 정의를 내려주는 걸로 생각했습니다. (툴팁으로 정의?) 쿠키파킹이라는 워딩이나, 파킹랏/ 파킹이라는 개념 및 워딩을 사용자에게 친숙하게 이해시키고 접근할 수 있는 방법에 대해 팁을 여쭙고 싶습니다.
[참고자료]
네이밍이 나온 배경
기존의 북마크 서비스들의 한계 중에는, "딱딱하고 재미없는 것"도 한 몫 한다고 생각했다. 북마크 서비스를 포함한 정보 관리, 정리를 위한 생산성 툴이 가진 특유의 '깔끔하고 딱딱하고 정리된 듯한' 제약에서 벗어나고자 했다. 매번 서비스를 방문하는 그 과정과 여정이 즐겁고 재미있어야 재방문율이 높을 수 있다고 생각했기 때문에 더더욱 그랬다.
사용자 인터뷰를 하면서, 아웃스탠딩/북저널리즘/퍼블리와 같은 유료 콘텐츠 플랫폼에 돈을 내고서도 좀처럼 잘 안 들어가게 되는 이유에서 힌트를 얻었었다. '해당 플랫폼에 들어가면 양질의 정보가 있다는 사실은 알고 있지만, 왠지 각잡고 봐야할 것 같은 부담이 느껴져서 자주 안들어가게 된다'는 이야기를 들었다. 반면, 페이스북에서도 양질의 콘텐츠를 제공해주는 그룹/ 페이지/ 사람을 팔로우 해두는데, 페북은 들어가서 슥슥 읽으면 돼서 부담이 없어 자주 들어가게 된다는 의견 이었다.
쿠키파킹은 '안 그래도 읽을 게 너무 많은' 사용자에게, 다시 방문해서 글을 읽는 과정이 가볍고 즐거운 경험을 제공해야 했다. 즉, 서비스 내에 저장된 것들은 양질의 진지한 콘텐츠여도, 서비스 자체가 '가볍고', '단순하면서도', '재미있어야 했다'. 컴퓨터 속 쿠키와 파킹랏에 파킹하는 행위에서 모티브를 따온 것도, '두리번'이라는 브랜드 캐릭터 미어캣을 사용하게 된 것도 바로 이런 문제의식에서 출발한 것이다.
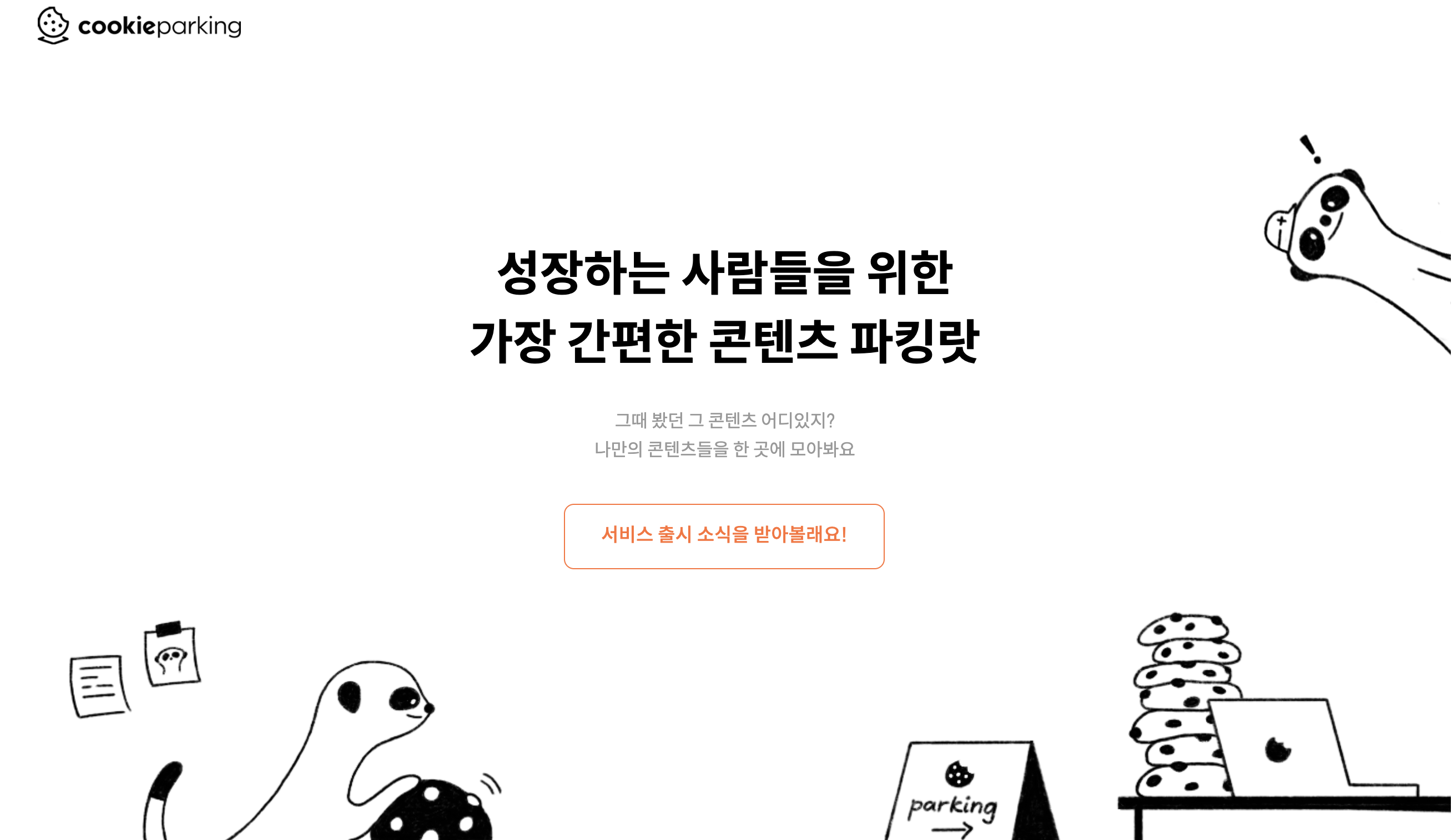
우리는 랜딩페이지를 중심으로, 최초 사용자가 얼마나 이 서비스와 브랜드에 대해 잘 이해할 수 있을지 여쭤보았다. 하단은 랜딩페이지의 첫 뷰이다. 메인 텍스트와 서브 텍스트가 서비스를 잘 드러내고 있는지 고민이었다. 우리 서비스명인 '쿠키파킹'의 '쿠키'와 '파킹'은 각각 메타포로 구성된 단어다. '쿠키'는 인터넷 속 쿠키를 의미하며 '내가 본 콘텐츠들의 흔적'이라는 메타포를 가지고 있고, 파킹도 '내가 본 콘텐츠들을 저장/보관한다'는 메타포를 가지고 있다. 그렇다보니,사용자가 얼마나 직관적으로 받아들일지가 사실 고민이었다.
