728x90
반응형
📌리액트 본격 사용연습 시작
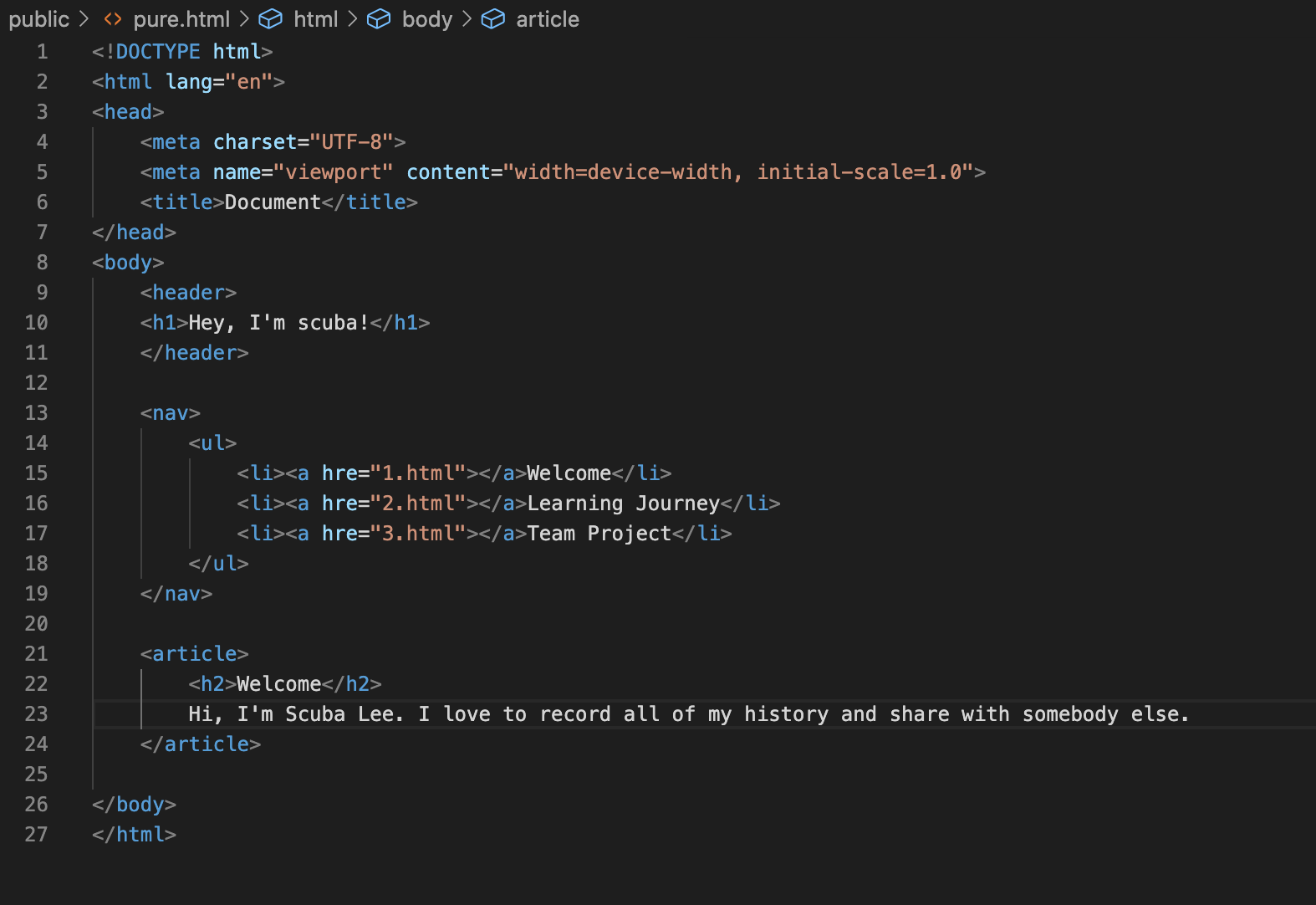
