


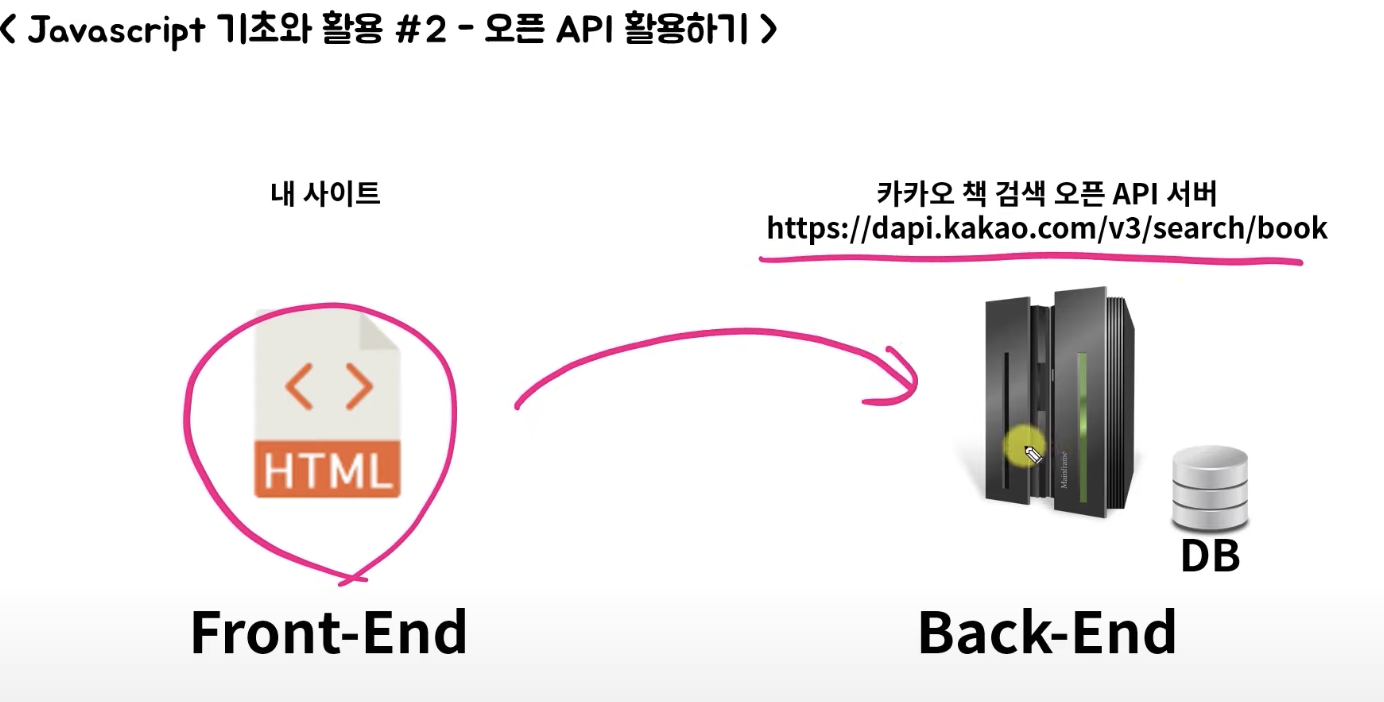
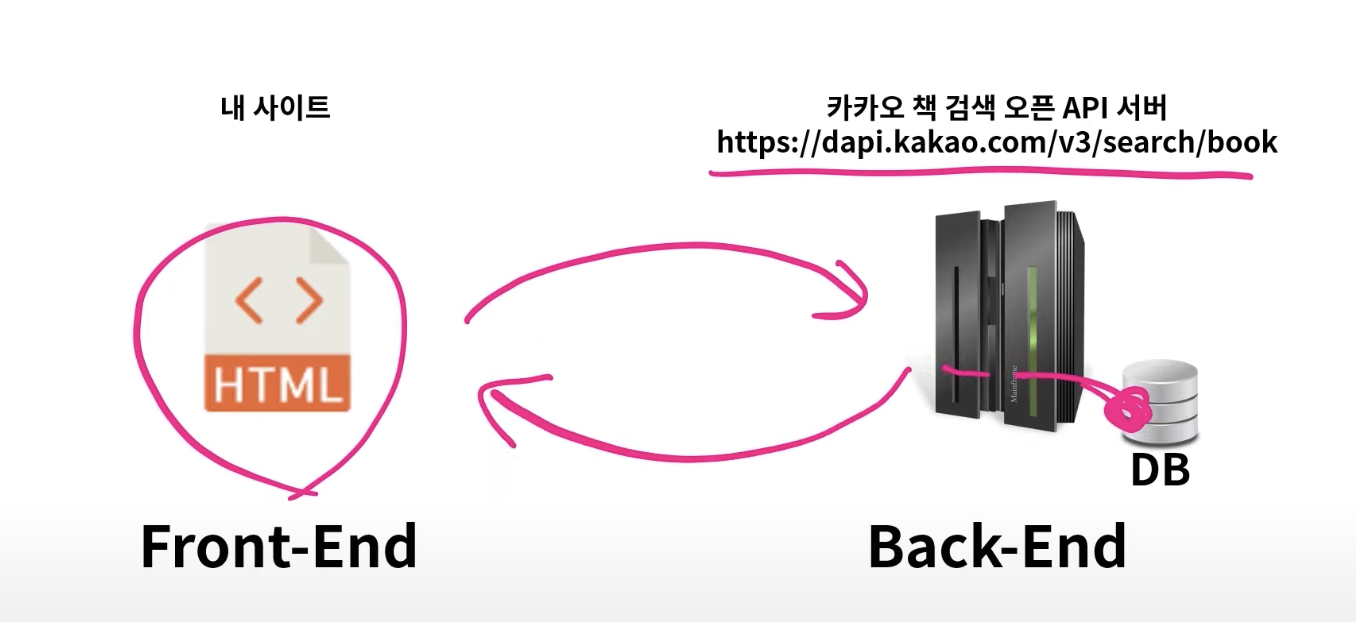