쿠키파킹 랜딩페이지: www.official.cookieparking.com/
HOME | cookieparking
쿠키파킹이 출시될 때 가장 먼저 알려드릴게요!
www.official.cookieparking.com

ANSWER.
제작자 입장에서 기획된 메타포, 얼마나 고객 친화적일까?
'파킹랏'이라는 키워드 자체는, 콘텐츠의 '보관'이라는 측면에서 '주차'와 속성이 맞는데, 고객들에게 과연 바로 '보관'이라는 키워드를 떠올릴 것인가가 이슈라고 하셨다. 특히, '컴퓨터의 쿠키'라는 메타포는 제작자 입장에서의 해석 같다는 이야기를 들었다. 일반적인 사용자라면, '간편하게 집어먹는 쿠키'를 연상할 가능성이 더 높다는 것이다. (처음에 쿠키피킹 Cookiepicking의 오타인줄 아셨다고..)
'쿠키'와 '파킹'의 메타포는 둘다 한 걸음 더 생각해봐야하는 정도의 어려움 정도가 있다는 것에 동의하셨다. 하지만 크게 무리가 있는 정도 까지는 아니고, 수정에 대한 내부적인 니즈가 있다면 줄여볼 수 있겠다 정도의 의견을 주셨다. 그러나 Facebook이 The Facebook에서 The를 빼기까지 수많은 내부적 논의와 논쟁을 거쳤던 사례를 들어주시면서, 3주라는 앱잼 기간 내에서 네이밍을 유지한 것은 현명한 선택이었다는 피드백을 얻었다. 사실상 우리의 로고와 캐릭터까지도 이미 '쿠키파킹'이라는 네이밍과 긴밀한 상황이기 때문에, 이제와서 바꾸는 선택지보다는 어떻게 하면 잘 풀어서 사용자들에게 전달할 수 있을지에 대해 같이 고민해주셨다.
직관적인 서비스 설명과 메타포에 대한 지속적인 학습
예컨대, 현재 랜딩페이지에서 우리의 메인 텍스트, 즉 서비스에 대한 첫인상이 되는 문장은 "성장하는 사람들을 위한 가장 간편한 콘텐츠 파킹랏"인데, 이 문장을 세 가지로 쪼개보면 다음과 같다. 성장하는 사람들을 위한 / 가장 간편한 / 콘텐츠 파킹랏. 앞에 두 개는 직관적으로 이해가 가능한데, '콘텐츠 파킹랏'은 해석을 한 번 더 필요로 하는 용어라는 피드백을 받았다. 예를 들면 '콘텐츠 아카이브'라든가, 좀더 직관적인 워딩으로 수정이 필요하다. '쿠키파킹'이 이미 해석을 요하는 워딩이기 때문에, 마치 광고카피 같은 대슬로건은 해석이 필요없이 직관적인 설명이 되어야 한다.