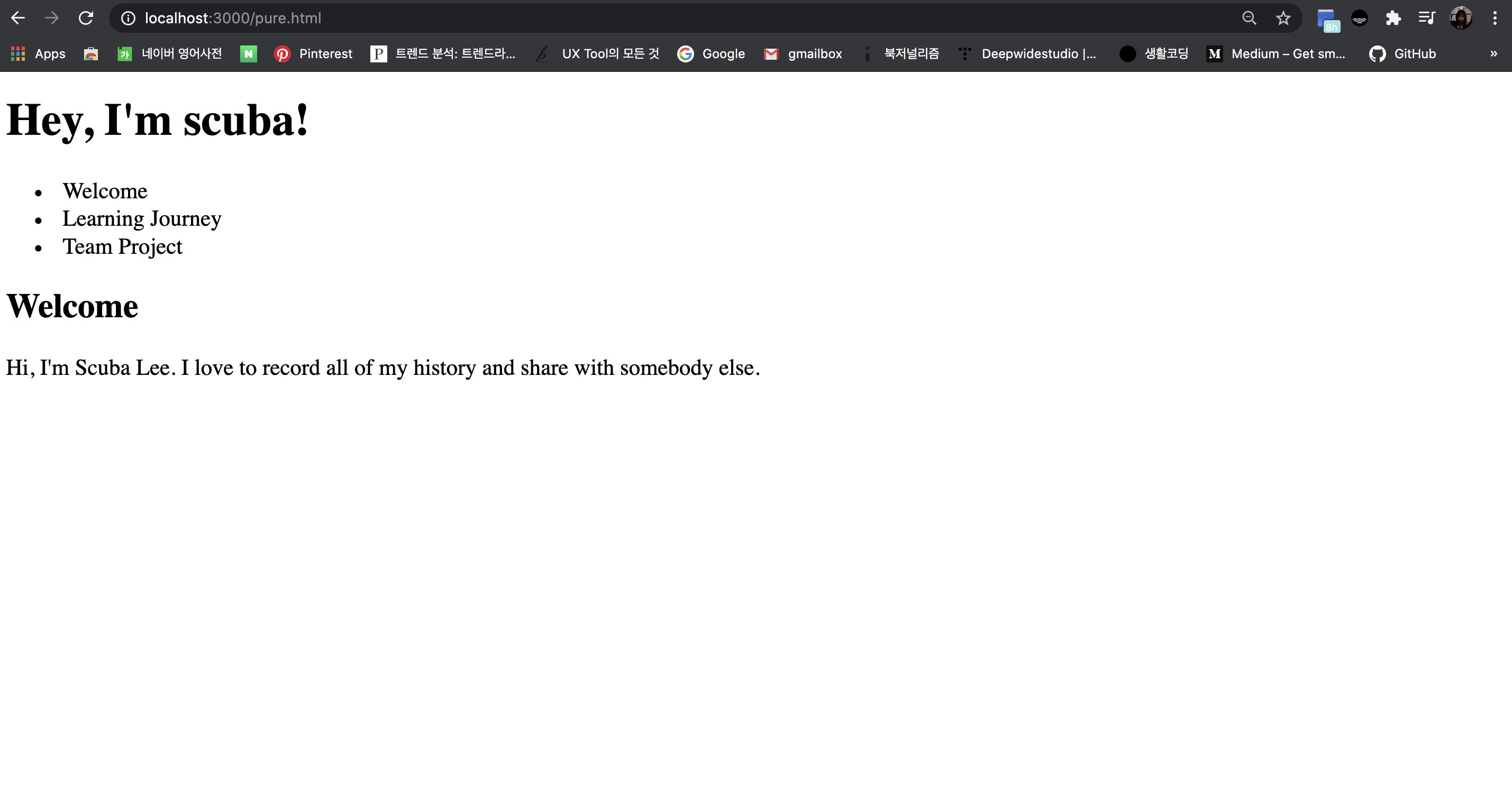
리액트 없이 만든 html 환경을, 리액트의 컴포넌트를 활용해서 remade하도록 할 것이다.