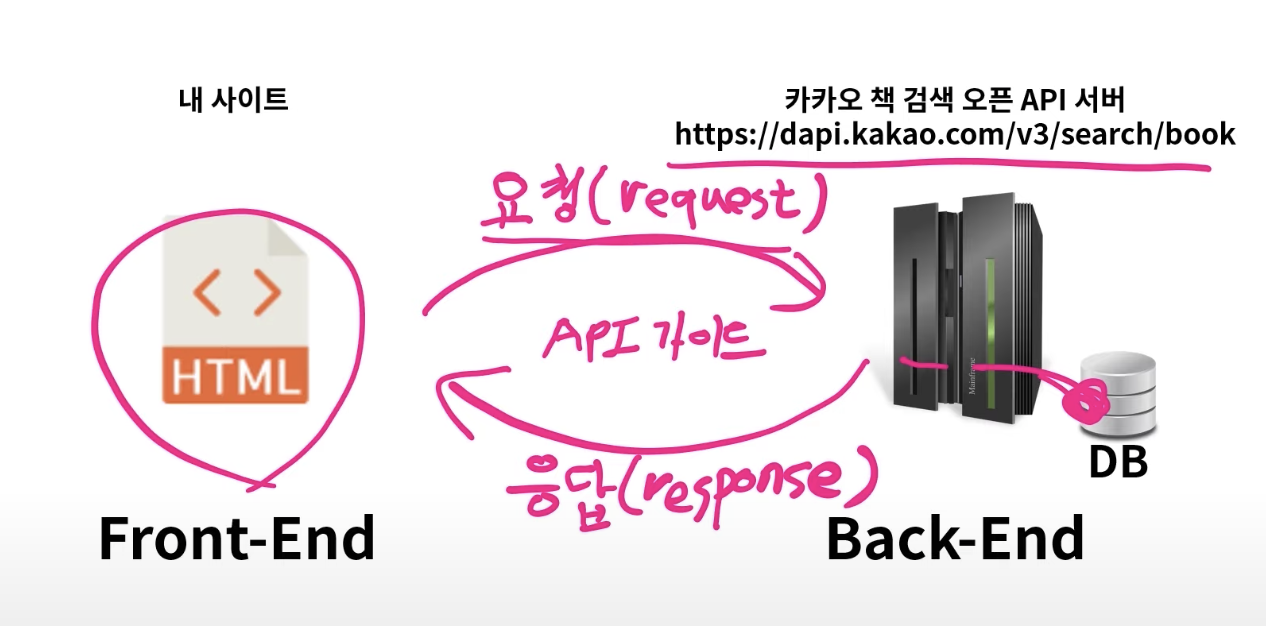
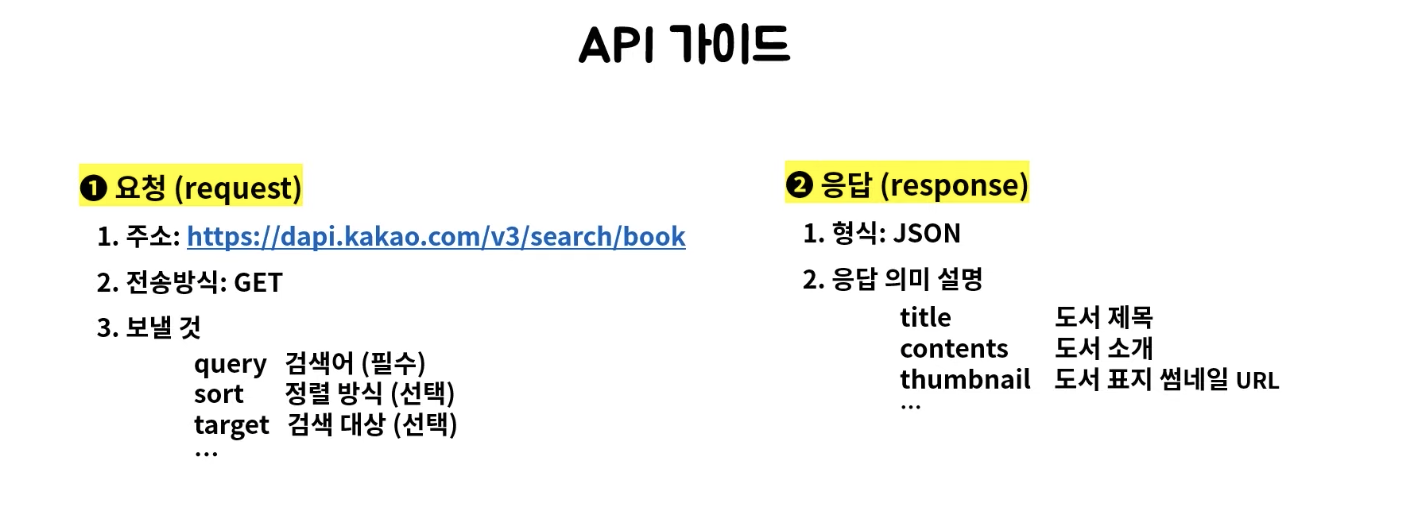
API마다 정해진 '요청'과 '응답'의 형식이 