728x90
반응형
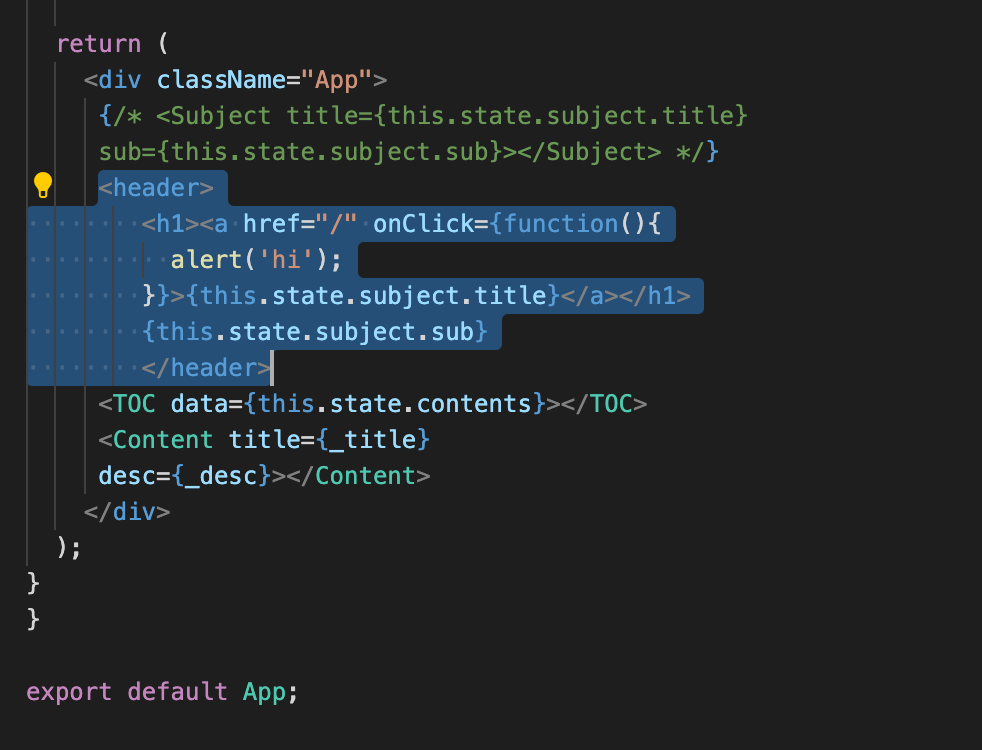
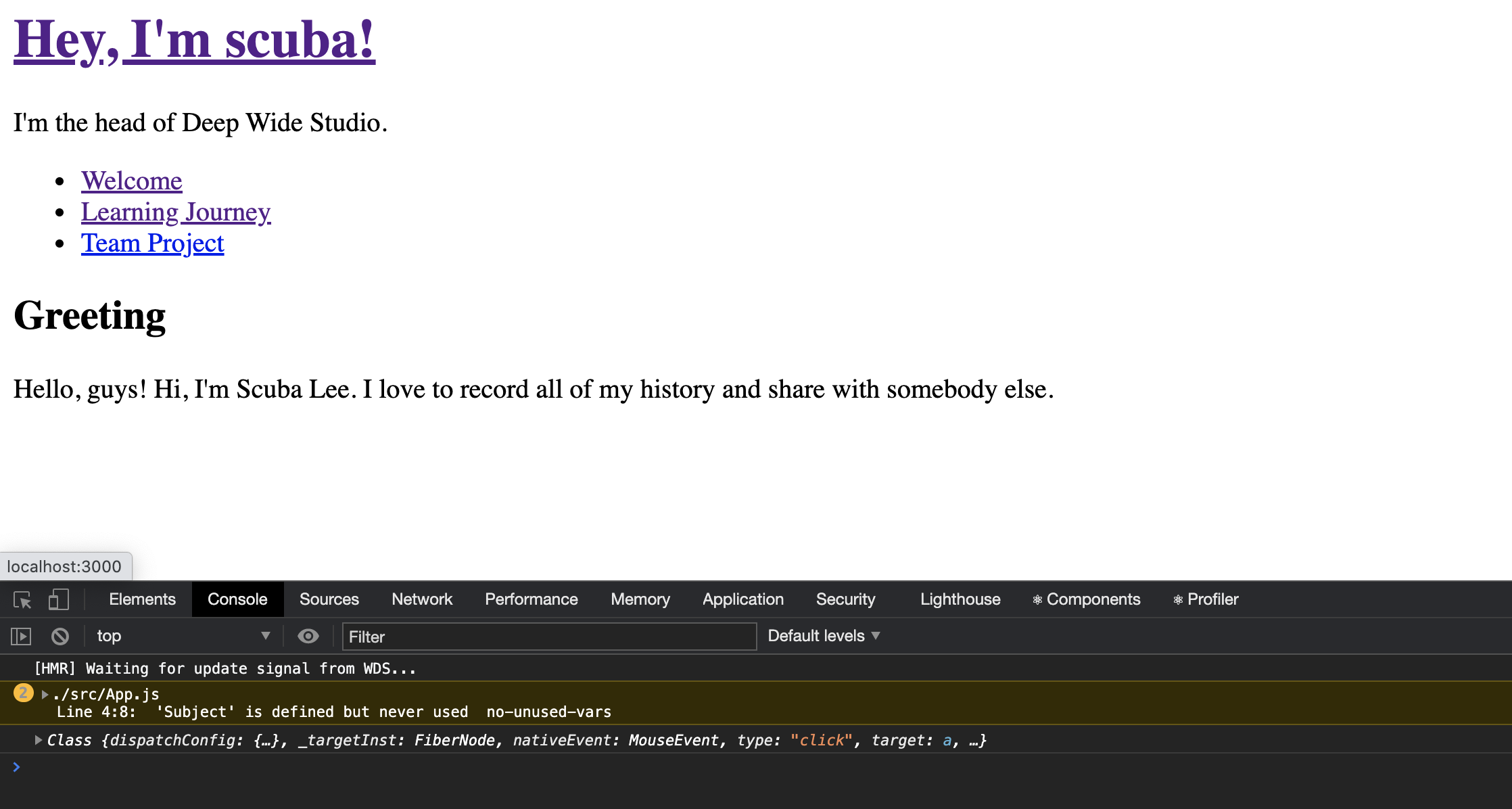