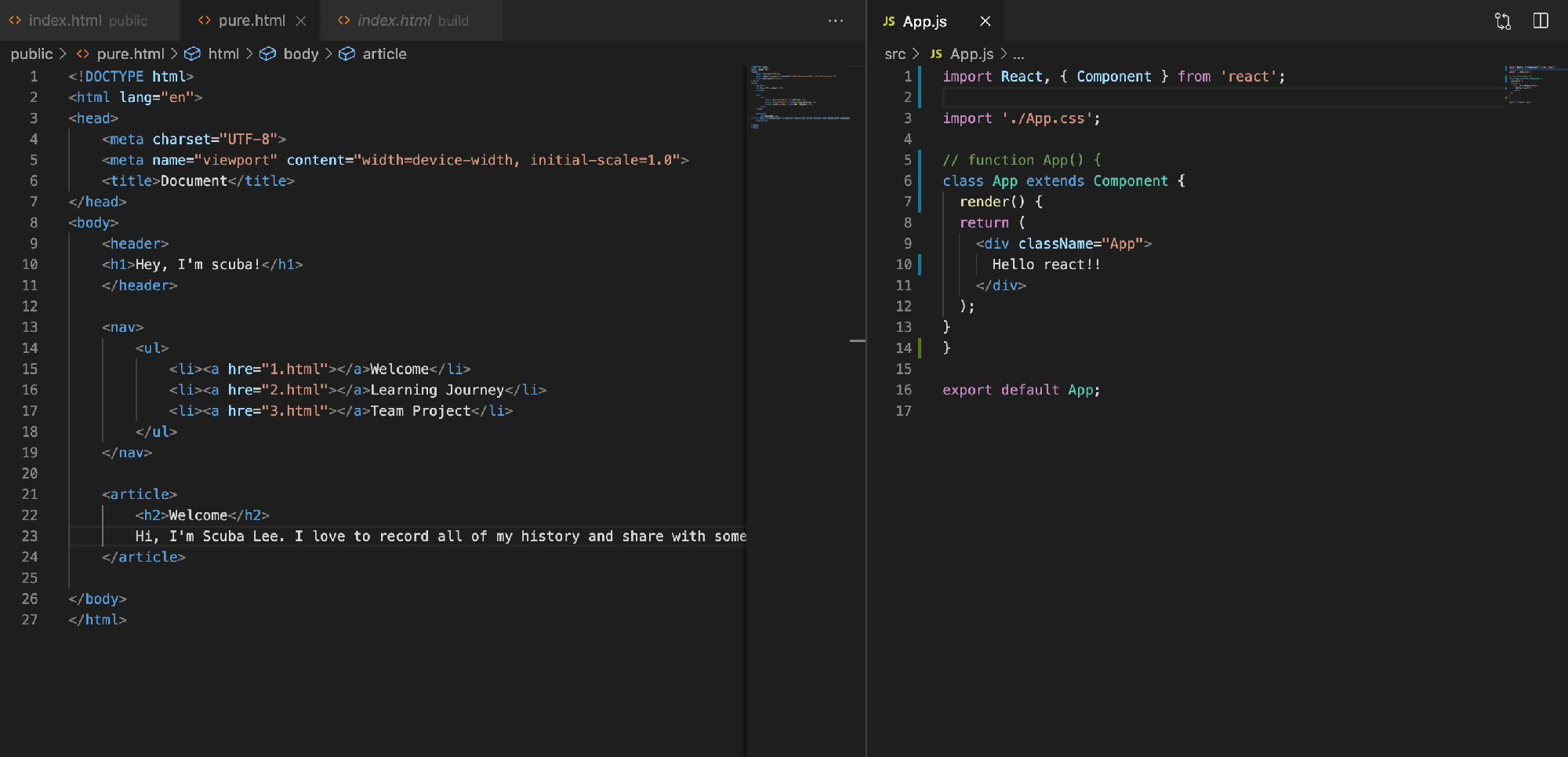
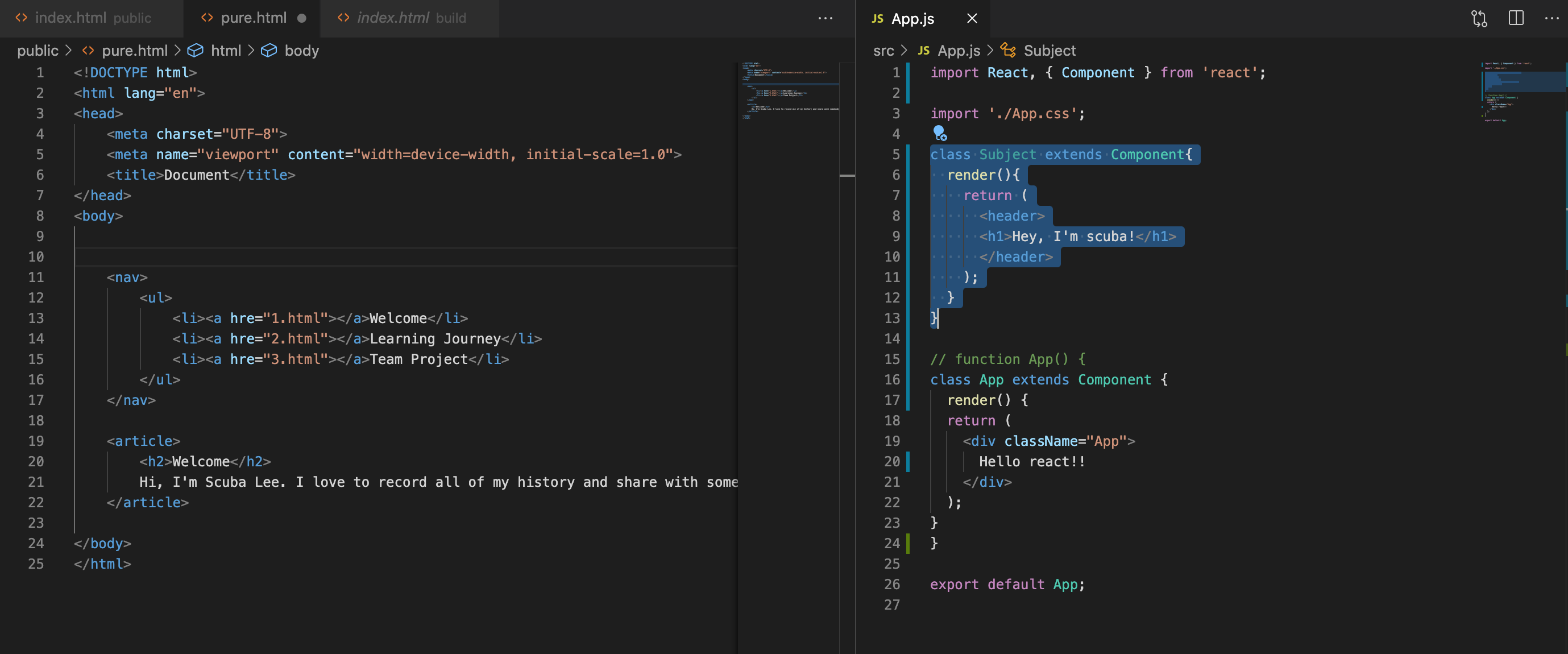
이렇게 심플한 html 연습 파일을 하나 만들어준 뒤, 리액트의 src 디렉토리의 App.js를 열어준다.


