유저플로우 튜토리얼 User Flow Tutorial
모방으로 학습하기
저번 포스팅을 정리하면서, User flow에 대해 아~이제 좀 알 것 같다! 했는데 관련된 자료들을 더 찾아보니 다시 헷갈리기도 했다. 사람마다 미묘하게 작업 순서나 방식이 다르고, 워딩에도 조금씩 차이가 있어서 아직은 좀 헷갈린다. 서점에 가서 UXUI 관련된 책을 좀더 찾아봐야겠다. 그러던 중, 지난 겨울에도 봤던 영상을 다시 보게 되었다. 샌프란시스코에서 UX Designer로 일하고 있는 Youtuber Chunbuns의 채널이다. 그때는 이 영상을 보고도 감히 튜토리얼을 같이 시도해볼 생각을 못했었다. 이제는 이 영상에서 소개하는 User Flow의 개념을 다시 한 번 정리해보고, 제공하는 튜토리얼 과제를 수행해보고자 한다.
기본 개념 다시 다져보기
User flow란?

User Flow란 사용자가 목표를 달성하기 위해 행하는 일련의 행동들이다. User Flow는 3가지 구성 요소로 이루어져 있다.
1. 사용자 User가 누구인가?
2. 그들의 목표 Goal은 무엇인가?
3. 그 목표를 달성하기 위해 User에게 필요한 단계들 Steps은 무엇인가?
이 세가지를 명확히 하고 가면, 이후의 Wireflow, Task flow와 같은 작업들이 한결 수월해진다.
User Flow가 디자이너에게 중요한 이유?
지난 포스팅에서 User Flow Diagram이 중요한 이유는 디자이너와 개발자가 작업을 수행할 때 많은 시간적 비용적 낭비를 줄여줄 수 있기 때문이라고 언급한 바 있다. 이 유튜브에서는 다른 이유를 또 소개해주었다.

진행하는 디자인에 대해 '사용자' 관점에서 커뮤니케이션할 수 있는 방법이기 때문이라는 것이다. 실제 현업에서는 엔지니어, PM, 그 외 다양한 이해관계자와 커뮤니케이션 하며 서비스를 만들어가게 되는데, 프로젝트가 진행되다보면 기술적인 문제, 다양한 필요 요건들이 난무하게 되어 어느 순간 길을 잃게 되는 경우가 생길 수 있다고 말한다. 끝에 가서 보면, 프로젝트 논의에 사용자는 그 어디에도 없게 되는 일까지 생기게 될 수 있다는 것이다. 프로젝트에 속해있는 수많은 이해관계자들이 길을 잃지 않기 위해 '사용자가 이루고자 하는 목표'를 명확히 하고, 그것에 근거해서 커뮤니케이션하는 것이 중요해진다. 이때, 'User Flow'가 아주 중요한 역할을 해준다. 특히 크고 복잡한 프로젝트를 진행할 때 유용하다
이 영상에서는, 보통 디자인 문제나 기능이 클수록, 초반에 User Flow를 설정하는데 더 많은 시간을 쓴다고 한다. 그래서 High-fidelity Mockup의 Wireframe을 만들기 전에, 서비스 내에서 발생할 수 있는 모든 User Flow를 구상하는 것이다.
해당 영상에서 다음의 글을 추천해주었다.