📌이벤트 설치 (1); 테스트 (링크 클릭시, alert창 띄우기)

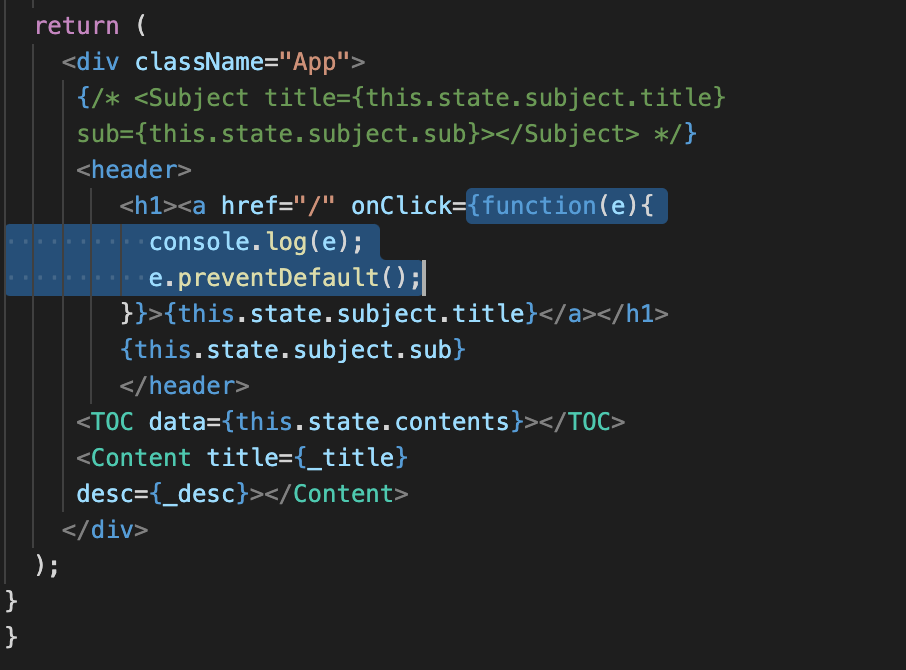
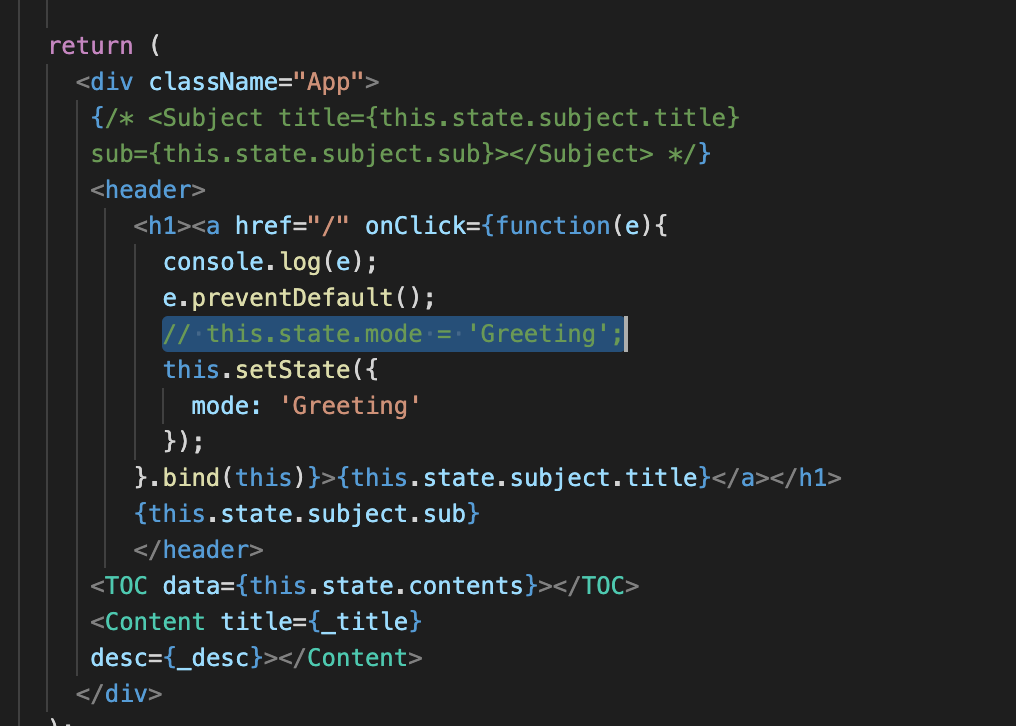