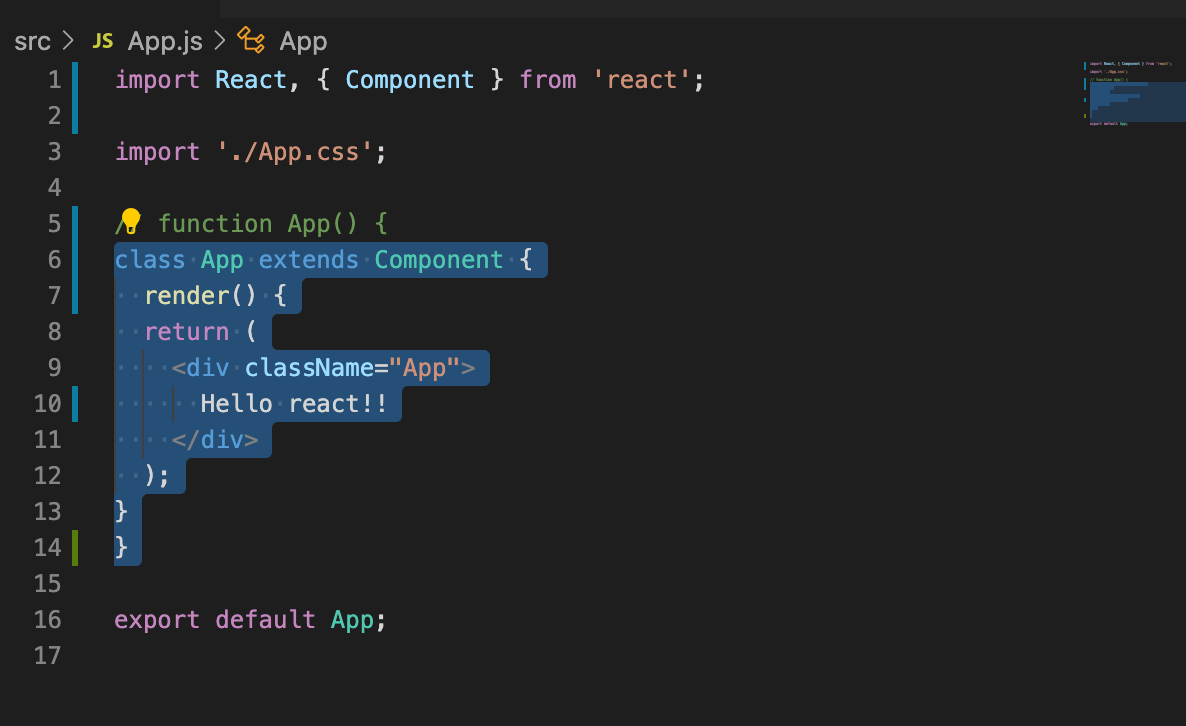
class App extends Component {
render() {
return (
<div className="App">
Hello react!!
</div>
);
}
}
바로 이부분이 컴포넌트를 만드는 코드다.
