728x90
반응형



1. props : 사용자가 컴포넌트를 사용할 때 중요한 것이고,
2. state는 그 props 값에 따라 내부에서 구현에 필요한 데이터들이다.
: 좀더 다양한 일을 하는 컴포넌트를 만들기 위해 필요한 state의 개념! props를 더 잘 활용할 수 있게 될 것.

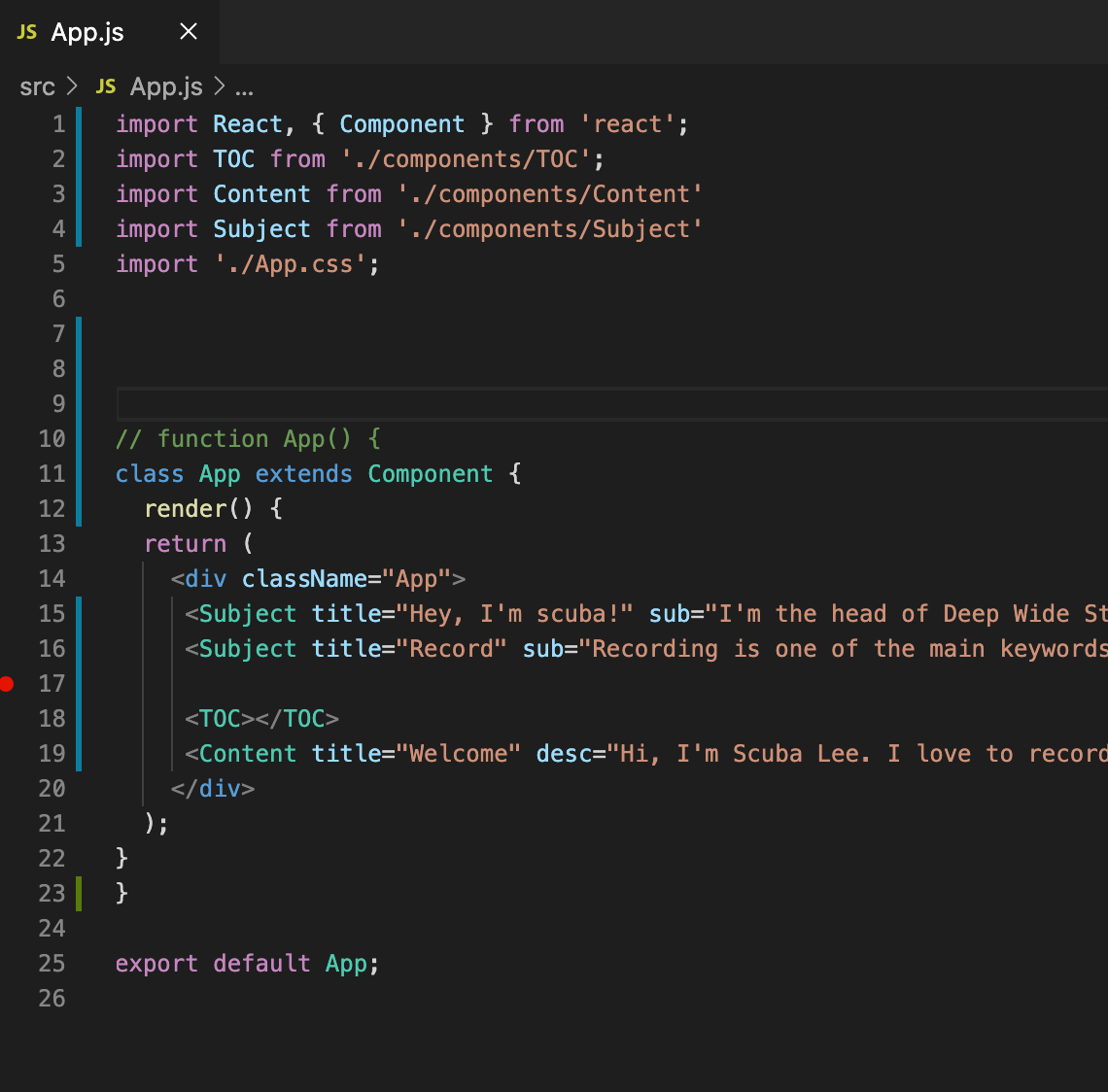
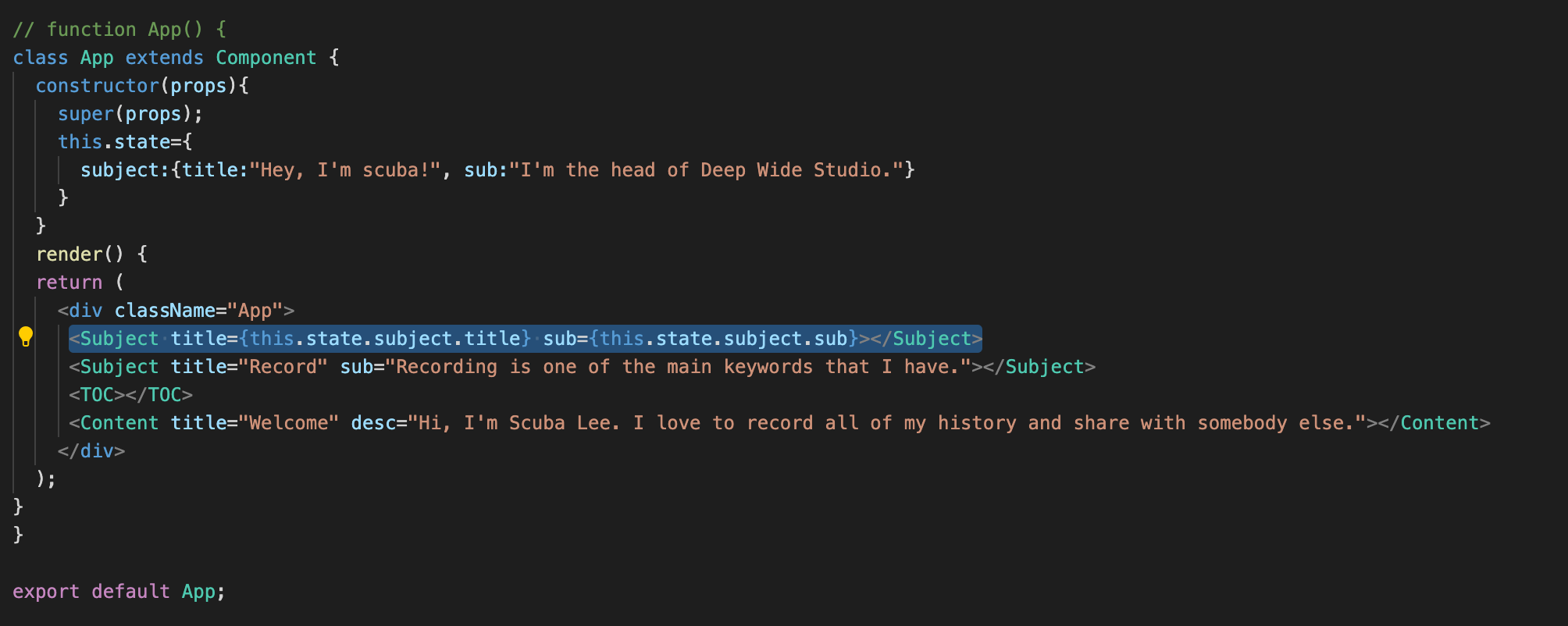
위의 코드 안에