📌이벤트 설치 (2); 다음페이지로 이동 중지


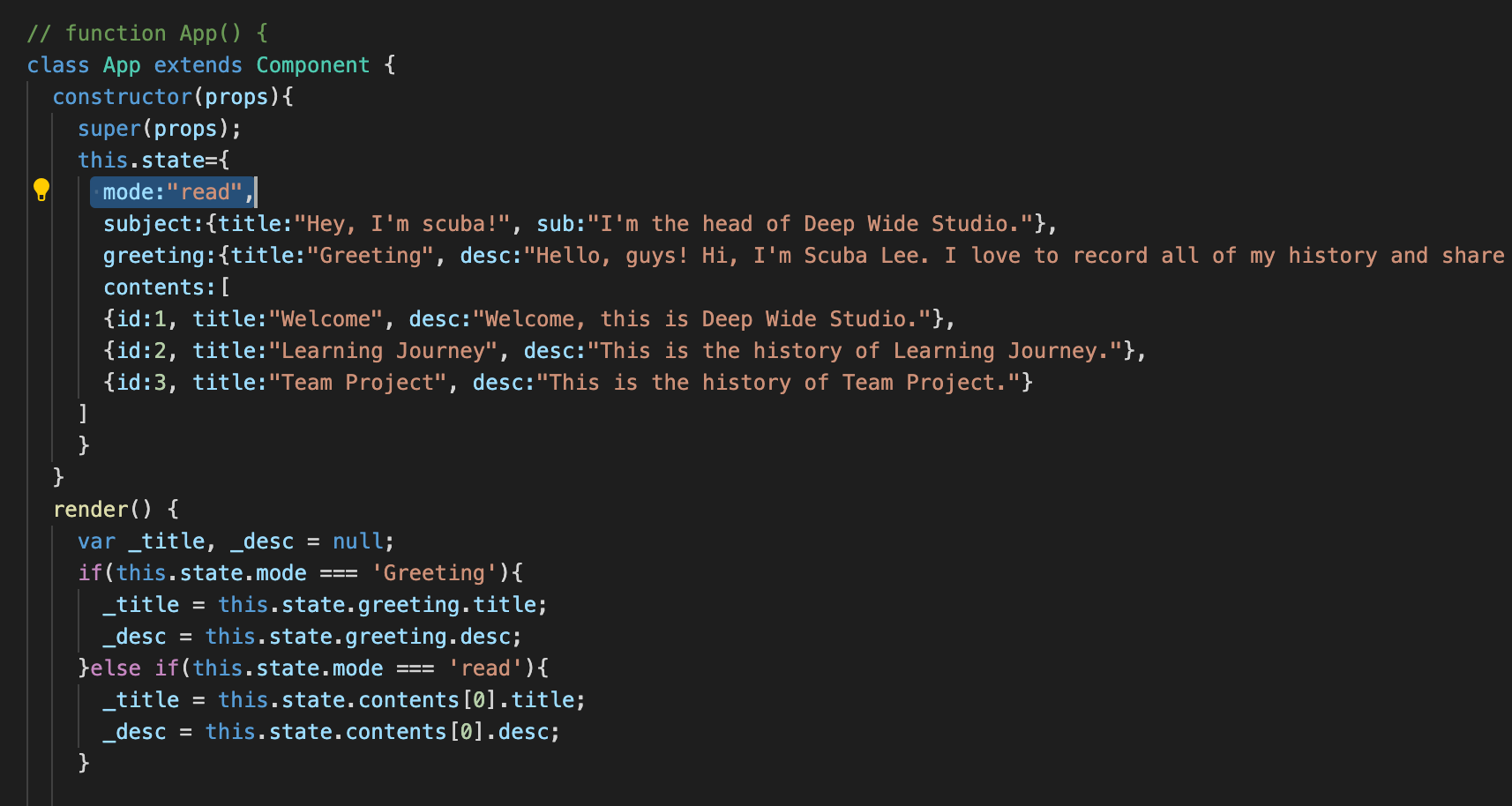
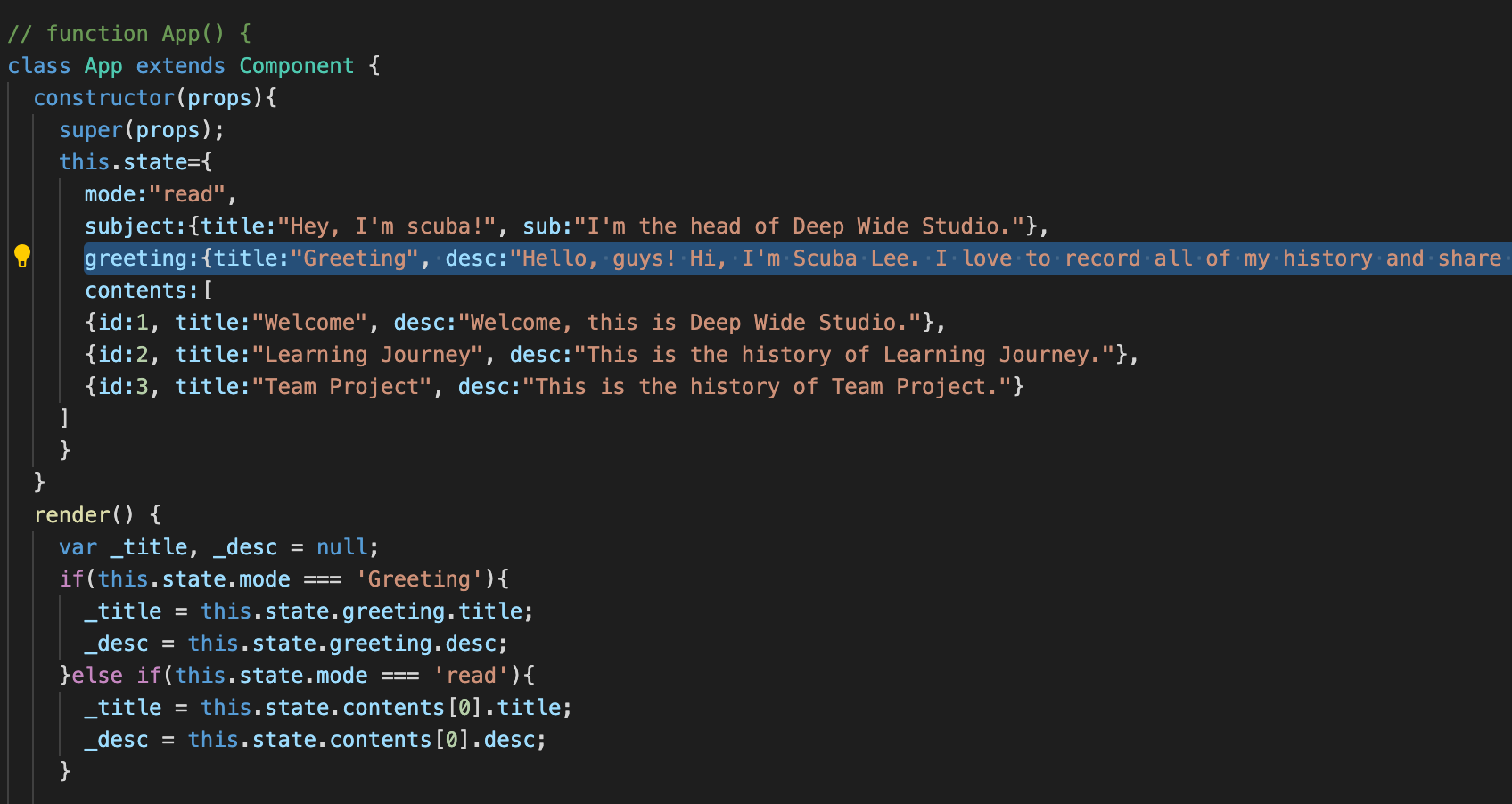