(말하자면 템플릿 같은 것으로 이해하자. 객체지향을 이해하면 좀 더 잘 이해할 수 있지만 여기서는 일단 패스)
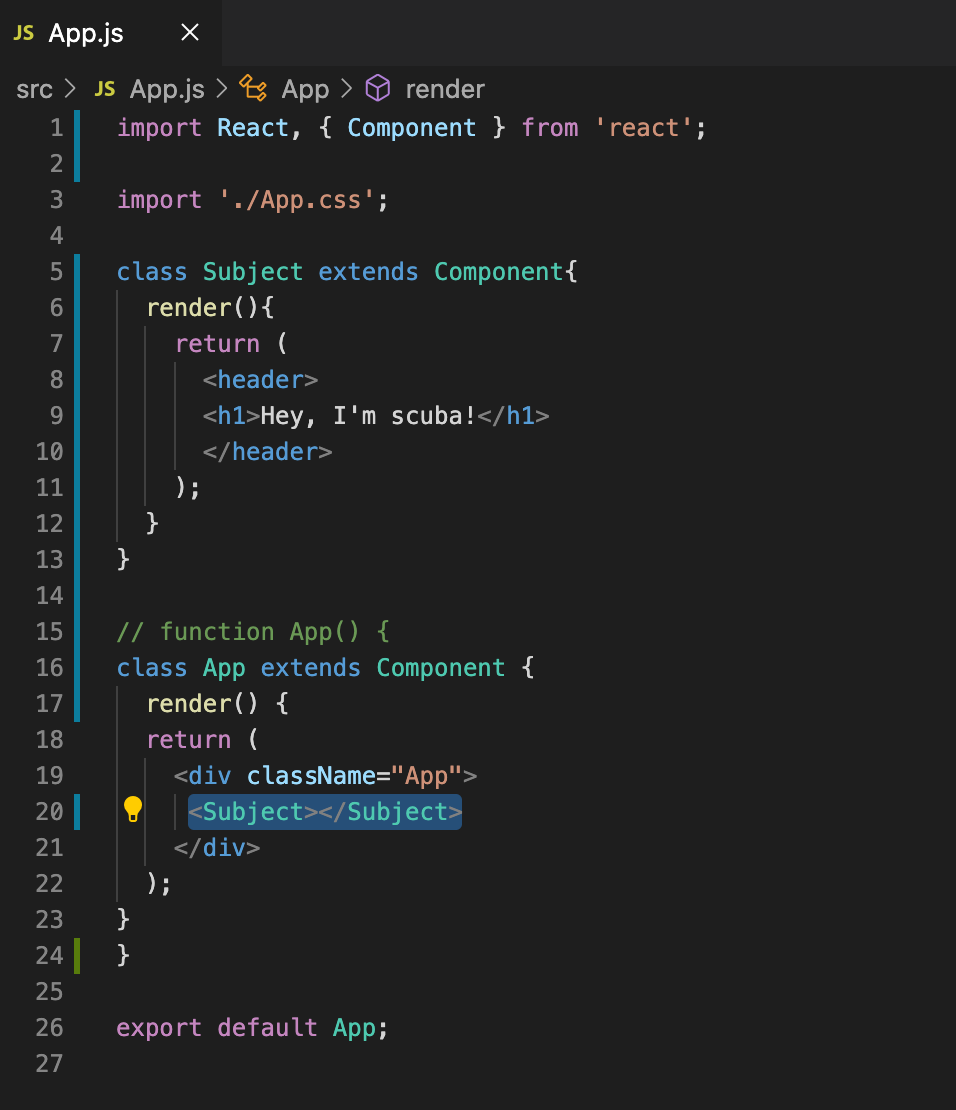
📌<header>를 Subject라는 컴포넌트로 만들기

📌이때, 주의사항!
1. 컴포넌트를 만들 때는 반드시, 하나의 최상위 태그만을 포함해야 한다.
2. 컴포넌트 이름은 대문자로 시작한다.


