자바스크립트.. 너....Super Cool!
니콜라스의 바닐라 JS 시리즈를 시작했다. 그랬더니, 생활코딩의 js를 배울 때와는 또 다른 세계가 열렸다! 자바스크립트로 이렇게 멋지고 쿨한 것들을 할 수 있다니!! 그리고 자바스크립트는 그 어떠한 다른 언어로도 대체할 수 없는 강력한 언어였다니!! 아래의 사이트에는 자바스크립트로 만든 게임들이 있다. 멋지다......나도 자바스크립트를 이용해서 우리 우봉이로 게임 만들어야지!!!
Impact Games
impactjs.com
바닐라 자바스크립트란?

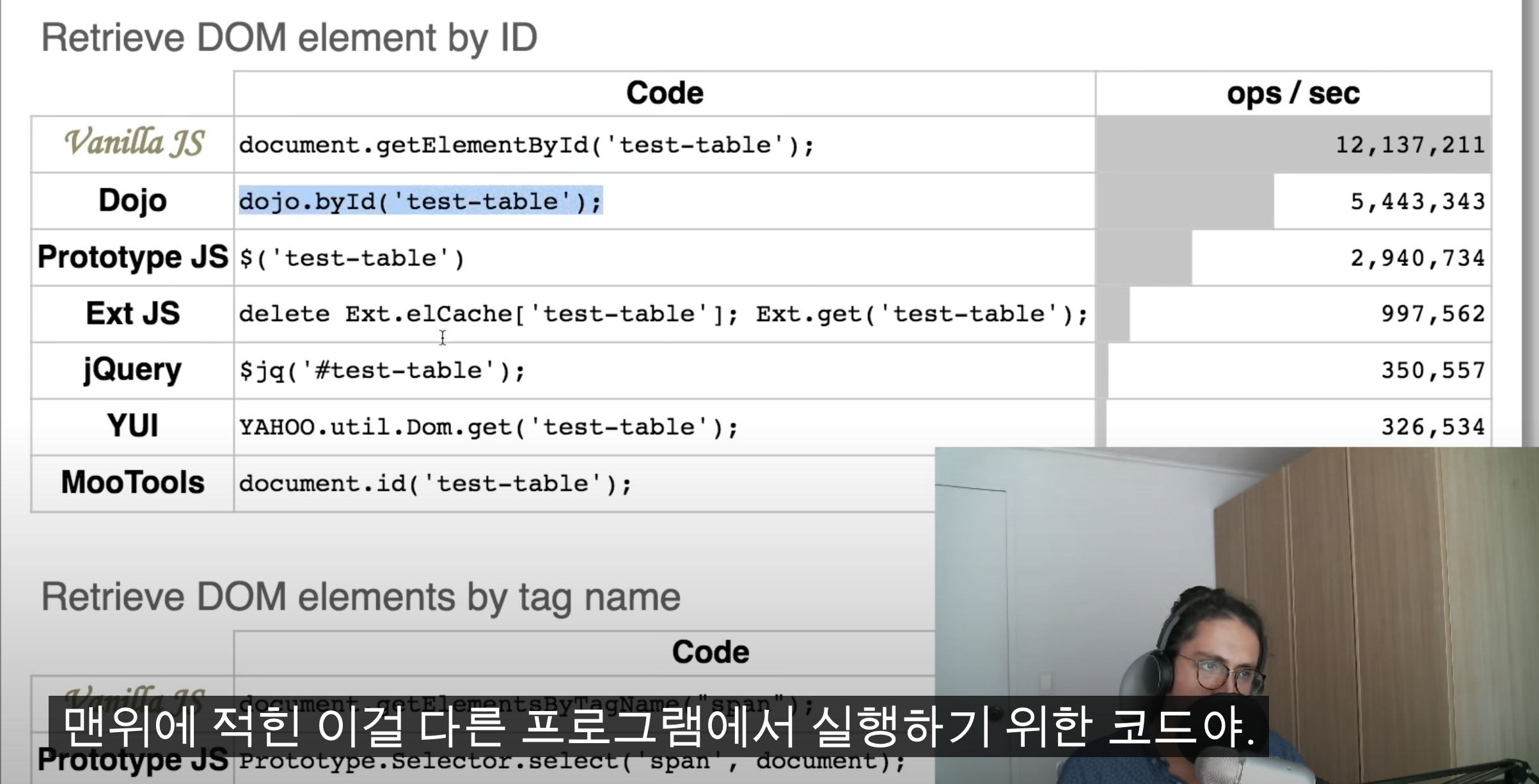
