디자인 시스템이란 무엇인가?

디자인 시스템은 UI패턴에서 시작했다. Figma, Sketch 디자인 툴에 힘을 입어 체계적인 시스템으로 정리된 컴포넌트 기반의 디자인은, 빠르고 쉬운 스크린 디자인 & 업데이트 & 유지보수를 가능하게 해주었다고 한다. 이런 역사 속에서, 업계는 인터페이스와 개발에 대해 집중했었다. 그리고 이제는 앞서서 말했듯 전체 디자인 맥락을 만들 수 있게끔 점점 디자인 시스템의 범주를 넓혀가고 있는 상황이다.

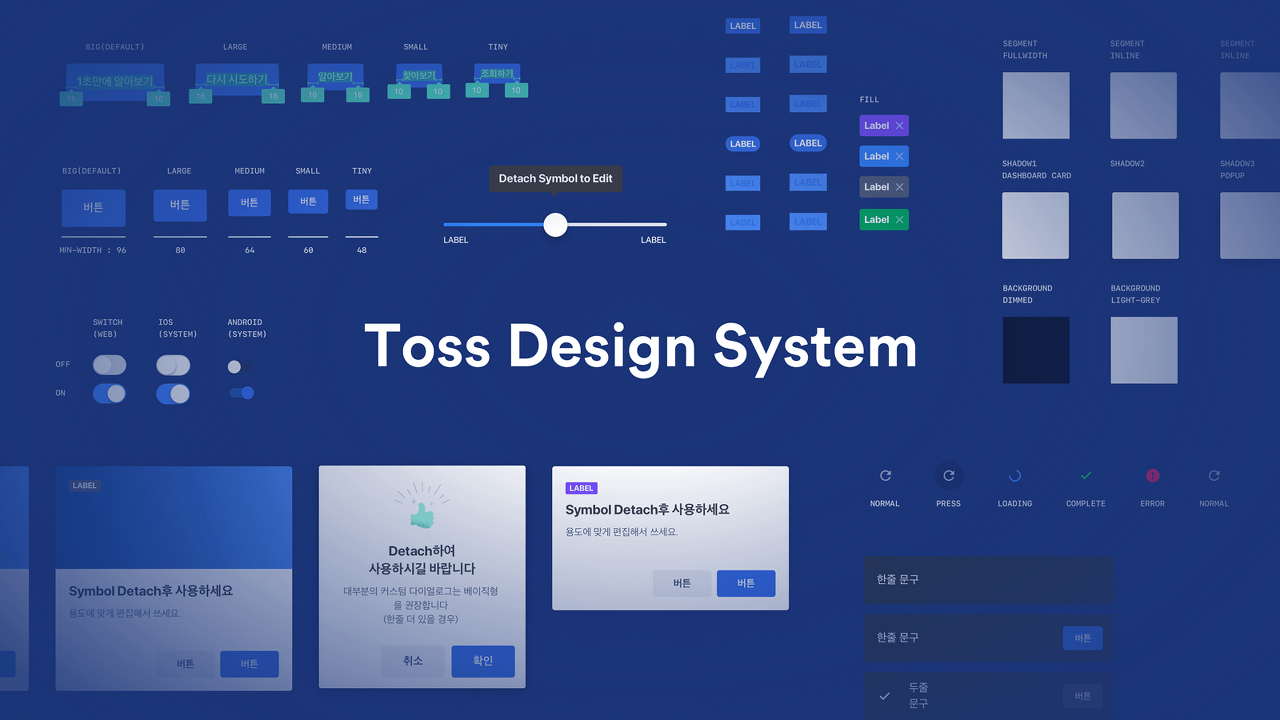
Toss 공식 블로그 https://blog.toss.im/
디자인시스템의 개념을 알기 위해서는, UI 가이드 라인, UX 가이드 라인에 대해 먼저 이해할 필요가 있다.
- UI 가이드라인: UI를 표준화하고 화면 간 일관성을 확보하기 위한 것이다. 경험, 맥락, 목표 등을 고려해 인터페이스를 디자인하도록 가이드를 제공한다.
- UX 가이드라인: 서비스와 브랜드 측면에서 사용자가 일관적이고 차별화된 경험을 하도록 한다. 해당 브랜드가 채널을 통해 전달해야 하는 차별화된 가치를 바탕으로, 사용자 컨텍스트를 재구성해 사용자 입장에서 서비스를 설계하도록 가이드라인을 구성한다.
- 디자인 시스템: 위의 두가지를 모두 포함하면서, 단순 스타일 가이드가 아닌 UI 패턴/컴포넌트/코드를 포괄하는 하나의 철학을 구성하는 상위 개념이다.