📌"mode 설정 & render 부분"과 "이벤트를 설치한 부분"을 연결해주면 된다.


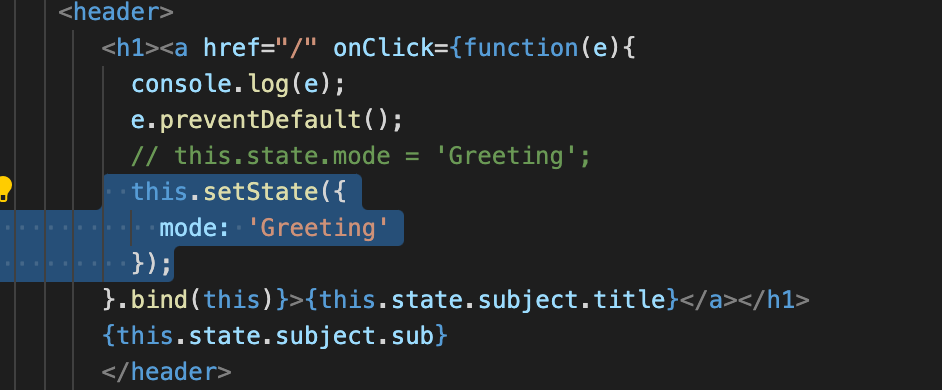
⇢🔗 연결시키는 방법


*이벤트 함수 안에서 'this'의 값은 아무것도 가리키지 않게 되기 때문에 오류가 뜬다.*
⇢ 이벤트 함수 바로 뒤에, '.bind(this)'를 추가하여 this의 값을 생성할 수 있다.

