배열과 반복문의 활용


함수

<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
이렇게, 위에 two라는 이름의 함수를 지정해줬고, 이후에 two()라고만 적어주면, 길게 코드를 반복해줄 필요없이 해당 함수를 실행 시킬 수 있다!
매개변수와 인자 parameter & Argumnet
입력(매개변수)과 Parameter & Argument(인자)

function sum(left, right){
document.write(left+rigth+'<br>');
}
<script> 태그 안에서 함수의 내용을 위와 같이 정의해준다.
sum(2,3);
sum(3,4);
이렇게 실행시켜주면 왼쪽의 화면처럼 5와 7이 산출된 것을 볼 수 있다.
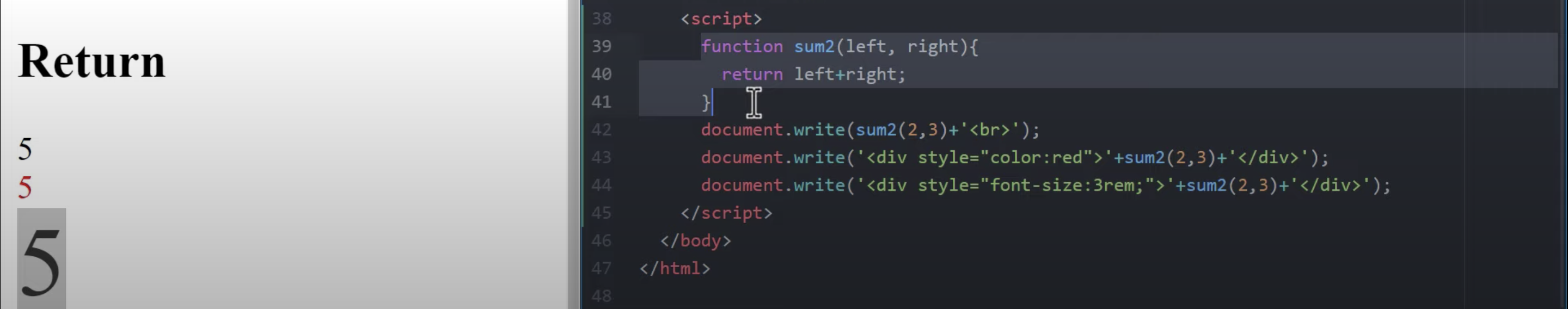
출력 Return

출력을 이용하면, 단순 덧셈 뿐 아니라, 더 추가적인 다양한 요소들을 출력해야할 때 유용하다.
이전에는 다음과 같은 방식으로 함수를 만들어주었다.
function sum(left, right){
document.write(left+rigth+'<br>');
}
이렇듯, document.write였다면, 이번에는 return을 이용한다.
function sum2(left, right){
return left+right;
}
(left, right가 매개변수가 된다.)
그러면,
document.write('<div style="color:red">'+sum(2,3)+'</div>');
이런 방식으로, 전체를 document,wirte으로 감싸주고, 그 안에 다양한 태그와 sum 함수를 포함해서 코드를 짤 수 있다.
=다양한 용도로 함수를 활용할 수 있게 된다!
'💻 Deep Wide Programming > Javascript & Vanila JS' 카테고리의 다른 글
| [노마드코더] 바닐라 JS 1~ 1-10 (0) | 2020.08.17 |
|---|---|
| [생활코딩] Javascript 객체(object) 쓰기와 읽기 (0) | 2020.08.17 |
| [생활코딩] javascript - 배열과 반복문 (0) | 2020.08.16 |
| WEB2- Javascript 7강(변수와 대입 연산자) (0) | 2020.07.29 |
| [생활코딩] WEB2- Javascript 1강, 2강, 3강, 4강, 5강, 6강(script, event, console, Datatype_string 문자열과 숫자) (0) | 2020.07.29 |