https://uxdesign.cc/the-biggest-wtf-in-design-right-now-87139f367d66
The biggest WTF in design right now
What are user flows and why you need to use them. An illustrated guide on going from “WTF, am I looking at”, to a clear design of how your…
uxdesign.cc
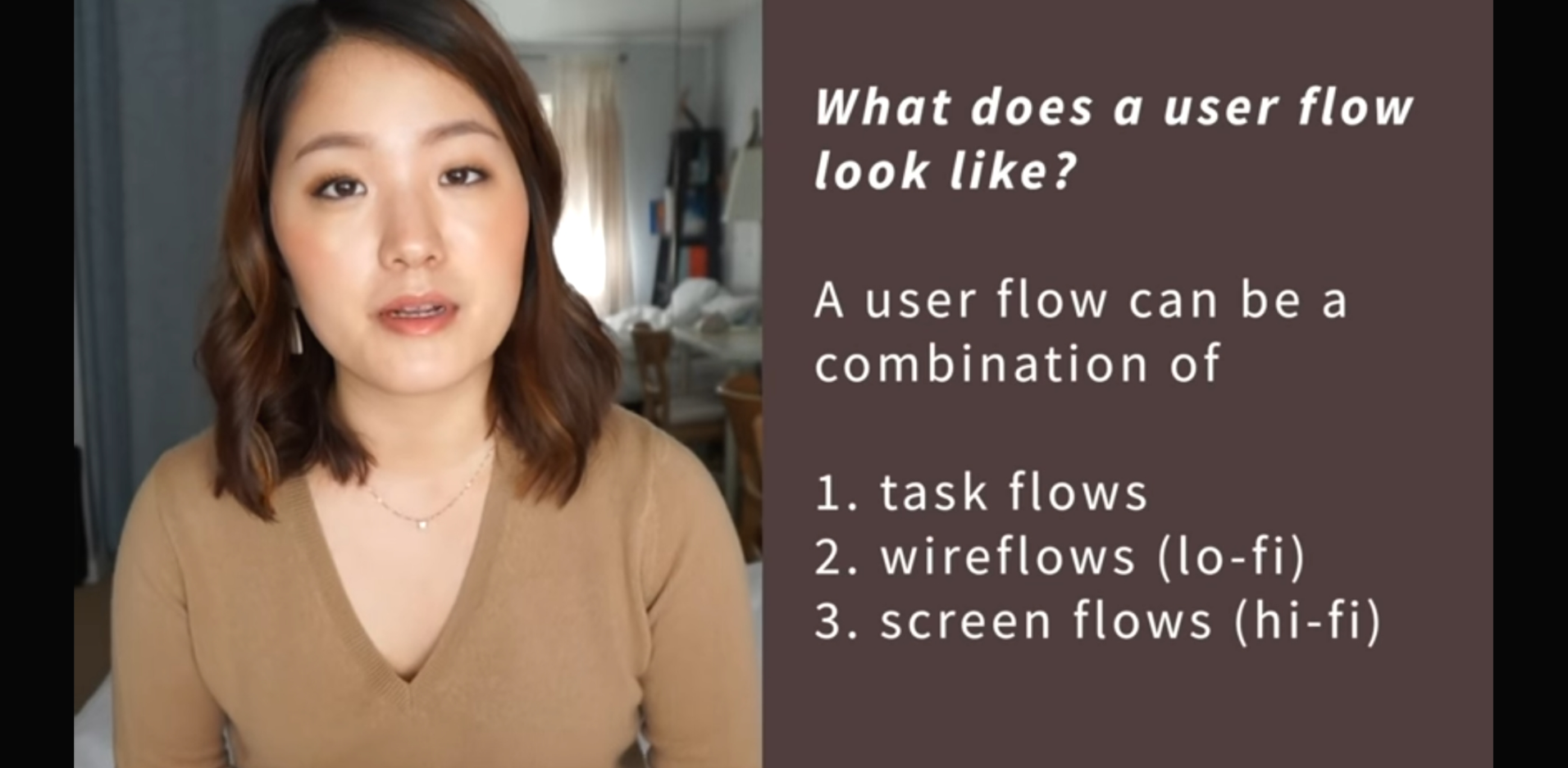
User Flow는 어떻게 생겼나?

User flow는 다음의 세가지의 조합으로 구성될 수 있다고 말한다.