있는데, 이 형식이 작성된 문서를 API 가이드라고 부른다.


1. html 기본 세팅 후,
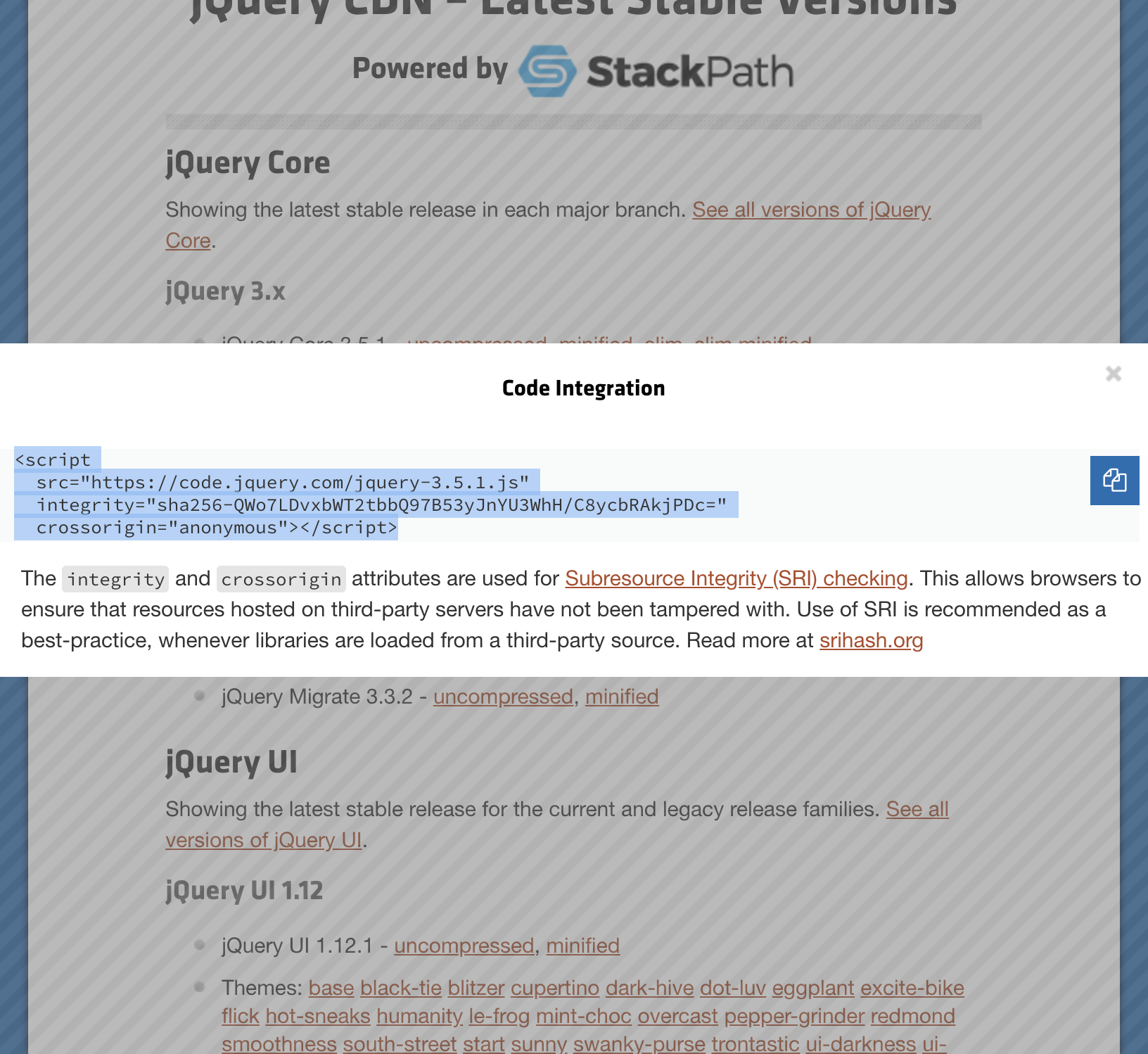
2.