메인 텍스트는 사용자들에게 '바로 이해될 수 있도록' 직관적으로 전달하고, 서브 텍스트는 '쿠키'와 '파킹'이라는 메타포와 우리가 지향하는 가치들을 자연스럽게 전달할 수 있도록 풀어주는 문장이 되어야한다. '쿠키'와' 파킹'이라는 단어를 자주 노출시켜, 사용자가 친근하게 받아들일 수 있도록 일종의 범퍼 역할을 해줄 필요가 있다. 당근 마켓의 예시를 들어주셨다. 사실상 빠르고 쉬운 중고거래 플랫폼이라는 의미로는 '당근마켓'보다 '번개장터'가 더 강력한 네이밍이다. 그러나 지금은 당근마켓이 '당신의 근처'라는 설명과 '당근이 캐릭터' 등을 지속적으로 고객들에게 노출시켜, 브랜드에 대한 학습을 전국민들에게 아주 잘 이끌어낸 케이스라는 것이다. 쿠키파킹도 서비스의 기능과 서비스명이 아주 거리가 먼 정도는 아니기 때문에, 당근마켓처럼 지속적인 키워드 노출과 학습으로 풀어내면 좋겠다는 의견을 주셨다.


서비스 전반에 걸쳐서, 디테일한 부분들에서 메타포와 연관된 것들을 자주 노출시키는 방법도 있다. 예컨대, 현재 웹에서 탭의 네이밍이 "All Cookies"와 "Directory"로 되어있는데, "all cookies"는 브랜딩의 맥락에 어울리는 단어지만 Directory는 기능적인 단어다. 만약, 쿠키파킹의 브랜드 컨셉을 잡고 좀더 적극적으로 풀어낸다고 하면, 'Directory" 대신 'Plate(예시)' 등 쿠키와 연관된 여타 다른 워딩을 쓸 수도 있다. 물론, 디렉토리라는 단어가 가장 직관적이긴 하다만, 여러가지를 고려해보면 사용중인 단어들에도 좀더 선택의 여지가 있겠다는 피드백을 주셨다.
우리의 강점인 캐릭터를 좀더 적극적으로 활용해보기!