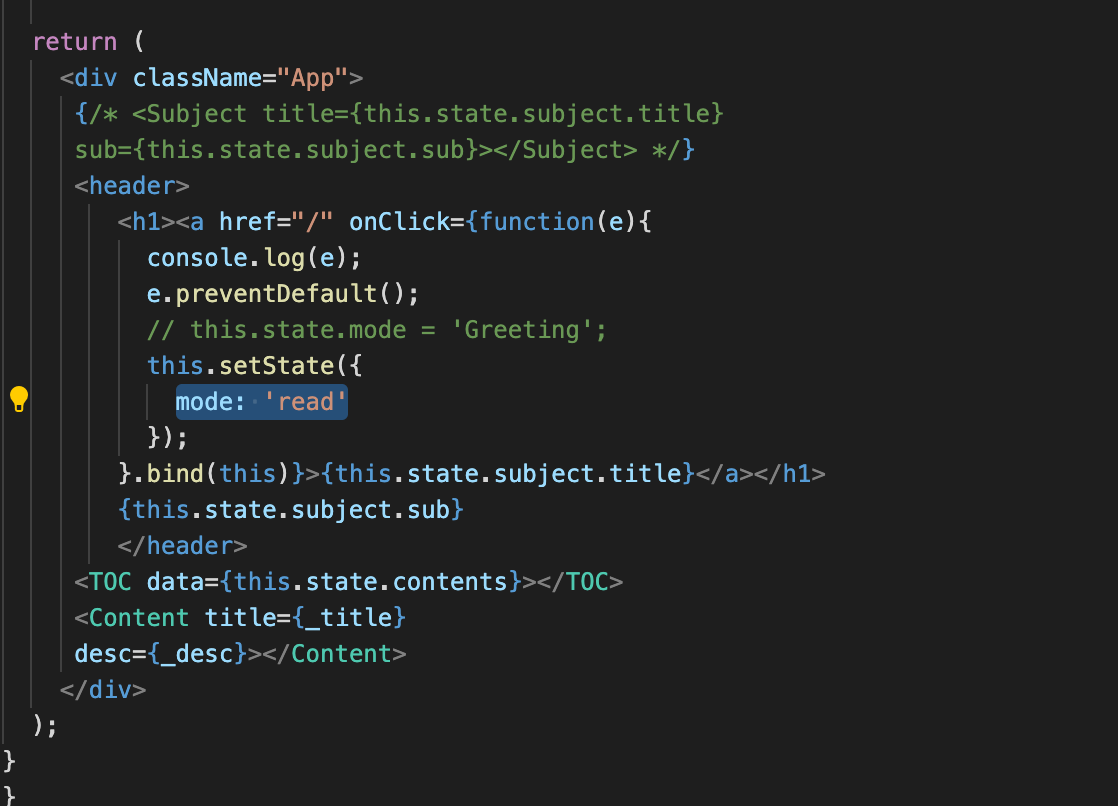
✚ 또 하나의 작업이 필요하다. 리액트의 언어 'setState({})'로 모드를 전환해주어야 작동하기 때문.
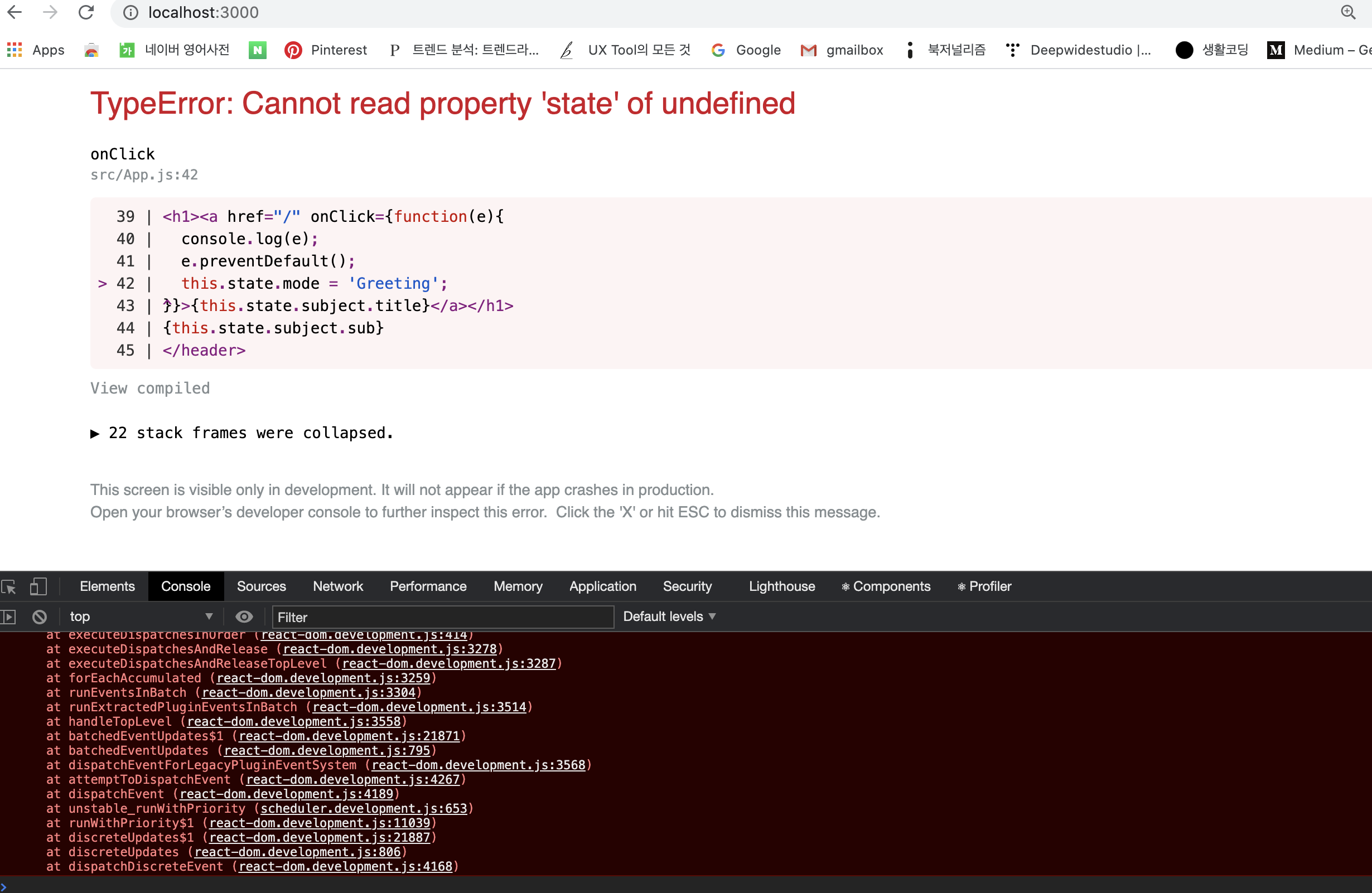
this.state.mode = 'Greeting';
으로는 작동하지 않는다.



리액트 언어로 모드 전환을 해주니, 비로소 위에서 세팅해준 greeting의 모드의 값들로 로드가 되었다.
read 모드로 바꿔주니, read에 해당되는 값이 출력되는 것을 확인할 수 있다.



[원리 이해하고 넘어가기]
💎 이벤트 bind 함수 이해하기
bindTest라는 함수의 this 값을 obj로 주고 싶은 상황. bind함수를 이용해 문제를 해결했다.

💎 이벤트 setState 함수 이해하기
최초에 컴포넌트를 만들 때는, 아래와 같이 'this.state'를 사용해서 만들어주면 되지만, 동적으로 state 값을 변동하고 싶을 때는 반드시 setState를 활용해야 한다.


이벤트 내에서 this.state를 사용하는 것은, 리액트 몰래 바꾸는 것과 다름 없다. 그래서 알아차리질 못해..!
728x90
반응형
'💻 Deep Wide Programming > React' 카테고리의 다른 글
| [React JS] 리액트 기본 학습 메모 (2) | 2021.03.31 |
|---|---|
| [생활코딩 리액트] 14. 별도의 파일로 컴포넌트 정리, 15. state (0) | 2020.10.04 |
| [생활코딩 리액트] 리액트를 도와주는 크롬 확장앱 (0) | 2020.10.04 |
| [생활코딩 리액트] props를 사용한 리팩토링 (0) | 2020.10.04 |
| [생활코딩 리액트] 10-11강 컴포넌트 만들기 (0) | 2020.10.04 |



