 [생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법)
1. CSS 등장 배경 WEB이 처음 세상에 등장했을 때에는 단 하나의 서비스만 있었다. 바로 HTML. HTML을 이용해서는 전자문서를 만들 수 있었다. 컴퓨터를 이용해서 정보를 표현할 수 있었고, 인터넷을 통해 전세계 누구나 볼 수 있게 할 수 있었다! 당시로서는 혁명적인 사건이었고, 사람들은 웹에 열광하게 되었다. 처음에는 html으로 문서를 만들 수 있게된 것만으로도 만족했지만, 곧 여러가지 불평들이 생기게 되었다. 수많은 불만족 중에 웹페이지를 좀 더 보기 좋고, 아름답게 만들고 싶다는 불만이 CSS의 등장 배경이다. 문서의 글꼴, 문자의 크와 색상, 가운데 정렬, 문서의 배경 이미지를 넣고 싶어요 등등등 웹페이지를 아름답게 만들 방법에 대한 깊은 고민에 빠지게 된다. 두 가지 방법이 있었다. ..
[생활코딩] WEB2-CSS 1강, 2강, 3강, 4강 (CSS의 탄생 배경 & CSS 기본 문법)
1. CSS 등장 배경 WEB이 처음 세상에 등장했을 때에는 단 하나의 서비스만 있었다. 바로 HTML. HTML을 이용해서는 전자문서를 만들 수 있었다. 컴퓨터를 이용해서 정보를 표현할 수 있었고, 인터넷을 통해 전세계 누구나 볼 수 있게 할 수 있었다! 당시로서는 혁명적인 사건이었고, 사람들은 웹에 열광하게 되었다. 처음에는 html으로 문서를 만들 수 있게된 것만으로도 만족했지만, 곧 여러가지 불평들이 생기게 되었다. 수많은 불만족 중에 웹페이지를 좀 더 보기 좋고, 아름답게 만들고 싶다는 불만이 CSS의 등장 배경이다. 문서의 글꼴, 문자의 크와 색상, 가운데 정렬, 문서의 배경 이미지를 넣고 싶어요 등등등 웹페이지를 아름답게 만들 방법에 대한 깊은 고민에 빠지게 된다. 두 가지 방법이 있었다. ..
 [생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기)
이제 WEB1을 중심으로, 필요한 것에 따라 WEB2의 다양한 과정들을 이수하면 된다! 이에 앞서서, WEB1 부록 영상들을 간단히 메모하고 넘어가겠다. 1) 동영상 삽입하기 유튜브에서 '공유하기'를 누르면, 다음의 모습이 뜬다. 이때 저 '퍼가기'를 누르면, 다음의 소스코드를 얻을 수 있다. 우리는 이 동영상을 삽입하는 태그라는 것을 유추할 수 있다. html에 를 걸어, 그 안에 iframe 코드를 복사해 붙여넣기 하면, 동영상을 띄울 수 있다! 2. 댓글 기능 개발 직접하기 전에, 직접 구현하지 않고도 남이 만든 댓글 기능을 우리 웹사이트에 포함시킬 수 있다! Disqus를 이용하는 것이다. https://disqus.com/ https://disqus.com/ disqus.com 회원가입을 하고,..
[생활코딩] WEB1_22강, 부록 (HTML_동영상 삽입, 댓글 기능, 채팅 기능 추가하기)
이제 WEB1을 중심으로, 필요한 것에 따라 WEB2의 다양한 과정들을 이수하면 된다! 이에 앞서서, WEB1 부록 영상들을 간단히 메모하고 넘어가겠다. 1) 동영상 삽입하기 유튜브에서 '공유하기'를 누르면, 다음의 모습이 뜬다. 이때 저 '퍼가기'를 누르면, 다음의 소스코드를 얻을 수 있다. 우리는 이 동영상을 삽입하는 태그라는 것을 유추할 수 있다. html에 를 걸어, 그 안에 iframe 코드를 복사해 붙여넣기 하면, 동영상을 띄울 수 있다! 2. 댓글 기능 개발 직접하기 전에, 직접 구현하지 않고도 남이 만든 댓글 기능을 우리 웹사이트에 포함시킬 수 있다! Disqus를 이용하는 것이다. https://disqus.com/ https://disqus.com/ disqus.com 회원가입을 하고,..