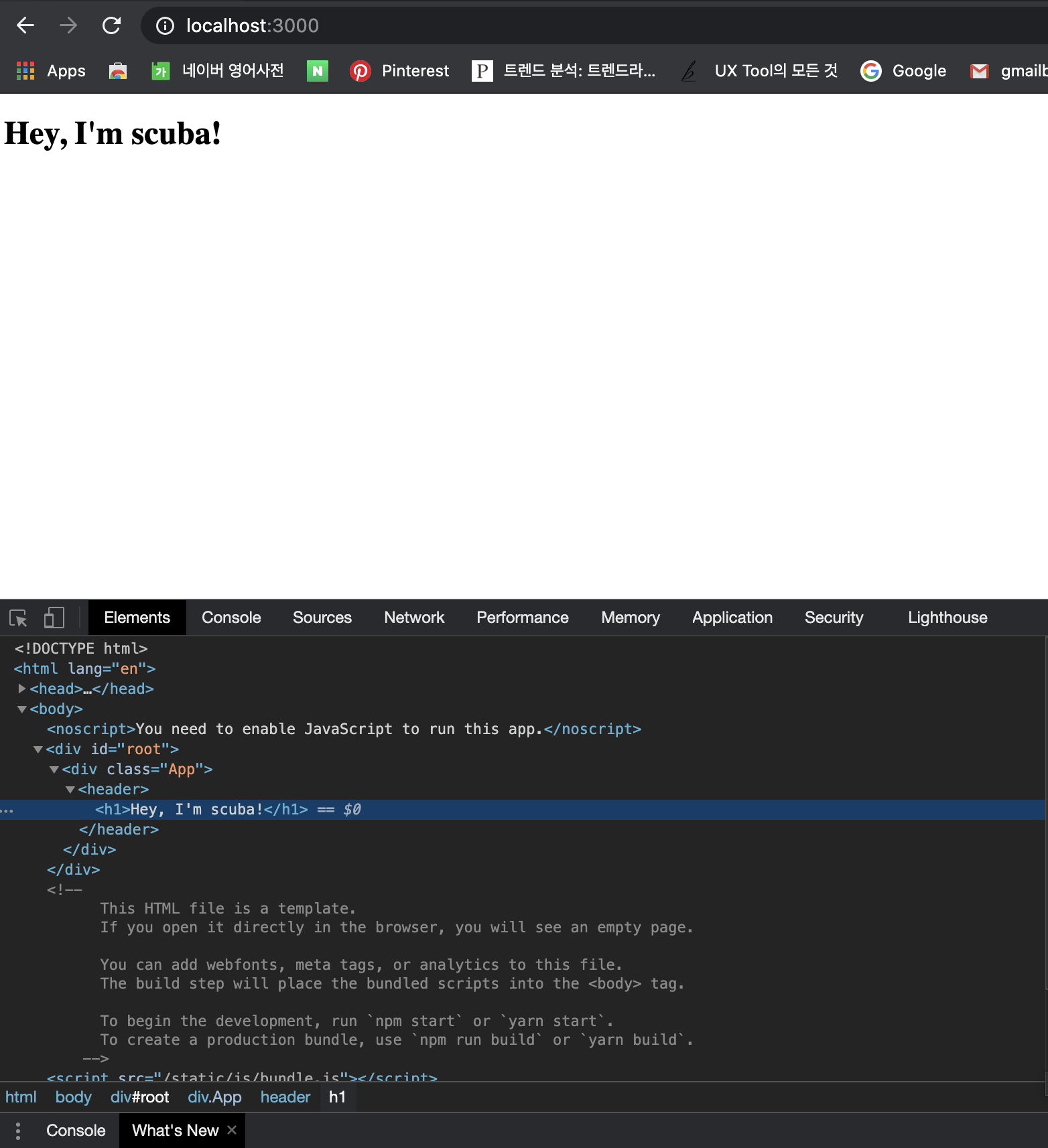
실제 App.js에는 <Subject>태그가 적혀있는데, 웹상에서는, 해당 태그를 알아서 <header>태그로 읽어주는 것을 확인할 수 있다.

728x90
반응형
'💻 Deep Wide Programming > React' 카테고리의 다른 글
| [생활코딩 리액트] 이벤트 state 변경하기 (feat. bind 함수, setState함수) (0) | 2020.10.04 |
|---|---|
| [생활코딩 리액트] 14. 별도의 파일로 컴포넌트 정리, 15. state (0) | 2020.10.04 |
| [생활코딩 리액트] 리액트를 도와주는 크롬 확장앱 (0) | 2020.10.04 |
| [생활코딩 리액트] props를 사용한 리팩토링 (0) | 2020.10.04 |
| [생활코딩 리액트] 1-7강 리액트 기본, 공부전략, 학습환경 설정 (1) | 2020.10.03 |