1. Task flows
2. wireflows (lo-fi)
3. Screen flows (hi-fi)
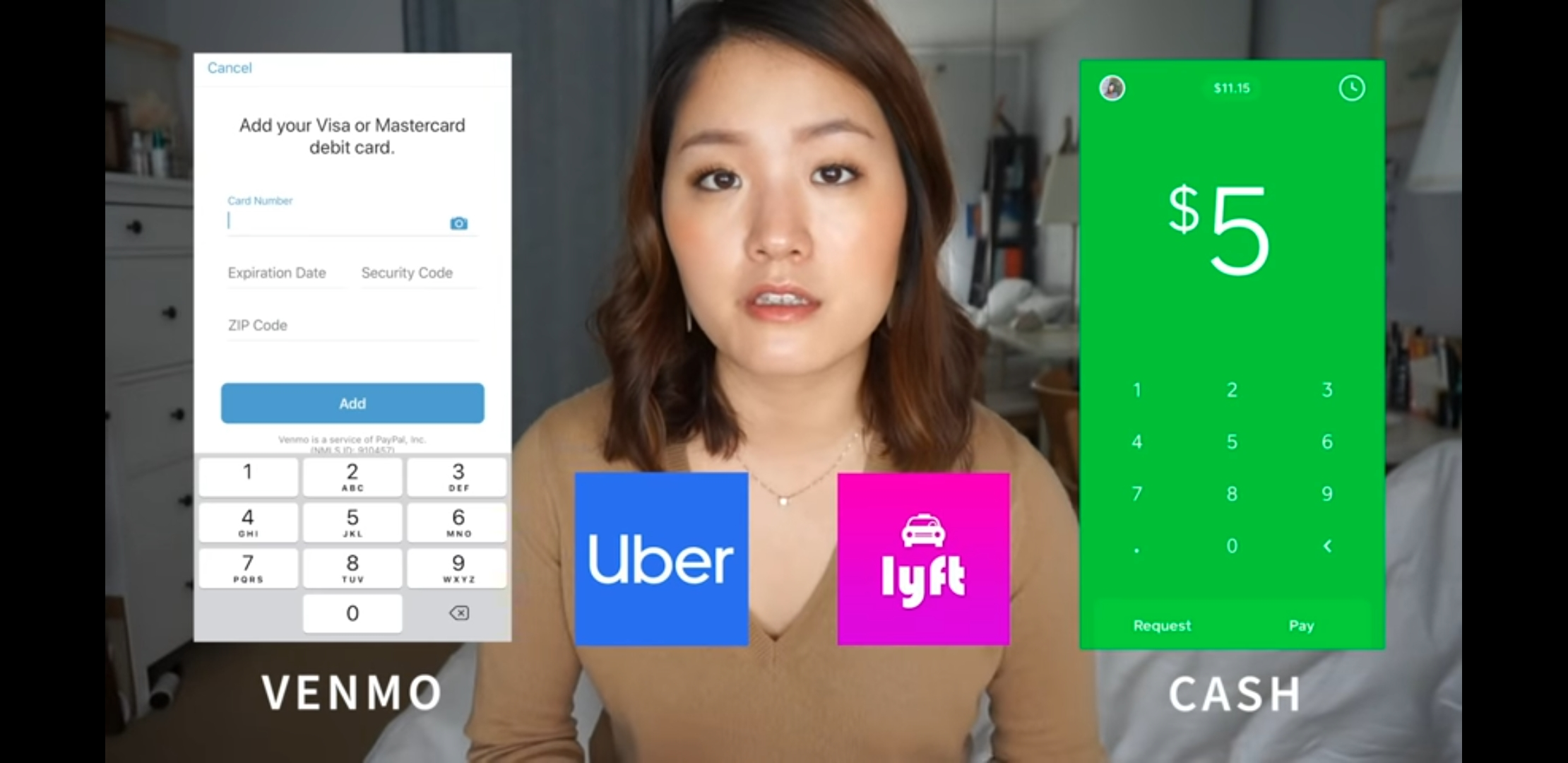
이를 설명하기 위해, 예시의 상황을 들고 있다.
1. Who is the User?
A shopper who works for Instacart
인스타카트에서 일하는 쇼퍼
2. What is the shopper's goal?
To cash out their money immediately after working a few hours
몇 시간 일한 후 즉시 돈을 현금화한다.