3. Boby 중 맨 하단에 복붙
4. jQuery를 이용한 AJAX 쓰기 (jQuery로 ajax 함수를 쓰면 서버와 좀더 쉽게 소통할 수 있다)
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
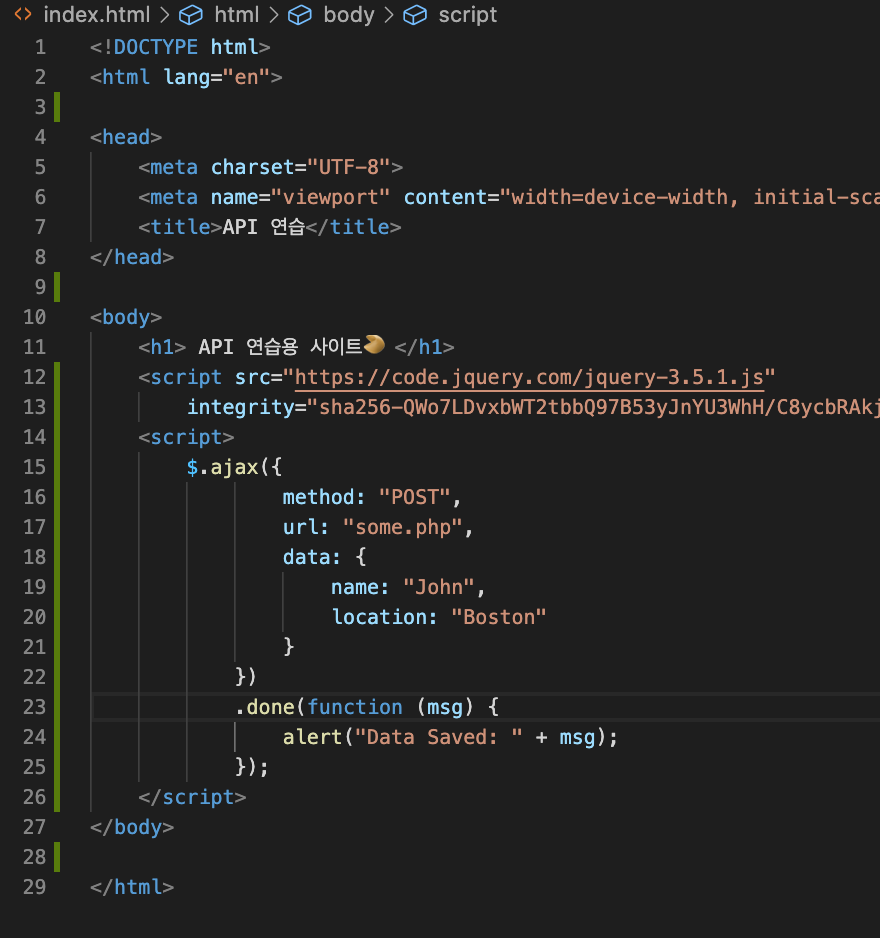
Example 예시를 일단 긁어와서, html body 태그 내, script 태그 안쪽에 복붙.