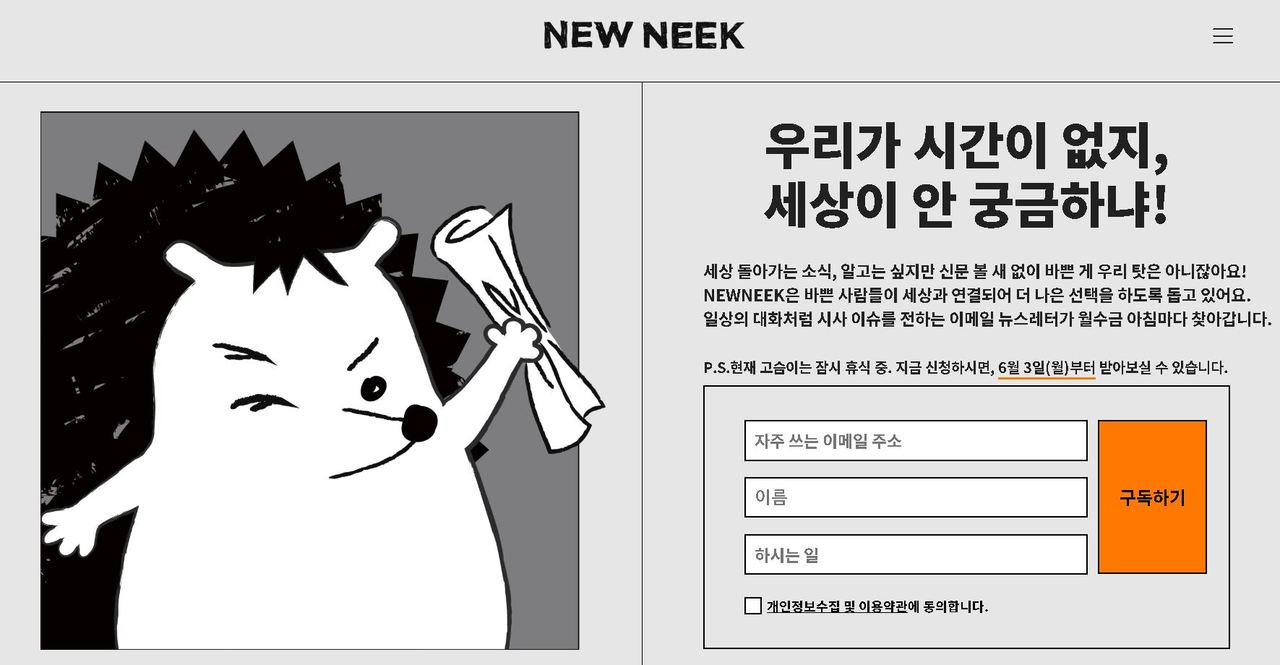
생산성 서비스 카테고리의 딱딱함을 미어캣이라는 캐릭터를 통해 잘 중화시킨 것 같다는 피드백을 얻었다. 다만, 마치 뉴닉이 시그니처 캐릭터 '고슴이'를 적극적으로 활용해 사용자에게 친근하게 다가가는 것처럼, 우리도 서비스 랜딩페이지나 온보딩에서 좀더 캐릭터를 활용해보면 어떨까 하는 조언을 받았다. 물론, 뉴닉에서 '고슴이'는 기존의 레거시 미디어가 가진 딱딱함을 해소하기 위한 장치기 때문에 전면에 화자로 나서고 있다는 특수성이 있다. 그런 측면에서 쿠키파킹의 캐릭터 '두리번'은 확실히 고슴이의 역할과는 다르다. 적극적인 화자가 되기 보다는, 사용자가 정보 관리/재방문에 지루함을 느끼지 않도록 사소한 재미를 주는 정도의 역할로 기획되었다. 이런 점들을 잘 고려해서, 캐릭터를 좀더 적재적소에 잘 활용해볼 여지가 있다.


[마이크로 카피]
Q. 데모데이 때 마이크로카피에 대해 피드백을 주셨던 것 같은데 그 때 완전히 이해하지를 못했어서 다시 질문드리고 싶습니다! 화면공유를 하여 뷰를 보여드리고 싶었는데 그럴 시간이 안됐어서.. 미어캣 캐릭터를 이용한 위트있는 마이크로카피를 활용하면 좋겠다는 말씀이었을까요?
ANSWER .
예를 들어, 현재 서비스 내에서 로그아웃 버튼에 마우스를 호버하면, 울고 있는 두리번(미어캣)이 슉 등장한다. 그리고 로그아웃 버튼을 클릭하면 별다른 블로킹 없이 바로 로그아웃이 진행되는데, 이 부분도 클릭 시 미어캣이 말을 거는 형태라든지 좀더 캐릭터를 활용해 볼 수 있겠다는 것이다. 그런 말씀을 주셨다. '귀여우면 일단 다 먹힌다.'(ㅎㅎ) 그걸 좀 더 활용해보면 서비스 자체에도 매력도가 높아지니까, 캐릭터를 너무 과하지 않게 중심을 잡고 잘 풀어내보면 좋겠다고 하셨다.