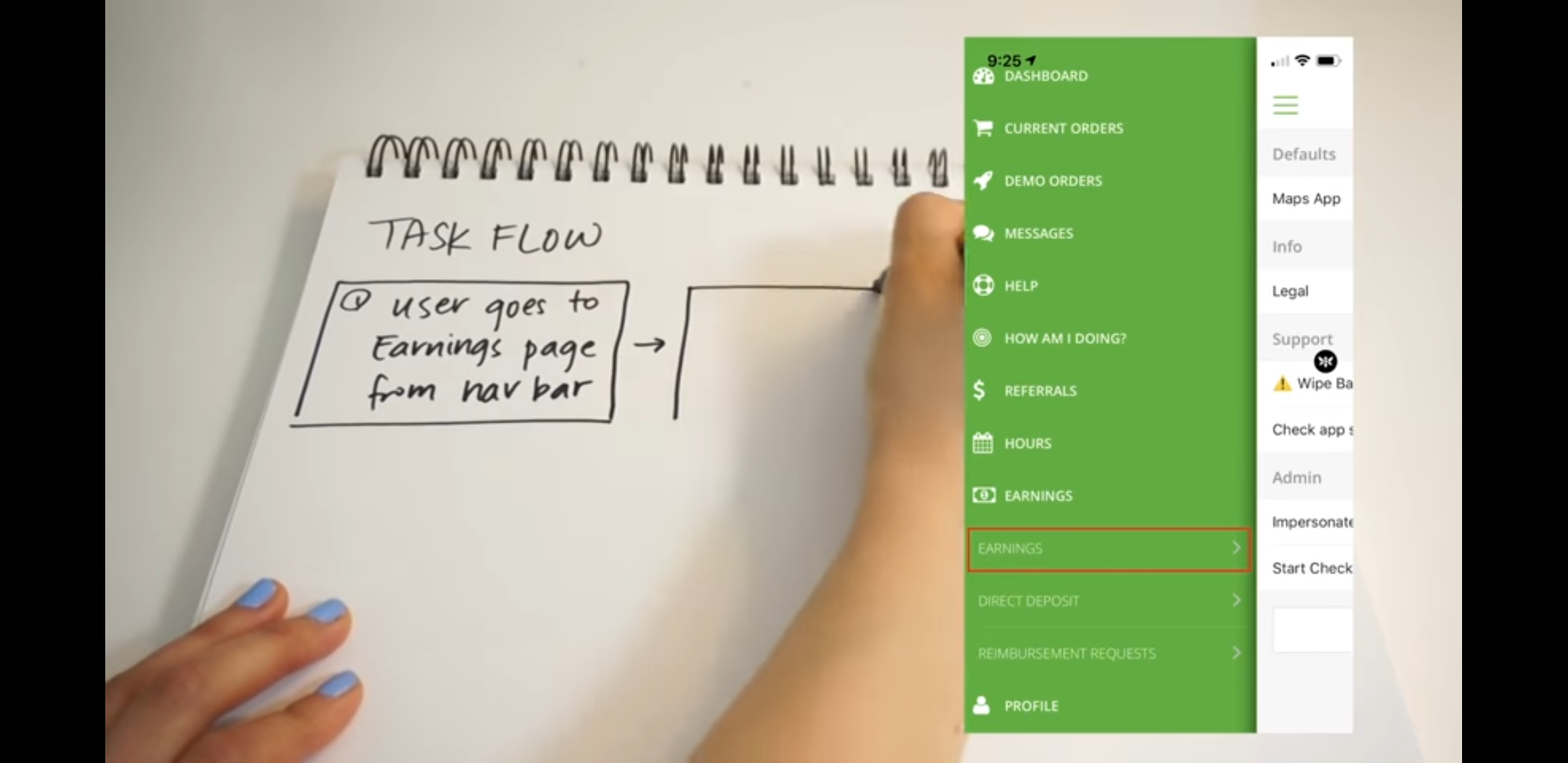
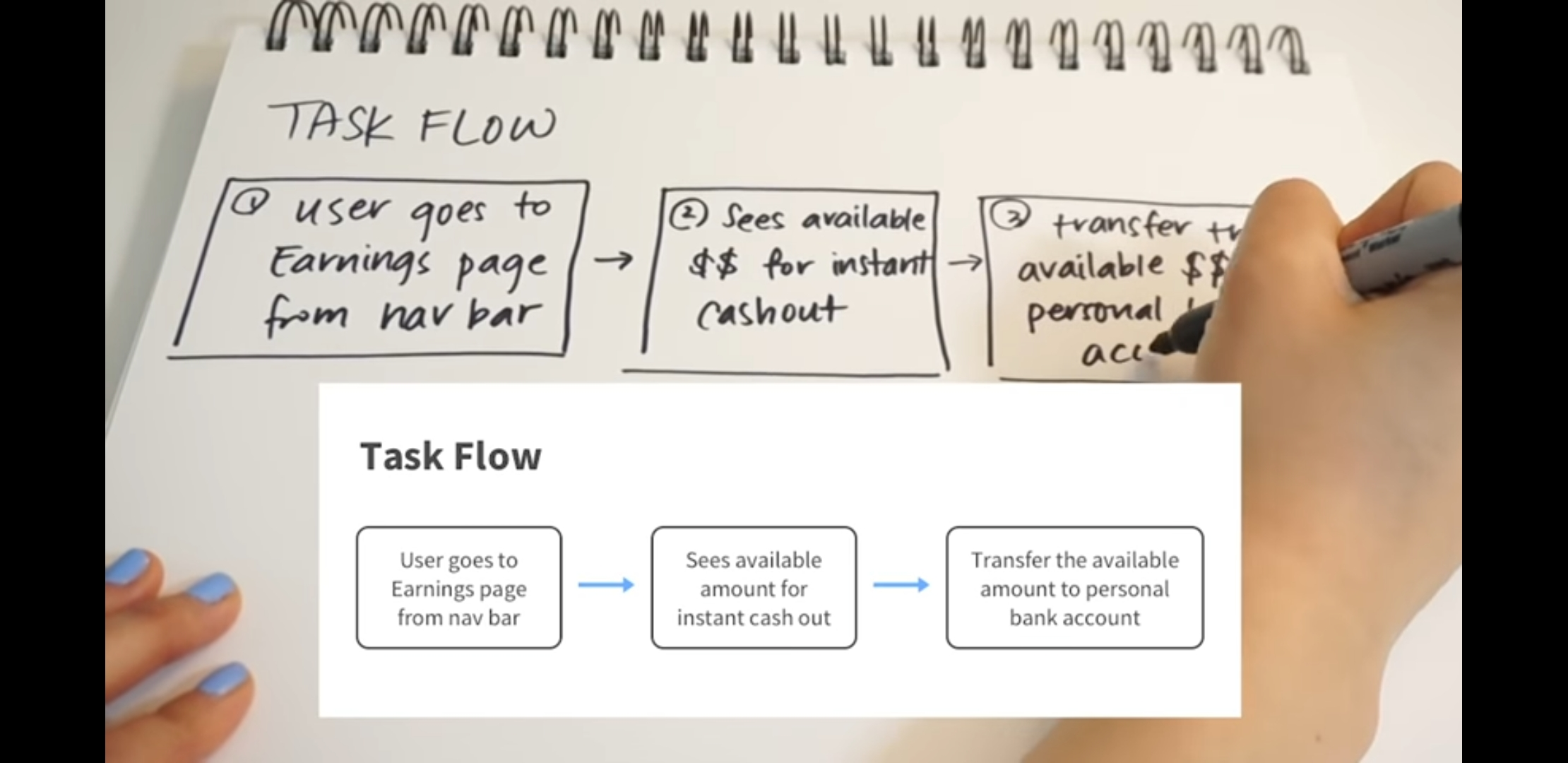
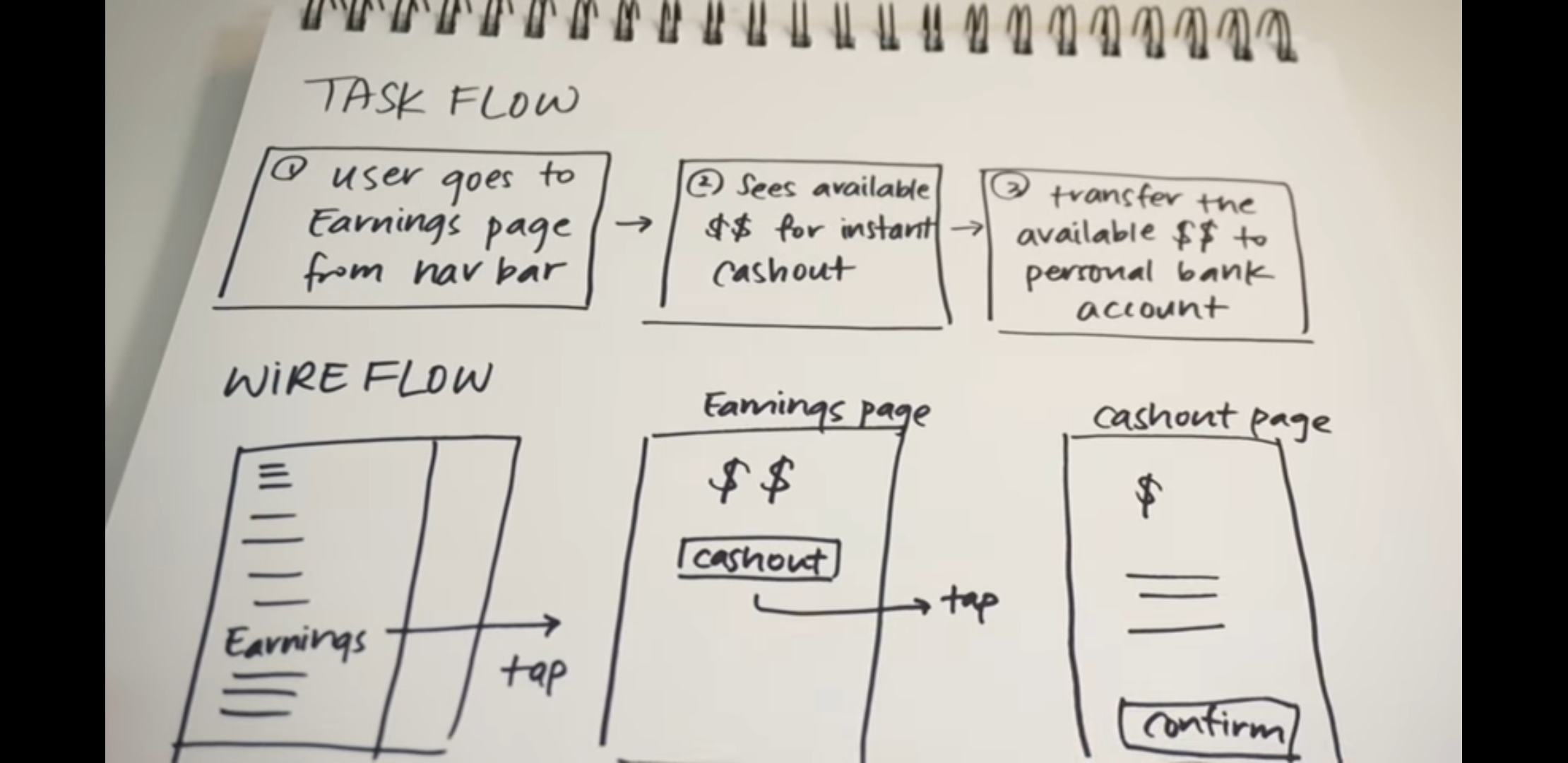
3. Task Flow를 그려보자
User와 Shopper라는 User의 목표를 정리했다면, 이제 그들을 고려한 Task Flow를 그리기 위해 종이와 펜을 꺼내들고, 다음과 같은 질문을 던졌다.
-How would the user access the feature? 유저가 이 기능에 어떻게 접근하는가?
-Where does the feature live? 이 기능은 어디서부터 시작할까?


위 질문에 대한 답을 시작으로 Task Flow를 그려본다. 영상에서는, Shopper가 앱 상의 네이게이션 바에서 'Earnings page'를 누르는 것에서 시작된다고 보았다. 이렇게 사용자가 어떤 과정을 거쳐서 목표를 달성하게 되는지 큼직 큼직하게 Task들을 순서대로 적어본다. (이 영상에서는 지난 포스팅의 User Flow Diagram에서 사용했던 직사각형, 다이아몬드 같은 모양의 구분이 현업에서 많이 사용되지는 않는다고 패스했다.)
4. 타 서비스 리서치
유사한 기능을 제공하는 타 서비스들을 살펴보고 참고하며, 그들이 어떻게 기능을 구현했는지, 어떻게 문제를 해결했는지 등, 로직에 대한 아이디어를 얻는다.

4. Low-fi Wire Flow
Task Flow와 타 서비스 리서치를 토대로, Lo-fi Wire flow를 그린다.

Wireframe이 Layout, UI, UX를 모두 포함한다면, 그것을 lo-fi버전으로 흐름을 시각화 해보는 것이다.