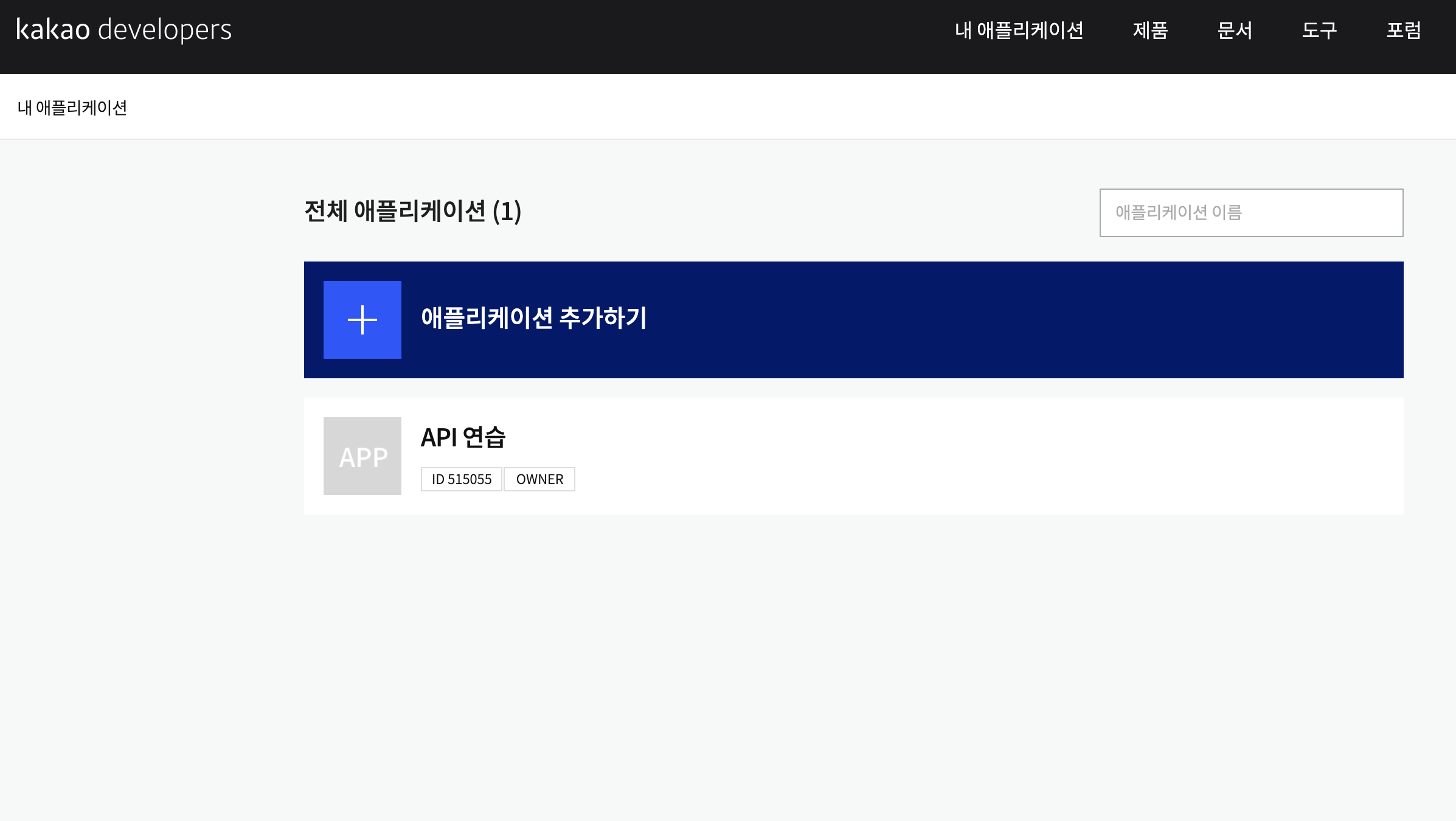
5. 카카오 Developer 들어가서 애플리케이션 추가를 통해 API 코드를 발급받는다.

그리고 원하는 API 문서를 토대로, Ajax 코드를 수정한다.!
developers.kakao.com/docs/latest/ko/daum-search/dev-guide#search-book
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API 연습</title>
</head>
<body>
<h1> API 연습용 사이트🥠 </h1>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: {
query: "미움받을 용기",
},
headers: {
Authorization: "KakaoAK 0f7acd5ca96b1d76578d02adc4161263"
},
})
.done(function (msg) {
alert("Data Saved: " + msg);
});
</script>
</body>
</html>

alert창이 아니라, 좀 더 자세히 보기 위해 console창에 찍어보도록하자.