 [생활코딩] WEB1 - 19강( 19, 19.1.1, 19.1.2, 19.1.3_ 웹서버, Apache, bitnami, 웹브라우저, 통신)
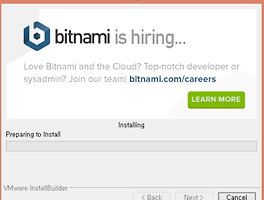
19. 웹서버 운영하기 웹서버라는 제품 군에는, 여러 제품이 있다. Apache, IIS, Nginx, ...등 우리는 아파치를 쓸것! 오픈소스고 무료다! 단 한번도 일등의 자리를 빼앗긴 적이 없는..! "how to install apache http server OS(window, mac, etc)" 이고잉쌤이 그런 말씀을 해주셨다. 컴퓨터를 만든(?) 어떤 천재 수학자에게 수학을 잘하는 방법을 물어봤더니, 수학을 잘하게 되는 게 아니라 익숙해지게 되는거라는 대답을 했다는 것이다. 우리는 이 웹과 인터넷의 무한한 세계에서 19. 1.1 웹서버 설치(윈도우)_ Apache 윈도우에 설치하기 how to easy install apache on window > bitnami wamp stack 아파치를 ..
[생활코딩] WEB1 - 19강( 19, 19.1.1, 19.1.2, 19.1.3_ 웹서버, Apache, bitnami, 웹브라우저, 통신)
19. 웹서버 운영하기 웹서버라는 제품 군에는, 여러 제품이 있다. Apache, IIS, Nginx, ...등 우리는 아파치를 쓸것! 오픈소스고 무료다! 단 한번도 일등의 자리를 빼앗긴 적이 없는..! "how to install apache http server OS(window, mac, etc)" 이고잉쌤이 그런 말씀을 해주셨다. 컴퓨터를 만든(?) 어떤 천재 수학자에게 수학을 잘하는 방법을 물어봤더니, 수학을 잘하게 되는 게 아니라 익숙해지게 되는거라는 대답을 했다는 것이다. 우리는 이 웹과 인터넷의 무한한 세계에서 19. 1.1 웹서버 설치(윈도우)_ Apache 윈도우에 설치하기 how to easy install apache on window > bitnami wamp stack 아파치를 ..
 [생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅)
WEB1-16.원시웹 WEB의 본질? 정보 기술에 대한 관점 포인트를 넓혀보자! 인터넷과 WEB과 같은 혁명적인 무언가를 만들기 위해서는, 이것들의 탄생과 소멸에 대해 알아야 한다! Internet vs WEB? 인터넷이 도시라면, 웹은 건물 하나 인터넷이 운영체제라면, 웹은 그 운영체제 위에 있는 프로그램 하나라고 할 수 있다. 웹의 메소포타이마에 왔다. 인터넷이 등장한 1960년 이래로, 엘리트들만의 시스템이었던 인터넷이, 1990년 web을 만나면서 드디어 대중화의 길을 겪게 된다. 인터넷이 갖고 있는 잠재력을 제대로 사용한 시스템이 많지 않았는데, WEB이 등장하면서 인터넷의 잠자고 있던 가능성을 제대로 깨우는 정보 시스템이 등장한 것이다. 이렇게 웹과 인터넷은 함께 결합해서 폭발적인 성장을 하게..
[생활코딩] WEB1-HTML&Internet 16강,17강, 18강 (웹과 인터넷, 웹서버, 웹호스팅)
WEB1-16.원시웹 WEB의 본질? 정보 기술에 대한 관점 포인트를 넓혀보자! 인터넷과 WEB과 같은 혁명적인 무언가를 만들기 위해서는, 이것들의 탄생과 소멸에 대해 알아야 한다! Internet vs WEB? 인터넷이 도시라면, 웹은 건물 하나 인터넷이 운영체제라면, 웹은 그 운영체제 위에 있는 프로그램 하나라고 할 수 있다. 웹의 메소포타이마에 왔다. 인터넷이 등장한 1960년 이래로, 엘리트들만의 시스템이었던 인터넷이, 1990년 web을 만나면서 드디어 대중화의 길을 겪게 된다. 인터넷이 갖고 있는 잠재력을 제대로 사용한 시스템이 많지 않았는데, WEB이 등장하면서 인터넷의 잠자고 있던 가능성을 제대로 깨우는 정보 시스템이 등장한 것이다. 이렇게 웹과 인터넷은 함께 결합해서 폭발적인 성장을 하게..