(Wireflow와 Wireframe의 차이를 아직 정확히는 모르겠다. 다음 포스팅에서 아마 살펴볼 듯 하다.)
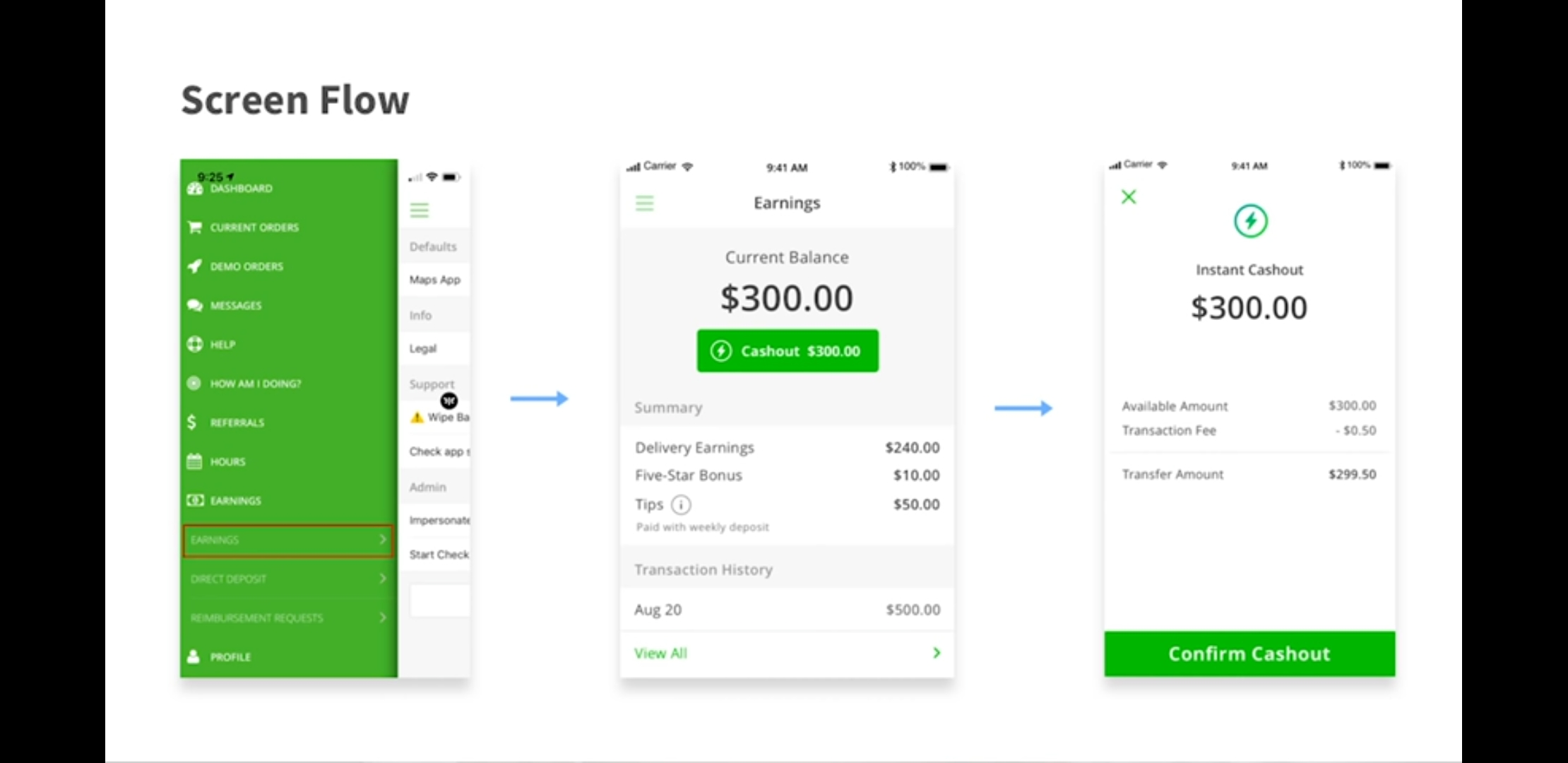
5. Hi-fi Screenflow
low-fi를 토대로 Hi-fi Screenflow를 그리기 위해, 다음과 같은 웹사이트를 도구로 이용하는 것을 추천해줬다.