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: {
query: "미움받을 용기",
},
headers: {
Authorization: "KakaoAK 0f7acd5ca96b1d76578d02adc4161263"
},
})
.done(function (msg) {
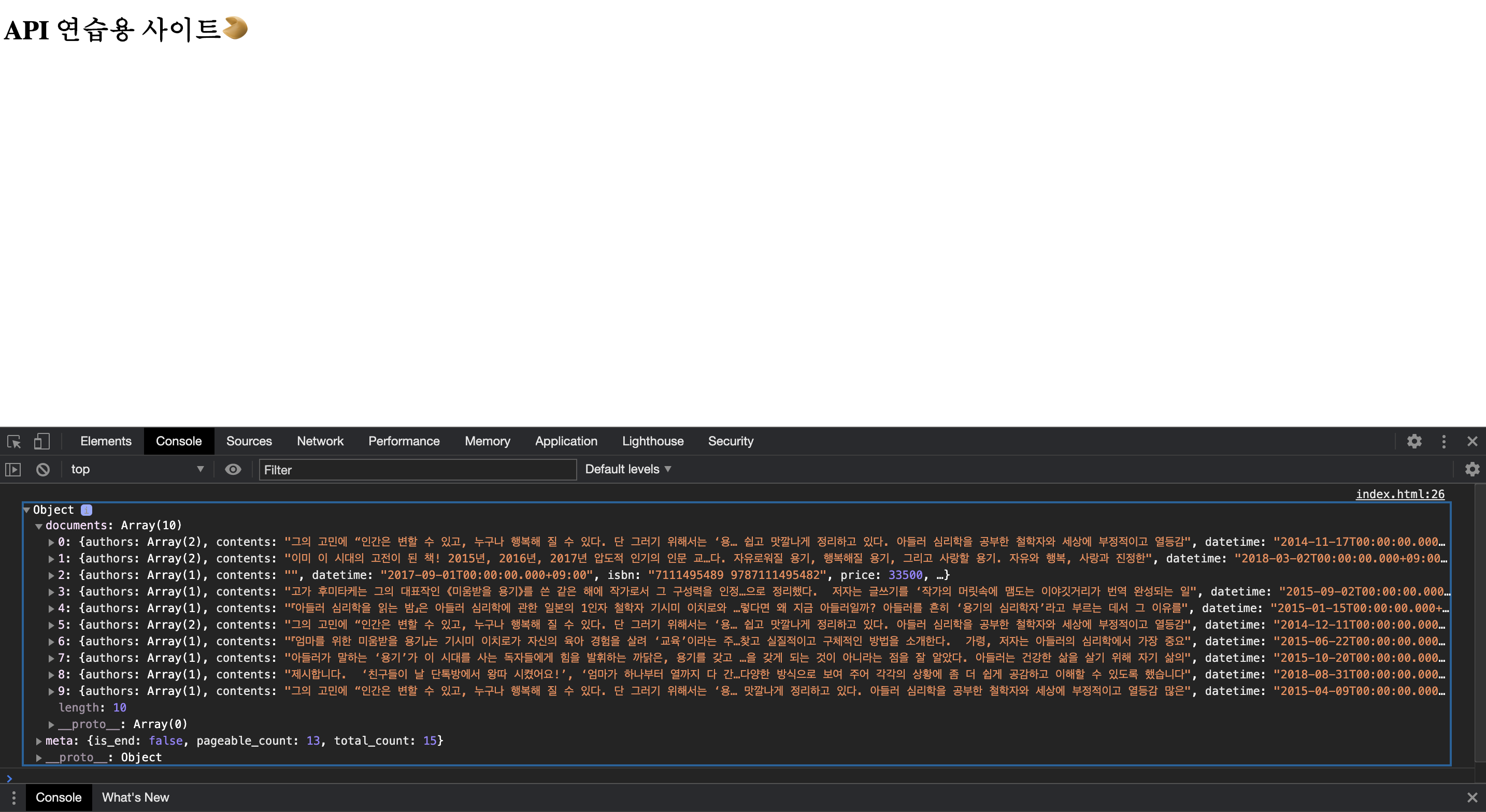
console.log(msg);
});
</script>
헐 대박.. 입력했던 '미움받을 용기'에 대한 책 정보가 있다. .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API 연습</title>
</head>
<body>
<h1> API 연습용 사이트🥠 </h1>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: {
query: "호모사피엔스",
},
headers: {
Authorization: "KakaoAK 0f7acd5ca96b1d76578d02adc4161263"
},
})
.done(function (msg) {
console.log(msg);
});
</script>
</body>
</html>호모사피엔스로 바꿔봤다..

헐 대박 짱신기해..내가 해냈어 API를 사용한다는 것은 이런거구나. (API 개념을 명확히 이해하고 써본 것은 처음이다. . . ㅋ)
자 이제 이것을 console창을 넘어, 웹페이지에 로드시키도록 할거다. 그러려면 하단의 개념을 이해해야한다.

"key": "value"
-> data.key => "value"를 꺼내준다.