앞서서 자바스크립트를 공부할 때 그런 의문이 있었다. 구글에 검색해보면, 어떤 명령을 위해 쓰이는 코드가 포스팅마다 조금씩 다른거다. 나는 생활 코딩에서 document.id 와 같은 형식의 코드로 구현하고 있었는데, 어떤 포스팅에서는 document.getElementById 와 같은 코드를 쓴다거나 하는 걸 보면서 도대체 왜 같은 명령인데 저마다 다르게 쓰는거지? 혼란스러웠었다. 여기서 의문이 풀렸다.
어떠한 library도 framework도 도움받지 않은 날것의 자바스크립트를 바닐라 자바스크립트라고 하는데, 이 원초적인 바닐라 자바스크립트의 코드는 대체불가능하며, 바닐라 자바스크립트를 다른 프로그램에서 실행하기 위한 변형된 버전의 코드들이 존재했던 것이다. 나는 이고잉쌤과 함께 아마도, MooTools의 코드로 자바스크립트를 학습한 듯 싶다. 바닐라 자바스트립트를 할 줄 알면, 리액트(자바스크립트 라이브러리 중 하나) 등등 다른 언어로, 다른 모든 라이브러리와 프레임워크로 jump할 때도 문제가 없게 된다고 한다. 왜냐? 바닐라 js를 할 줄 안다는 것은, 모든 웹의 베이스가 되는 언어를 이해한다는 것이기 때문이다!
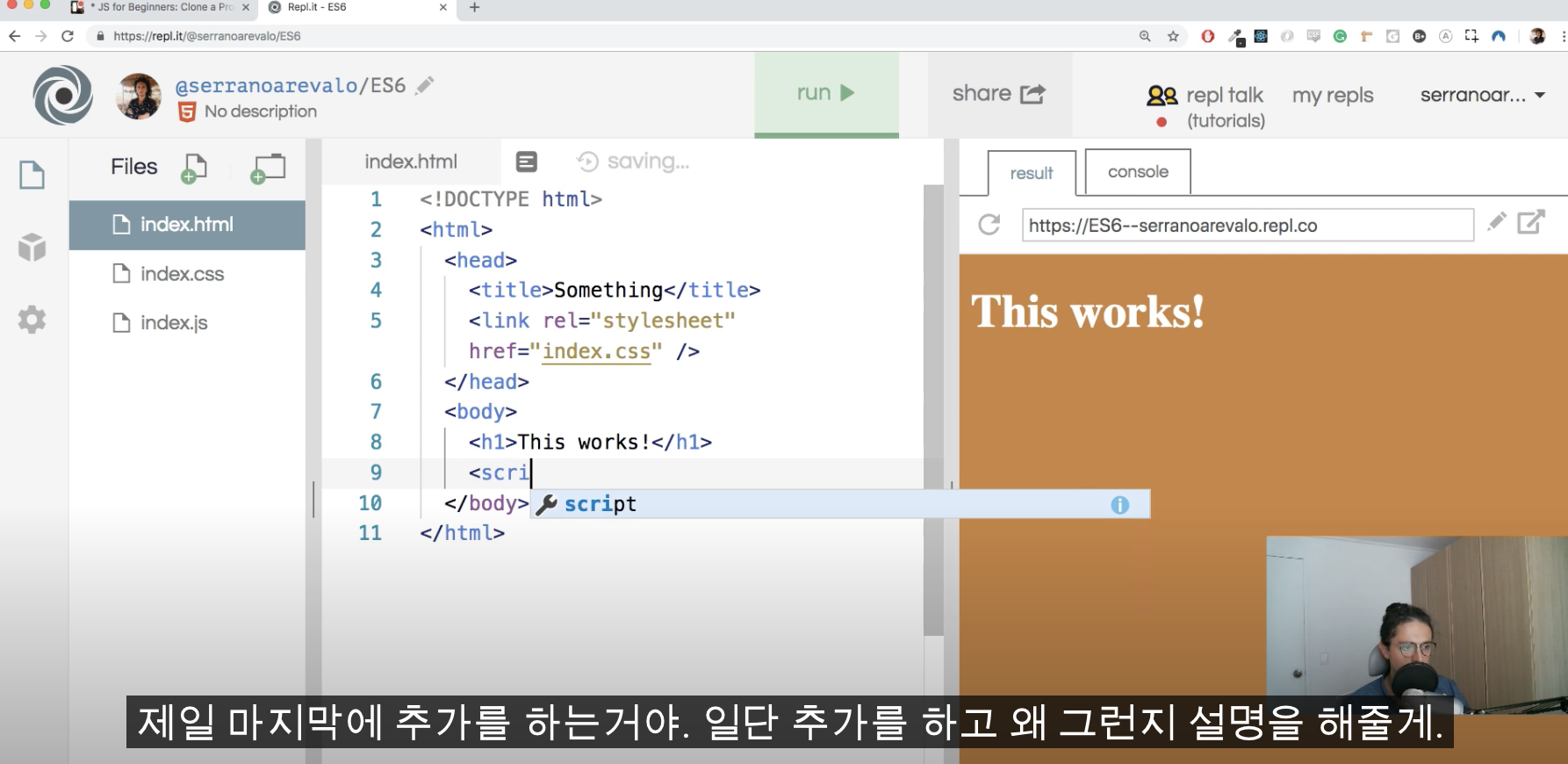
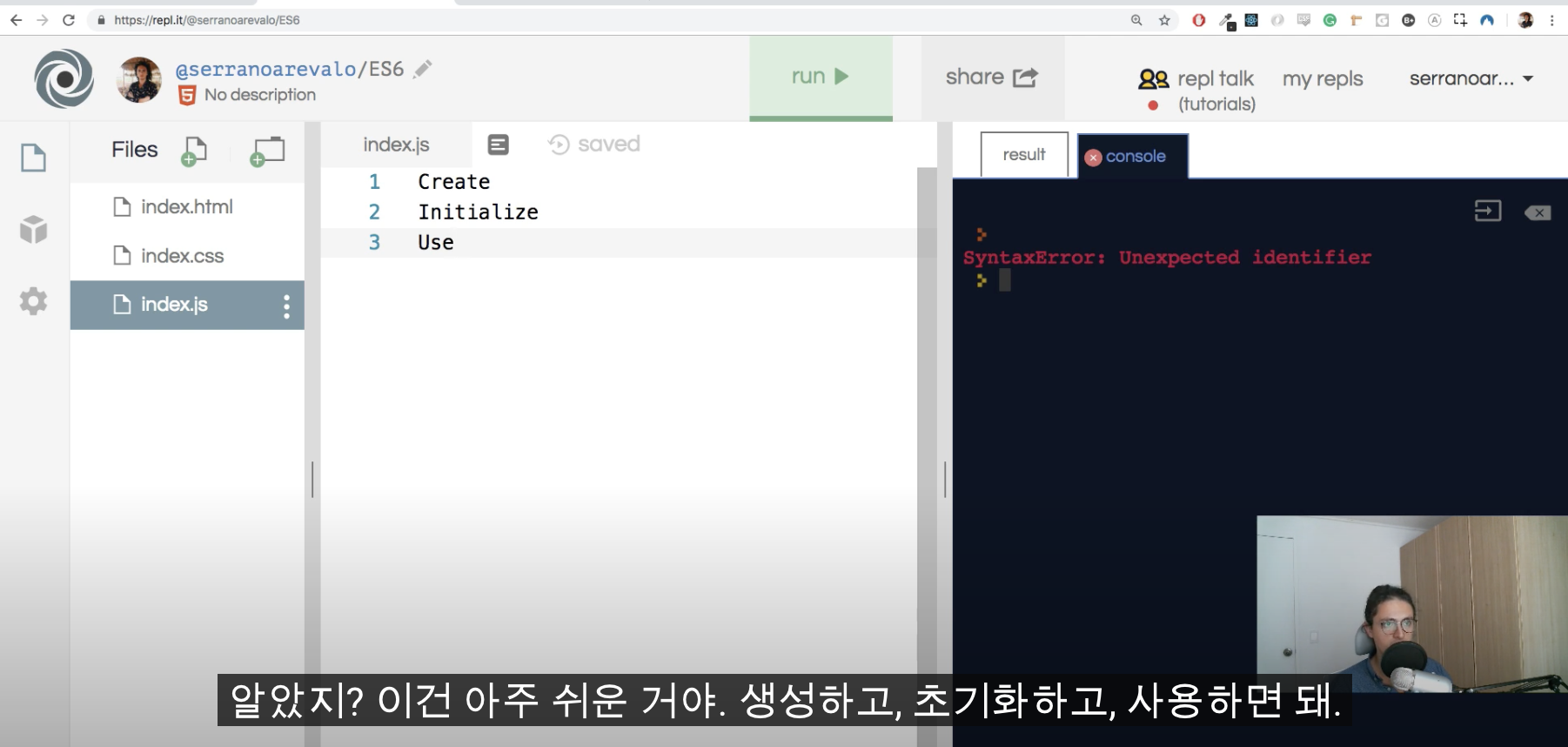
그리고 이제 본격적으로 니꼴라스가 JS 수업에 진입했다! 그리고 나는 충격적인 장면을 마주하는데..