[서비스 전반의 UX]
Q. 전체 서비스 동선에 대해 영상으로 보여드리면서 설명 구체적으로 드리고, 전반적인 사용자 UX에 대한 의견/ 조언 듣고 싶습니다.
우리는 데모데이 때 시간 관계상 일일이 보여드리지 못했던, 서비스 시연 영상을 상세하게 보여드렸다. 여러가지 의견을 주셨는데, 추후 고민해보면 좋을만한 지점들이 많았다.
ANSWER .
ShortCut에 대한 시그니처 액션이 있다면?
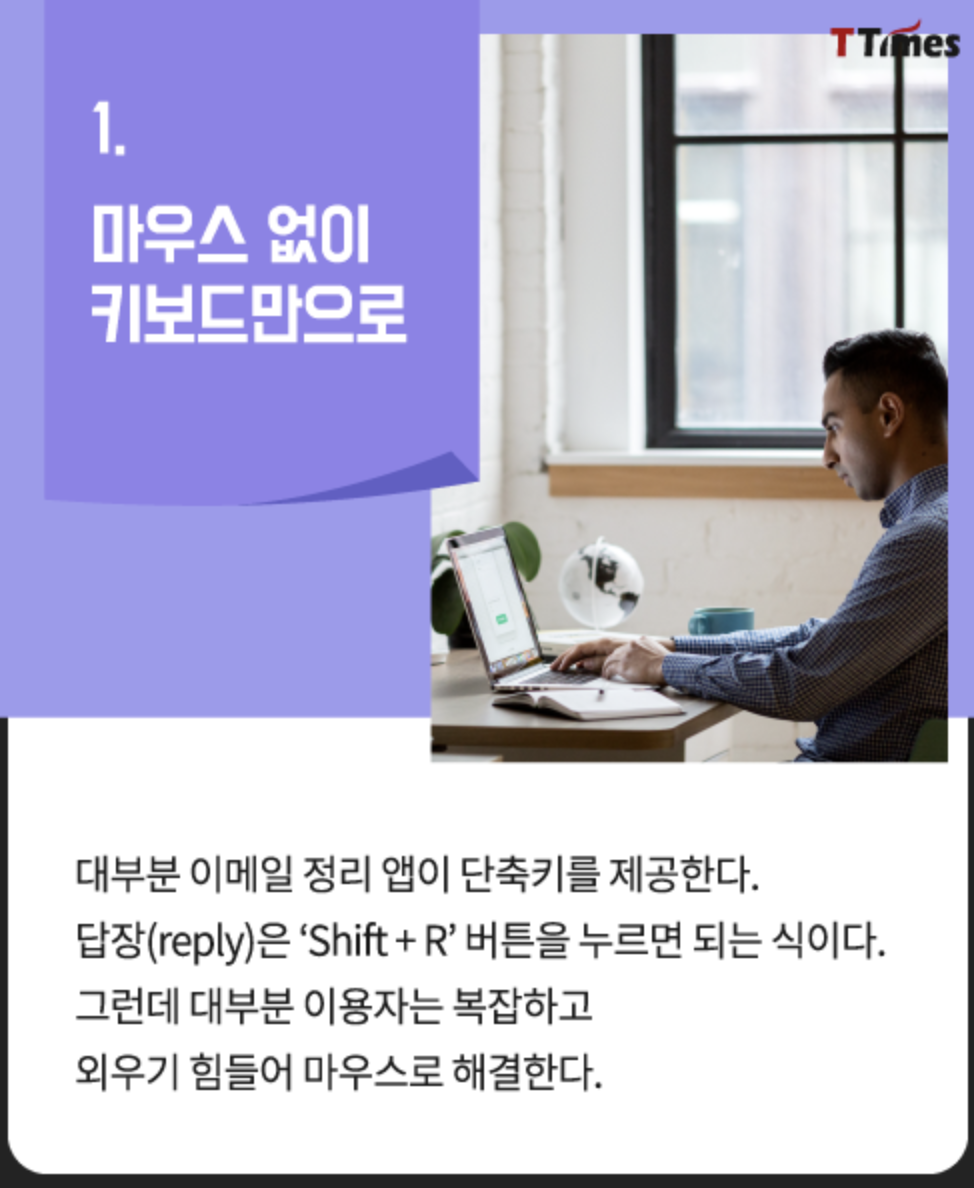
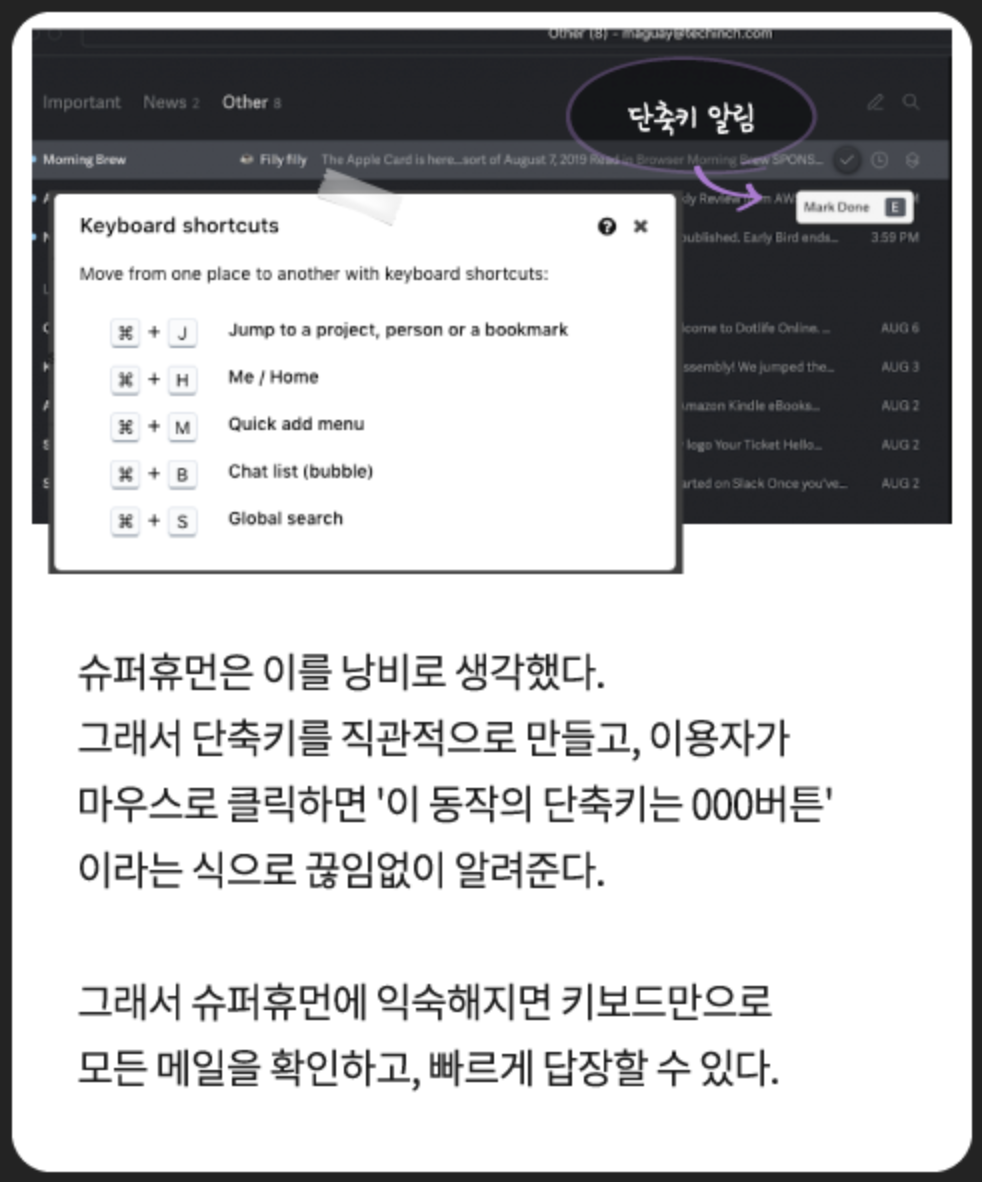
얼마 전에 이메일 계의 혁신이라 불리는 '슈퍼휴먼'에 대한 소식을 접한 적이 있었다. 지홍 멘토님은 슈퍼휴먼의 예시를 들어주셨다. 지금 우리 서비스의 UX로는, 브라우저 화면 중앙에서 콘텐츠를 소비하다가 브라우저 우측 상단으로 마우스를 이동하여 파비콘을 클릭해야하는 방식이다. 마우스의 이동이 다소 번거롭다. 만약 쿠키파킹이 강조하고 싶은 핵심가치가 '간편함', '손쉬움'이라면, 슈퍼휴먼에서 각종 단축키가 엄청난 편리함을 가져다 준 것처럼 쿠키파킹에서도 숏컷이 있으면 어떨까 하는 의견이었다.
MVP 단계로서 서비스의 '핵심 기능'을 정하고, 핵심기능의 단축키를 제공해 사용자에게 우리가 이 기능을 "단순화했어요"하고 전달하면 효과적일 수 있다는 것이다. 예를 들면, '파킹&디렉토리 지정"이 가장 핵심 기능이라면, 해당 기능에 대한 단축키를 제공하고 이 '단순화'를 어필하고 이 같은 하나의 액션을 시그니처로 가져가기도 좋다. 