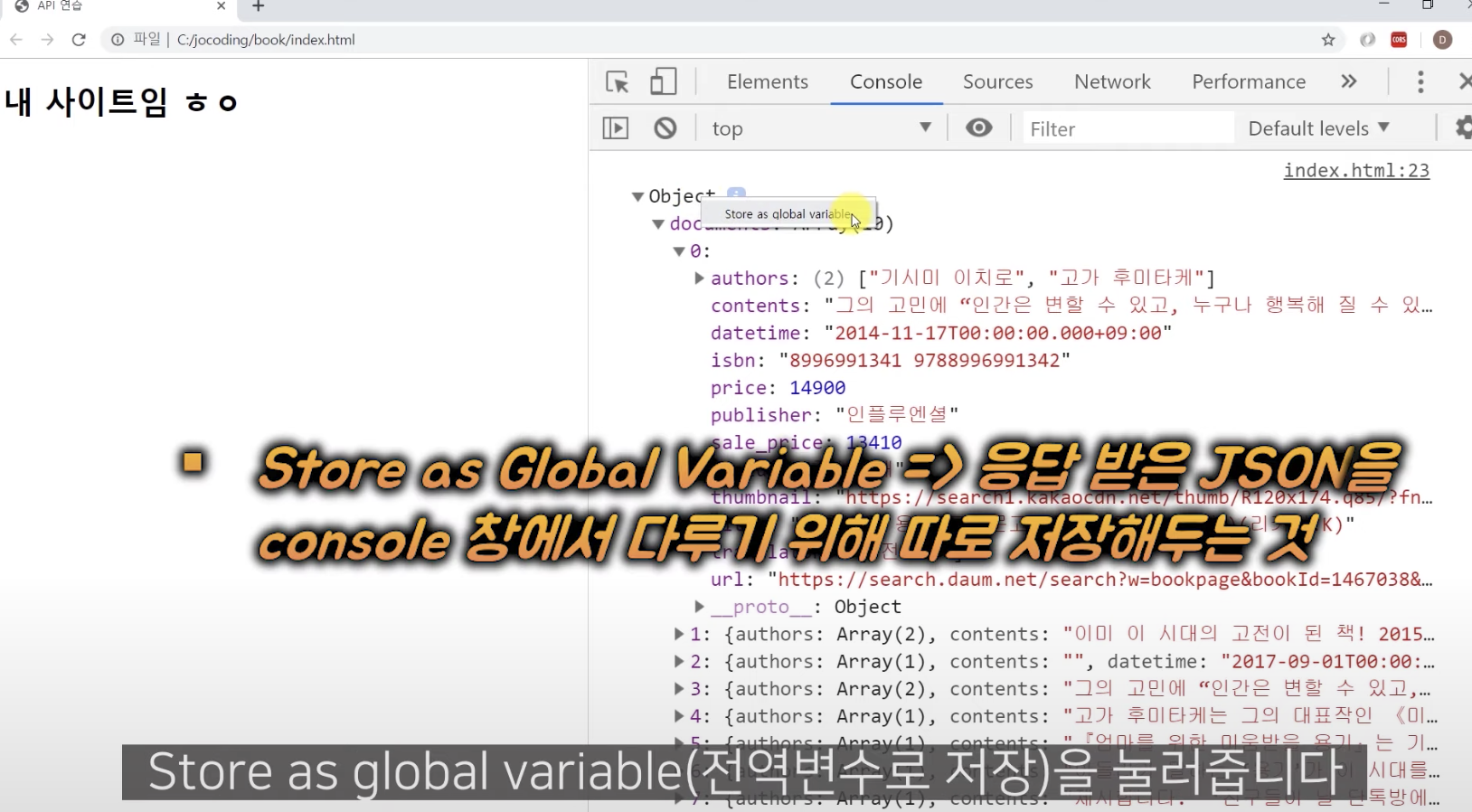
Step2.

Step3.

자, 이제 시작해보자

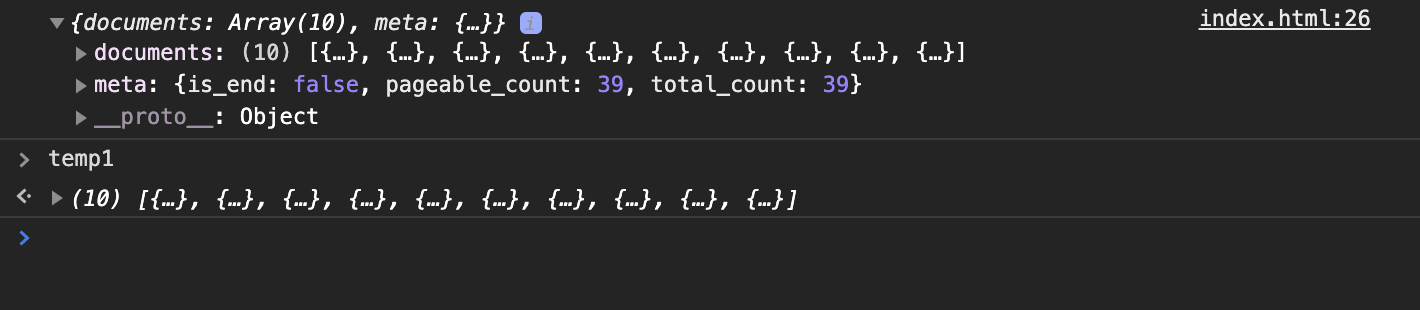
그러면 하단에, temp1 안에 응답받은 object가 들어가게 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API 연습</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Gugi&family=Nanum+Myeongjo&family=Yeon+Sung&display=swap"
rel="stylesheet">
<style>
html {
font-family: 'Gugi', cursive;
}
</style>
</head>
<body>
<h1> API Practice </h1>
<h2> 📚 Book Search Using KaKao API </h2>
<hr>
<div class="container">
<div class="thumbnail"></div>
<p></p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: {
query: "호모사피엔스",
},
headers: {
Authorization: "KakaoAK 0f7acd5ca96b1d76578d02adc4161263"