생활코딩에서는 js src를 head에다가 삽입했던 것 같은데, js 파일은 항상 body의 맨 끝에 와야한다고 했다.

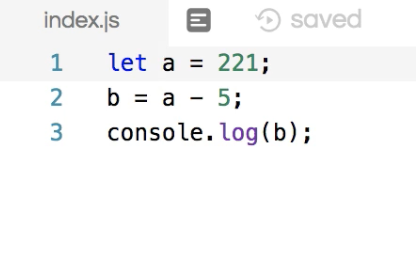
1. let




3번째 줄에서 a 는 그 값이 초기화되지 않고, 업데이트 되었을 뿐이다!
따라서 마지막에서 출력되는 값이 216, 4라고 나온 것이다.
2. const (=constant, 상수, 변하지 않는 항을 의미한다)

변수를 지정할때,

3년 전인가만해도, var만 쓸 수 있었는데 새롭게 생긴거라고 한다!
그 다음에는 , 문자열과 숫자열을 본 다음, 새로 보는 개념이 등장했다.


소수를 쓰고 싶을 때 사용한다!
Camelcase
간단한 자바스크립트 문법 규칙! camelcase로 적어준다.

그 의미는, 항상 소문자로 시작하고 스페이스가 필요하면 다음 단어에 대문자를 넣어주는 것이다. 띄어쓰기가 불가능해서 나온 방법인데, 낙타의 구불구불한 등 모양같다고 해서 camelcase라는 이름이 붙여졌다고 한다.
List와 Object
그냥 list를 만들어줄 때는 []를 사용하면 되고,
리스트 안에 구분된 정보도 함께 넣어주고 싶을 때는 오브젝트 {}를 사용한다!

오브젝트는 그냥 리스트랑은 작성법이 조금 다르다.

바로 요렇게.

그러면 이렇게 출력된다.

부분 정보만은 이렇게 볼 수 있다.



'💻 Deep Wide Programming > Javascript & Vanila JS' 카테고리의 다른 글
| 자바스크립트의 클래스와 오브젝트의 차이점 알아보기(feat. 파이썬이랑 뭐가 다를까?) (0) | 2020.10.08 |
|---|---|
| [노마드코더] 바닐라 JS 2/ 백틱! (1) | 2020.08.25 |
| [생활코딩] Javascript 객체(object) 쓰기와 읽기 (0) | 2020.08.17 |
| [생활코딩] 배열과 반복문의 활용 / 함수의 기본, 매개변수와 인자, 출력 (1) | 2020.08.16 |
| [생활코딩] javascript - 배열과 반복문 (0) | 2020.08.16 |