나중에 Mobile App에 대한 계획이 혹시 있다면, 이 액션을 시그니처 삼아, 웹과 모바일 앱을 관통하는 브랜드 핵심으로 가져갈 수도 있다는 의견을 주셨다. 나아가 콘텐츠를 파킹할 때 뿐 아니라, 기존에 파킹해뒀던 쿠키를 타 디렉토리에 편입시키는 가장 빠른 방식 등 슈퍼휴먼처럼 디테일한 행위들에 대한 숏컷을 지정하는 것도 가능하겠다. 생각지 못한 지점이라, 새로운 인사이트였다.


출처: www.ttimes.co.kr/view.html?no=2020082514587771043&BC
우리 서비스가 제공할 가치의 구체화
우리 서비스의 기능이 목표하는 지점을 명확히 할 필요가 있겠다는 피드백도 주셨다. 사용자가 직접 콘텐츠들의 '구조화'를 잘 할 수 있도록 판을 깔아주는 것인지, '구조화' 자체를 도와줄 것인지 등의 목표점 말이다. 만약 후자라면, 자동정렬 등의 기능을 고려할 수도 있을 것이다. 좀더 구체적으로 생각해볼 지점이다.
디렉토리 기능과 관련해서 고려해야 할 CASE
1) 동일한 디렉토리명 생성 CASE
웹클리퍼 상에서, 그리고 파킹랏에서 바로바로 새로운 디렉토리를 생성할 수 있는데 '이미 동일한 이름의 디렉토리가 있는' 케이스에 대해 질문을 주셨다. 지금의 방식은, 동일한 네이밍의 디렉토리도 무한히 복수 생성 가능한 형태다. 이 역시 앞선 구체적인 목표에 따라 좀더 친절해질 수 있다. 만약 동일한 이름의 디렉토리를 생성하고자 한다면, '이미 ooo라는 디렉토리가 존재합니다! 해당 디렉토리에 저장할까요?' 등과 같은 alert를 제공할 수 있을 것이다.