},
})
.done(function (msg) {
$("p").append(msg.documents[2].title);
$(".thumbnail").append('<img src="' + msg.documents[2].thumbnail + '"/>');
});
</script>
</body>
</html>
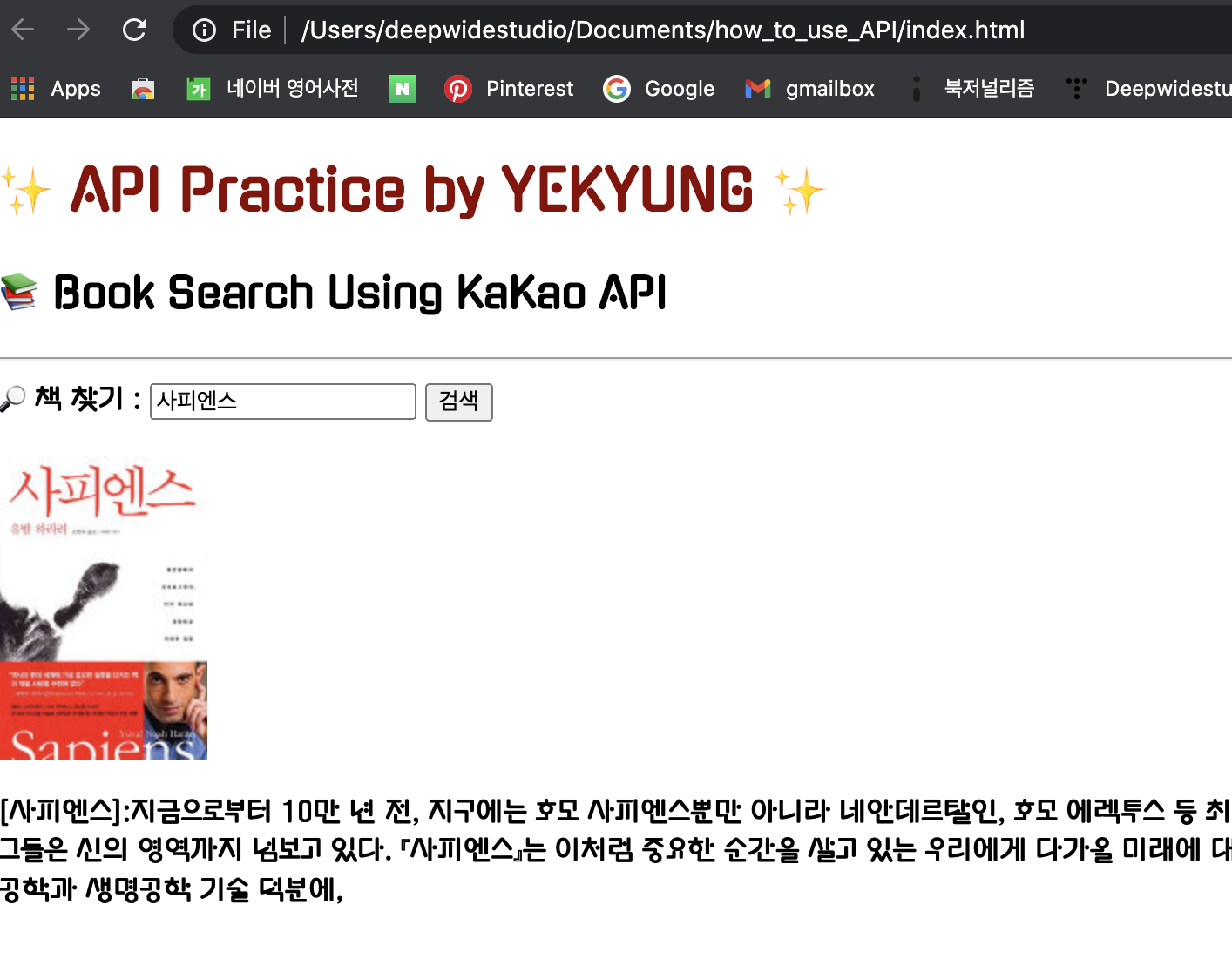
간단하게 좀더 예쁘게 바꿔줘봤다..

Jqeury를 이용해, 검색기능까지 추가했다!

출처
www.youtube.com/watch?v=QPEUU89AOg8
'💻 Deep Wide Programming > Javascript & Vanila JS' 카테고리의 다른 글
| [생활코딩 JS] object inheritance 객체 상속 (자바스크립트 객체지향 프로그래밍 시리즈) (0) | 2020.10.08 |
|---|---|
| 자바스크립트의 클래스와 오브젝트의 차이점 알아보기(feat. 파이썬이랑 뭐가 다를까?) (0) | 2020.10.08 |
| [노마드코더] 바닐라 JS 2/ 백틱! (0) | 2020.08.25 |
| [노마드코더] 바닐라 JS 1~ 1-10 (0) | 2020.08.17 |
| [생활코딩] Javascript 객체(object) 쓰기와 읽기 (0) | 2020.08.17 |