컴포넌트 요소들 title, sub 값들을 저렇게 적어주는게 지저분해서 위로 썁 하고 따로 빼주려고 한다. 그때 필요한 것이 바로 하단의
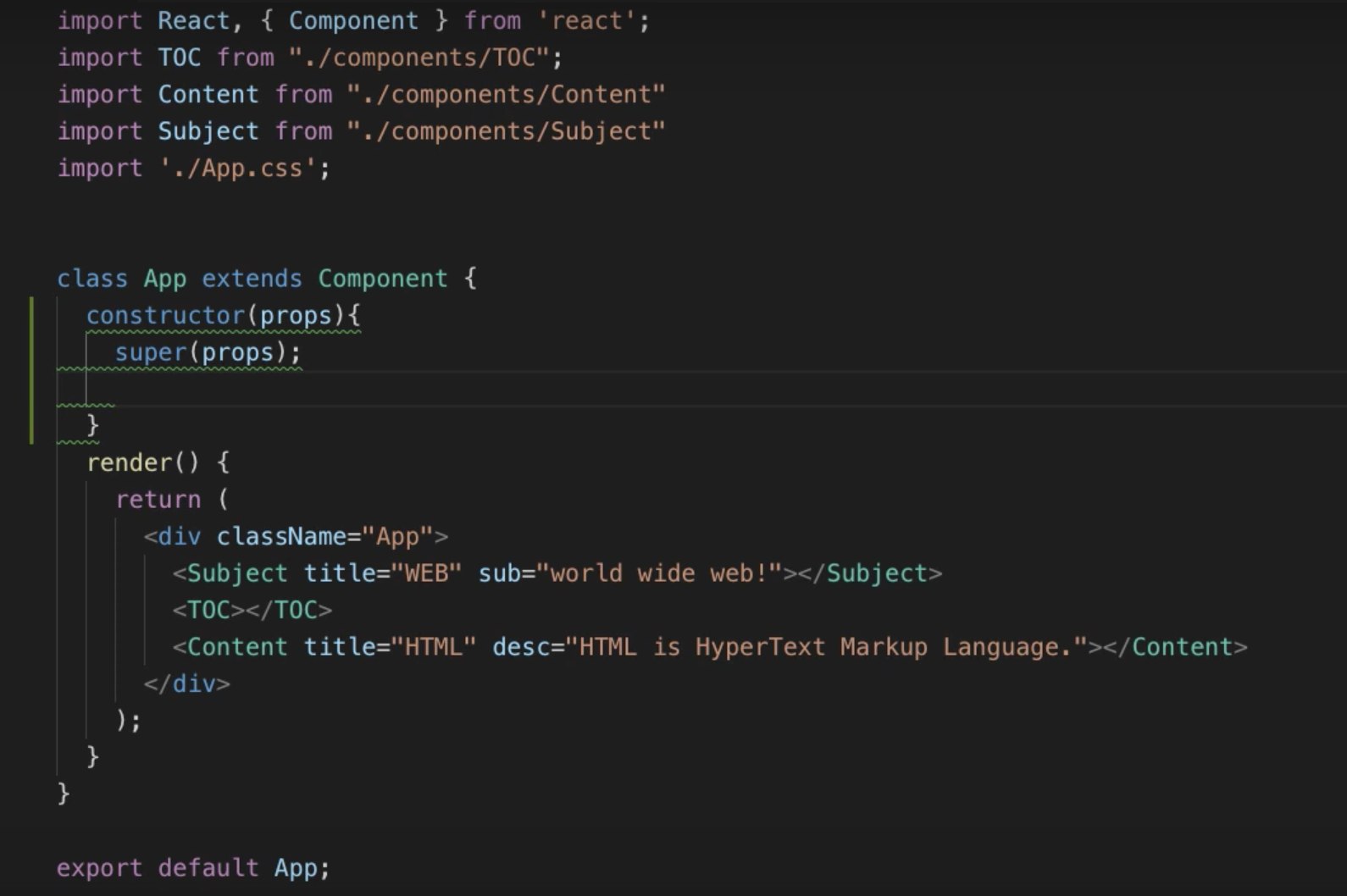
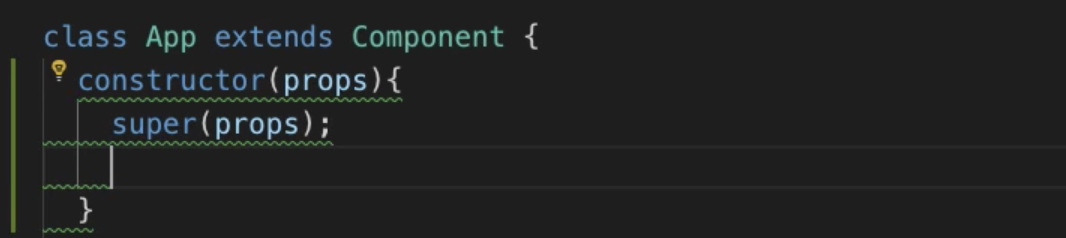
constructor(props){
super(props);
here it goes
}
저기 안에 필요한 코드를 넣어주는 것이다.

요기 담긴 코드들이 가장 먼저 실행되게 된다.
하단의 코드와 같이 수정!

728x90
반응형
'💻 Deep Wide Programming > React' 카테고리의 다른 글
| [React JS] 리액트 기본 학습 메모 (2) | 2021.03.31 |
|---|---|
| [생활코딩 리액트] 이벤트 state 변경하기 (feat. bind 함수, setState함수) (0) | 2020.10.04 |
| [생활코딩 리액트] 리액트를 도와주는 크롬 확장앱 (0) | 2020.10.04 |
| [생활코딩 리액트] props를 사용한 리팩토링 (0) | 2020.10.04 |
| [생활코딩 리액트] 10-11강 컴포넌트 만들기 (0) | 2020.10.04 |