디자인 시스템이 필요한 이유
1. 팀 내의 다양한 이해관계자들과 함께 공동 지식 자산을 쌓고, 이해도의 싱크를 맞추기 위해.
2. 다양한 채널에 걸쳐 브랜드 아이덴티티를 일관되게 전달하고, 높은 수준의 사용성을 유지하기 위해.
3. 다양한 부서/팀 간 커뮤니케이션 오차를 줄이기 위해
이러한 디자인 가이드라인이나 디자인 시스템 구축은, 제품의 기능 확장/ 제품과 서비스 군의 확장/ 새로운 시장 진출 등의 상황에서 요구된다.
SOCAR FRAME
최근에 올라온 쏘카의 디자인시스템 리뉴얼에 관한 글을 참고해볼만 하다. 특히, 쏘카팀 테크 블로그에는 앞으로 순차적으로, 디자인 시스템 가이드를 만들어 가면서 겪었던 여정을 디테일하게 업로드할 예정이라고 한다.
1) Socar Design System guide page https://socarframe.socar.kr/8bb3aba4a/p/5857a5-socar-frame
2) Socar Design System guide tech blog https://tech.socarcorp.kr/design/2020/06/23/socar-design-system-01.html?fbclid=IwAR1ayGl8x1QZken7_3FCu7aTpa5mdK28eOAajG1RqBqX2lpCxyF3q_5Kl5w
[SOCAR FRAME 만들기 # 1] 쏘카의 디자인 시스템 맛보기
안녕하세요, 쏘카 프로덕트 디자인팀의 가디입니다. 먼저, 쏘카 앱의 디자인 시스템인 SOCAR FRAME 사이트를 공개합니다!! 🎉 앞으로 SOCAR FRAME 구축 과정을 글로 조금씩 풀어나가려고 하는데요, 이
tech.socarcorp.kr
Where am I?
UX와 BX의 결정적인 접점은 어디일까와 같은 고민을 해봤었다. 그런데 이 둘은 분리된 채 어디선가 만나는 것이 아니라 한 맥락 속에 있을 뿐이었다. 쏘카의 BX팀에서 디자인시스템가이드를 만든 것만 해도 그렇다. Adobe에서는 Visual 팀과 UX팀이 나누어져 있지 않고, 한 팀에서 둘 다를 수행한다고 한다.

그래픽 디자인을 전공하고 UX로 넘어가거나 하는 경우들을 보게 된다. 또 UX디자이너들은 기본적으로 UI와 따로 떨어지기 어려우며, 프론트엔드 개발로 능력치를 확장해나간다. 결국에 위에서 보는 것과 같이, 기획/디자인/개발 모두를 이해할 수 있는 관점을 가져야 한다. 필드 밖에서 디자인의 영역에 깔짝대면서 두 발로 겨우 일어났더니, 공중제비 돌고 날라 다니고 백덤블링을 하고 있는 디자이너의 세계가 조금씩 눈에 보이기 시작한 것이다. 예상은 했지만, 생각보다 더 방대하다. 조금 알 것 같다가도 다시 뭘 중심으로 학습을 확장해나가야 할지 혼란스럽다.

