Hello Javascript
html은 정적이다. 사람들은 웹페이지도 게임처럼 동적으로 상호작용할 수 있기를 바라게 되었다. 웹은 html로 만들고, Javascrpit를 얹어서 html의 정보와 자바스크립트의 기능을 모두 갖춘, 전무후무한 유일무이한 시스템으로 성장했다!
html이 정보라는 멈춰있는 이미지를 그리는 것이라면, 자바스크립트는 마치 영화처럼 움직이게 한다!
댓글에 누가 그런 말을 남겼다.
dog=html
beautiful=css
즉, Beautiful dog = html + css
거기다 "bark'라는 Javascript.
즉, A beautiful dog barks = html+css+js
[생활코딩] 자바스크립트 편은, 기능을 구현하는 과정에서, 필요한 문법을 챙겨가는 여정이다.
즉, 실습이 기본 + 문법 챙겨가기
Javascrpit 맛보기
웹브라우저는 한번 화면에 출력이 되면, 자기 자신을 바꿀 수 있는 능력이 없다.
그러나, 바꿀 수 있게 해주는게 자바스크립트다.

ex. 위 이미지에서, <body> 태그는 한 번 출력되면 html에서 바뀌지 않는다.
<input type= "button" value="night" onclick"
이라고 적힌 부분의 의미는, 'night'이라는 이름의 버튼을 누르면, 해당 코드 아래에 적힌 자바스크립트 코드를 실행시킨다~ 라는 뜻이다.
왼편 화면에서 night 버튼을 누르자 다음과 같이 변화가 생긴다.

버튼을 누르자, 정적인 body태그 옆에 새로운 스타일 태그가 생긴다!
HTML과 JS의 만남: script 태그
기본적으로 자바스크립트는 html 위에서 움직이는 언어다. 어떻게 완전히 다른 문법을 가지고 있는 언어를 낑겨 넣을 것인가? 를 알아보도록 하자.
먼저 기본 html 코드 세팅을 하고,
html의 코드로 지금부터 자바스크립트가 시작됩니다~라고 알려줘야 한다.
<body> 태그의 <script> 안에 있는 태그를 웹브라우저는 자바스크립트로 인지한다.
<script>
document. write('hello world');
</script>
이게 그냥 html태그와 달리 얼마나 놀랍냐면.. 정적인 html은, <h1> 1+1 </h1>이라고 입력하면 "1+1"이라고 적힌 그대로 보여지지만,
<script>
document.write(1+1);
</script>
자바스크립트 태그에 똑같은 내용을 적자, 놀랍게도 "2"라고 계산되어 화면에 출력된다! woW

HTML과 JS의 만남: 이벤트
<input type= "button" value="hi" onclick="alert('bye')">

<input type = "text" onchange="alert('changed')">

이렇게 텍스트 창이 생겼다!

텍스트창에 입력하고, 창 밖으로 마우스를 이동해 빼면 지정된 alert창이 뜬다!

이렇게 웹브라우저 위에서 일어나는 일들을 '이벤트'라고 한다. 기념할만한 이벤트를 기억해 놨다!
등등 10-20개 정도 이벤트를 이미 정리해놨다!
https://www.w3schools.com/tags/ev_onkeydown.asp
HTML onkeydown Event Attribute
HTML onkeydown Event Attribute ❮ HTML Event Attributes Example Execute a JavaScript when a user is pressing a key:
Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The onkeydown a
www.w3schools.com
onclick
onchange
이런 아이들이 바로 이벤트 코드!
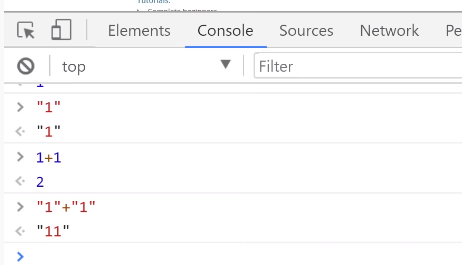
자바스크립트를 실행할 수 있는 새로운 방법, Console
복잡한 일이 아니라면, 꼭 html 파일을 만들지 않고도 개발자 도구의 console에서 바로 자바스크립트를 실행할 수 있다.



이렇게 웹상의 저 글을 복사해서 console에 붙여넣기 해서, 글자 수를 세볼 수 있다. 이것도 자바스크립트를 실행하는 또다른 방법 중 하나다.
개발자도구>element> esc> console이 밑에 뜸
자바스크립트 데이터 타입_문자열과 숫자
컴퓨터 프로그래밍에서는 데이터를 처리하는 것이 아주 중요하다. 그래서 데이터를 잘 처리하기 위해, 잘 분류하기 위해 상당히 많은 노력을 해왔다. 자바스크립트 라는 형태의 언어에는 어떤 형태의 데이터들이 있는가를 살펴보고, 그 중에서 가장 대표적인/ 익숙할 만한 데이터인 문자와 숫자에 대해 알아보도록 하겠다.
데이터 타입
1) 숫자
연산이 굉장히 중요하다!
ex. 1+1 (+라는 것은, 이항연산자_산술연산자)
+, -, *, / => 산술연산자

2) 문자열 = string
""
''
문자는 무조건 따옴표 안에 넣는다!
"hello world".length
이거는 글자 수를 세어주는 공식이다.

이런 식의 Property들이 굉장히 많은데, "Javascrpit string"이라고 검색해보자.
https://www.w3schools.com/js/js_string_methods.asp
JavaScript String Methods
JavaScript String Methods String methods help you to work with strings. String Methods and Properties Primitive values, like "John Doe", cannot have properties or methods (because they are not objects). But with JavaScript, methods and properties are also
www.w3schools.com
헛 w3school에 튜토리얼 기능까지 있다! 신기하군..
위에서부터 쭉 봐야겠다. 이고잉쌤과 배운 내용들이 쭉 나온다.
https://www.w3schools.com/js/js_syntax.asp
JavaScript Syntax
JavaScript Syntax JavaScript syntax is the set of rules, how JavaScript programs are constructed: var x, y, z; // How to declare variables x = 5; y = 6; // How to assign values z = x + y; // How to compute values Java
www.w3schools.com

문자와 숫자는 서로 다른 데이터타입이라는 것을 배웠다. "문자열"을 쓰는 것과 '숫자'를 쓰는 것의 차이를 이해하고, 잘 구분해서 써야한다! 그러면 마무리는.. 이고잉쌤의 명언 투척..
"이해하는게 아니라 익숙해지는 겁니다"
'💻 Deep Wide Programming > Javascript & Vanila JS' 카테고리의 다른 글
| [노마드코더] 바닐라 JS 1~ 1-10 (0) | 2020.08.17 |
|---|---|
| [생활코딩] Javascript 객체(object) 쓰기와 읽기 (0) | 2020.08.17 |
| [생활코딩] 배열과 반복문의 활용 / 함수의 기본, 매개변수와 인자, 출력 (0) | 2020.08.16 |
| [생활코딩] javascript - 배열과 반복문 (0) | 2020.08.16 |
| WEB2- Javascript 7강(변수와 대입 연산자) (0) | 2020.07.29 |