2) 디렉토리 설정시, 원하는 디렉토리 찾는 CASE
현재는 디렉토리 갯수가 많아졌을 때, 스크롤 다운해서 찾는 방법밖에 없다. 베타버전에서는 디렉토리 지정 뷰에서 검색 기능을 빼놨는데, 검색 기능의 필요성에 대해 언급하셨다. 이때, '검색 기능'은 가능한 여러가지의 솔루션 중 하나의 방법일 뿐이고, 기존에 생성된 디렉토리가 수십개일 때 "어떻게 빠르게 찾을 수 있지?"에 대한 해결책이 필요하다는 것이다.
3) 디렉토리 명이 길어진 CASE
디렉토리 명이 아주 길에 되는 경우에는, 어떻게 노출시키고, 쉽게 찾게 할 것인가? 에 대한 고민도 필요하다는 피드백을 받았다.
[Data Driven UX]
Q. 런칭 이후, 실제 사용자의 데이터를 기반으로 UX를 개선한다고 했을 때, 어떤 점을 준비해야하고 어떻게 분석하고 반영하는지, 무엇을 기준삼아야하는지 등 조언 얻고 싶습니다.
ANSWER.
웹 핫 스팟에서 의도대로 Click 하느냐, 어떤 부분이 Clicking을 방해하는지 파악하기
예를 들어 Cookie를 디렉토리에 편입하는 과정에서, 고객의 혼란이 있는지 UT를 진행하는 등, Click hotspot 분석이 중요하다고 하셨다. 특히, 웹은 화면이 모바일 앱에 비해 넓기 때문에, 어디를 제일 먼저 클릭하는지, 어디서 스크롤을 내리는지 등 화면에 나타나는 반응 들을 좀더 잘 확인할 수 있다.
Data 기반의 UX 개선을 위한 준비 순서는 다음과 같다.
1. 이 서비스에서 벌어지는 주요 액션을 정리한다.
2. 파악해야할 요소들의 체크 리스트를 만든다. (개선하고 싶은 액션들의 우선순위를 정리한다.)
3. 해당 주요 액션들을 어떻게 잘 수행할 수 있을지, UX Flow를 정리한다.
4. 해당 UX flow 상에서 필요한 Data를 파악한다.
5. 어떻게 해당 Data를 수집할 것인지 적절한 툴과 방법을 정한다.
** Raw Data가 무작정 많은 것은 쓸모가 없다. '개선하고 싶은 것들의 우선순위를 정하고 아는 것'이 1단계, 어떤 데이터를 수집해야하는지 아는 것이 2단계, 그 다음 수집을 위한 분석툴을 적용해서 수집하는 것이 3단계다. 다양한 분석툴이 있는데, 그거 자체가 중요한 게 결코 아니다.
[웹디자인 전반 가이드]
Q. 저희 팀 디자인 팀원들이 전원 웹디자인은 처음이어서, 웹디자인을 할 때, 지켜져야 하는/ 고려되어야 하는 원칙같은 것들 조언 얻고 싶습니다.
ANSWER .
디자이너로서의 욕심 내려놓기
가장 기본은, 웹디자인은 그래픽 디자인과 많이 다르다는 것을 이해해야 한다. 브라우저마다 화면 비가 다르다보니, 어떻게 하면 사용자가 동일한 뷰를 볼 수 있느냐를 가장 기본적이고 중점적으로 고려해야할 점이다. 그렇다보니, 안정적인 그리드 레이아웃 내에서, 재미는 다소 없지만 정형화 되어있는 그런 안정적인 디자인을 하는 것이 중요하다. 9 Grid와 같은 여러가지 법칙들, Layout은 Bootstrap 문법을 참고, Google Material Guide, 12 Column 등의 가이드들이 있지만, 결국 핵심은 화면상의 화려함보다도 경험이 내재되어 있는 안정적이고 기능적인 표준을 준수하는 것이다. 즉, 욕심을 내려놓고, 기본에 충실한 것이 1순위가 되어야 한다는 것이다. 타이포도 웹 호환성이 좋은 웹 표준으로, 영어는 구글 폰트, 한글은 노토 산스나 스포카를 쓰는 등 제약이 있을 수밖에 없다.
우리 디자이너들이, 베타 버전 디자인을 하며 디자이너로서의 욕심을 버려야하는 순간들 앞에서 많이 아쉬워했던 기억이 난다. 하지만, 보아하니 앞으로도 안정적인 디자인을 위해 더 많은 고민을 하고, 포기해야하는 것들이 생길 것 같다는 생각이 든다.