지금까지 이해한 바에 따르면, 디자인은 인터페이스 설계에서 서비스 전체에 대한 경험까지를 다루는 영역이다. 이를 완전히 구현해내기 위해서, 1) 브랜드 철학과 사용자 경험, 화면 단위의 구성요소가 하나의 흐름으로 부드럽게 이어지는 디자인을 구축하고, 2) 비즈니스, 마케팅 전략, 서비스 경험으로 이어지는 서비스를 기획하는 것, 이 두 가지 사고가 동시에 진행되어야 하는 것 같다. 이러한 전체적 맥락이 서비스 기획의 과업이라고 생각된다. 이 안 어딘가에 그래픽 디자인도 있을 것이며, 코딩도 있을 것이며, 통계도 있을 것이며, 사업 전략도 있을 것이며, 그래 그렇게 다 들어있을 것이다. 내가 지금 당장부터 다 잘할 필요도, 그럴 수도 없는데, 욕심만 많아가지고 조금은 혼란스럽다. 확실한 건 딱 하나있다. 지금 내가 아무것도 확실하게 잘하는 게 없다는 거다.
참고자료
마음을 생각하는 디자인 - 심리학으로 바라보는 UI 가이드라인
앞서 게재된 이재용님의 글(http://story.pxd.co.kr/949)에서 UI 가이드라인을 적용할 때의 고려사항 몇 가지를 짚었습니다. 그 중 '가이드라인이 나온 인지적/심리적 배경을 이해한다.' 라는 내용은, 가�
story.pxd.co.kr
[SOCAR FRAME 만들기 # 1] 쏘카의 디자인 시스템 맛보기
안녕하세요, 쏘카 프로덕트 디자인팀의 가디입니다. 먼저, 쏘카 앱의 디자인 시스템인 SOCAR FRAME 사이트를 공개합니다!! 🎉 앞으로 SOCAR FRAME 구축 과정을 글로 조금씩 풀어나가려고 하는데요, 이
tech.socarcorp.kr
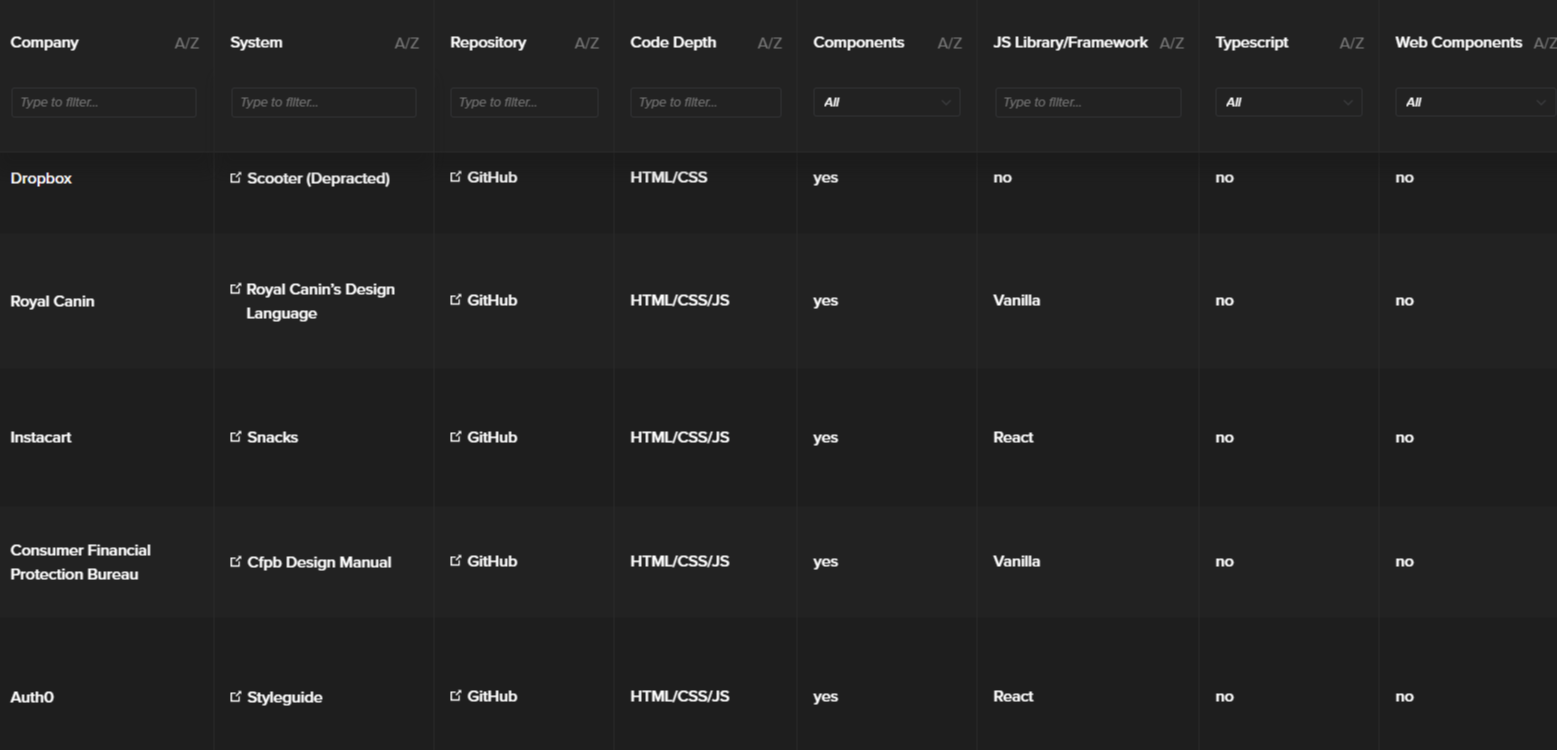
http://icunow.co.kr/design-system/
국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있
– 얼마 전, 디자인 시스템과 관련된 아주 흥미로운 질문과 답변을 보게 되었습니다. ‘Yes, design systems will replace design jobs’ 이란 내용이었죠. 뭐? 디자인 시스템이 디자이너를 대체할거라고? 대
icunow.co.kr
'👩💻Deep Wide School > 💘Product Design' 카테고리의 다른 글
| A.k.a 서비스 기획자! Product Manager가 하는 일 (feat. 현업 기획자 도그냥이 알려주는 서비스 기획 스쿨) (0) | 2020.07.09 |
|---|---|
| Design Thinking, Lean Startup, Agile, Design Sprint , 너희 대체 무슨 사이니? #1 (0) | 2020.07.02 |
| 유저플로우 튜토리얼 User Flow Tutorial (0) | 2020.06.23 |
| User Flow Diagram 그리는 방법 (1) | 2020.06.23 |
| 태스크 플로우, 유저 플로우, 플로우차트, 플로우 다이어그램, IA? Task (0) | 2020.06.22 |