비공식 Zoom 피드백 그리고 그 후, 디자인스펙트럼의 선한 영향력
사실 우리는 30분 정도의 시간을 예상했는데, 1시간이나 훌쩍 지나있었다. 그것도 아주 친절하시고 진지하게, 우리 서비스에 대해 함께 고민해주시고 의견을 나눠주셨다. 한 마디, 한 마디마다 우리를 굉장히 배려해주시면서 의견을 주신다는 느낌을 많이 받았다. (따뜻..) 한 시간동안 속성 강의 받듯 많은 이야기를 나누었고, 이 신기한 미팅 이후 레오와 나는 zoom 방에 남아 어안이 벙벙했다. 이 분은 대체 어떤 분이시길래, 큰 연고도 없는 우리같은 주니어들에게 이렇게 오랜 시간, 아무런 대가도 없이, 이렇게 성의있게 의견을 주실 수 있는 거지? 싶었다. 우리 둘다 '나라면 이렇게 못할 것 같은데..' 싶었다. 레오와 나는 이 감사함을 보답할 수 있는 방법을 고민했는데, '우리도 훗날 업계의 후배들을 위해 이렇게 나눠줄 수 있는 선배가 되자'는 것이었고, 이날의 시간을 열심히 기록해 '지홍님의 미담을 인터넷에 널리널리 퍼뜨리자'는 것이었다. "외쳐 갓지홍..."
이후, 지홍님의 영상을 찾아보고, 디자인스펙트럼에 대해 좀더 파보게 되었는데, 몇 달전 EO 채널에 올라온 영상이 인상적이어서 하단에 링크를 남긴다. 이 영상을 보고나니, 어째서 우리같은 주니어들에게 최선을 다해 경험과 지식을 나눠주셨는지 이해할 수 있었다. 디자인 업계와 산업 전체를 바라보며 선한 영향력을 만들어가고자 하는 디자인스펙트럼의 시도와 노력들을 응원하고 지지한다. (다음 행사 기대해봅니다...)

또 하나 여담은, 국내 최대 디자인 커뮤니티인 '디자인 스펙트럼'의 로고가 어딘가 익숙하다 했더니, 2년 전에 주구장창 듣던 디자인테이블이 디자인 스펙트럼 산하에 있는 팟캐스트라는 걸 이제야 알게 되었다. 팟캐스트 디자인테이블의 거의 모든 에피소드를 다 들었는데도, 디자인스펙트럼 자체에 대해서는 자세히 몰랐었다. 이제와 생각해보니, 어쩐지 지홍님의 목소리가 어딘가 익숙했다.. 2021년에도 팟캐스트 자주 만들어주세요.. 👀🤓🔥✨
모쪼록, 디자인스펙트럼의 행보에 더 많은 이들이 관심 갖고 함께하면 좋겠다! 쿠키파킹 팀 역시, 나눠주신 의견들을 바탕으로 서비스에 대해 고민하고 개선하는 시간을 갖도록 하겠다! 우리도 후배들에게 좋은 영향을 나눠줄 수 있는 사람들로 성장할 수 있기를!
[EO 채널 영상 : 삼성전자를 퇴사하고 만든 작은 모임의 나비효과 | 디자인스펙트럼 파운더 김지홍]
www.youtube.com/watch?v=b6sQ-iKQGGs&t=331s
[디자인 커뮤니티] 디자인 스펙트럼 : www.designspectrum.org/
디자인 스펙트럼
사람과 사람을 연결하고, 지식과 경험을 연결하는 지속가능한 디자인 커뮤니티
www.designspectrum.org
[디자인 팟캐스트] 디자인 테이블 : www.designspectrum.org/designtable/
Design Table
테이블에 둘러 앉아 나누는 디자이너들의 일과 삶 이야기
www.designspectrum.org
.
.
.
.
DEEP WIDE STUDIO
스피노자는 말했습니다. "나는 깊게 파기 위해 넓게 파기 시작했다."
저는 '철학'을 전공하며 인간의 근본에 대해 탐구했고,
인간의 일상을 기술적으로 혁신하는 'IT 업계'에 관심을 갖게 되었습니다.
깊어지기 위해, 천천히 넓은 물로 나아가는 중입니다.
인스타그램으로 더 가까이 소통해요!
Instagram @skyblueyekk
Github: https://github.com/yekyung2
Gmail skybluee2014@gmail.com
'🤸♂️ Project Deep-Dive > 🔥 팀 프로젝트 성장일지' 카테고리의 다른 글
| 12명의 팀이 만든 웹서비스 쿠키파킹(Cookieparking) 공식 배포에 이르기까지 (9) | 2021.03.14 |
|---|---|
| 잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략 (3) | 2021.02.02 |
| 성장하는 사람들을 위한 콘텐츠 파킹랏 | 쿠키파킹 Cookieparking 기획 과정과 PM을 하며 배운 것 (0) | 2021.01.19 |
| 코로나 시대에 서비스 기획자, 디자이너, 개발자 12명이 Notion, Slack, Gather.town, Zoom으로 비대면 협업하는 방식 (11) | 2020.12.31 |
| [SOPT] 솝트 27기 해커톤, '솝커톤'을 통해 배우고 느낀 것 (2) | 2020.11.26 |