Overflow | User flows done right
The world’s first user flow diagramming tool tailored for designers. Build and present beautiful user flow diagrams that tell a story.
overflow.io
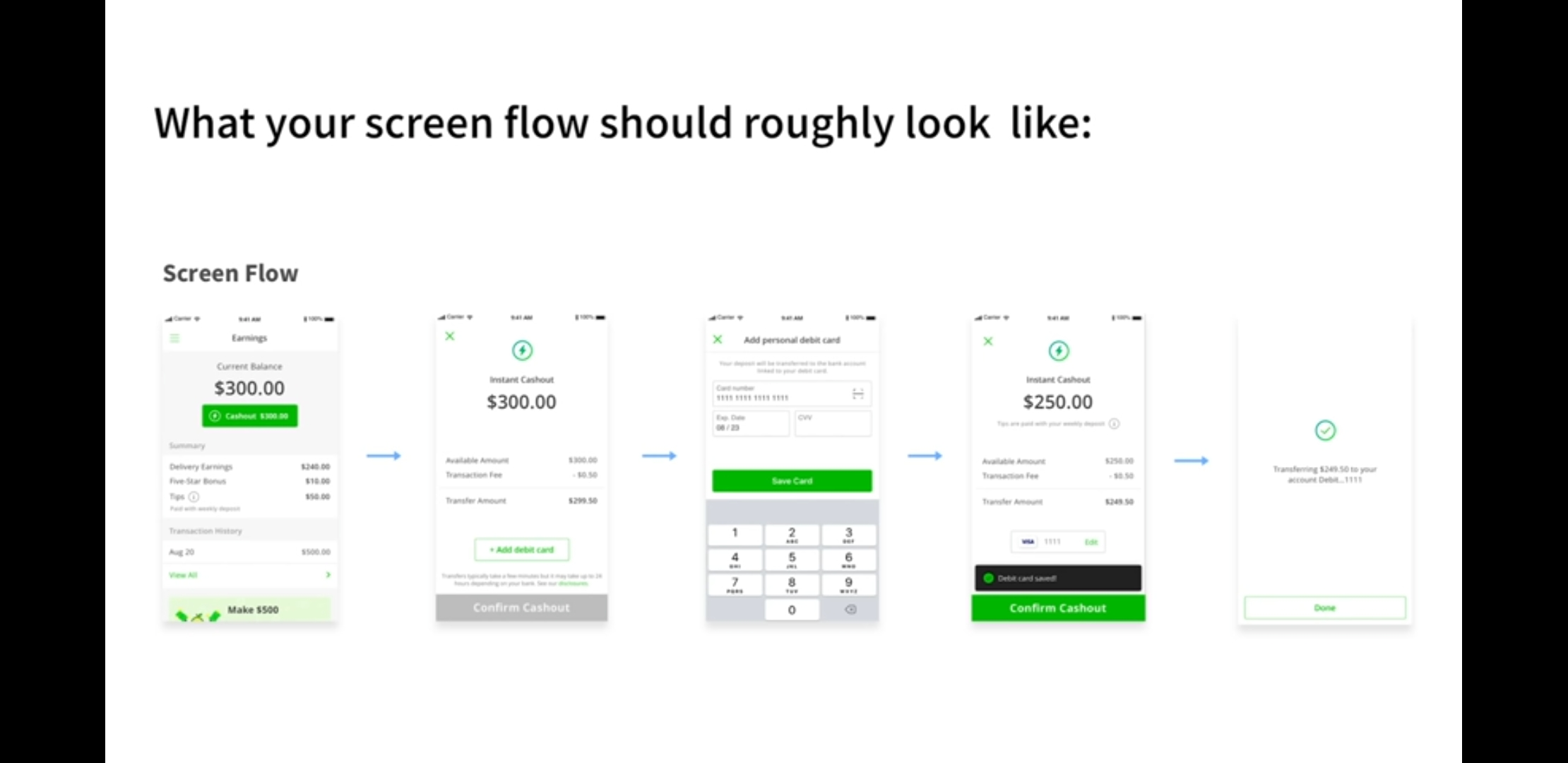
다음과 같이 만들어 볼 수 있는 것이다.

이제 내 차례!
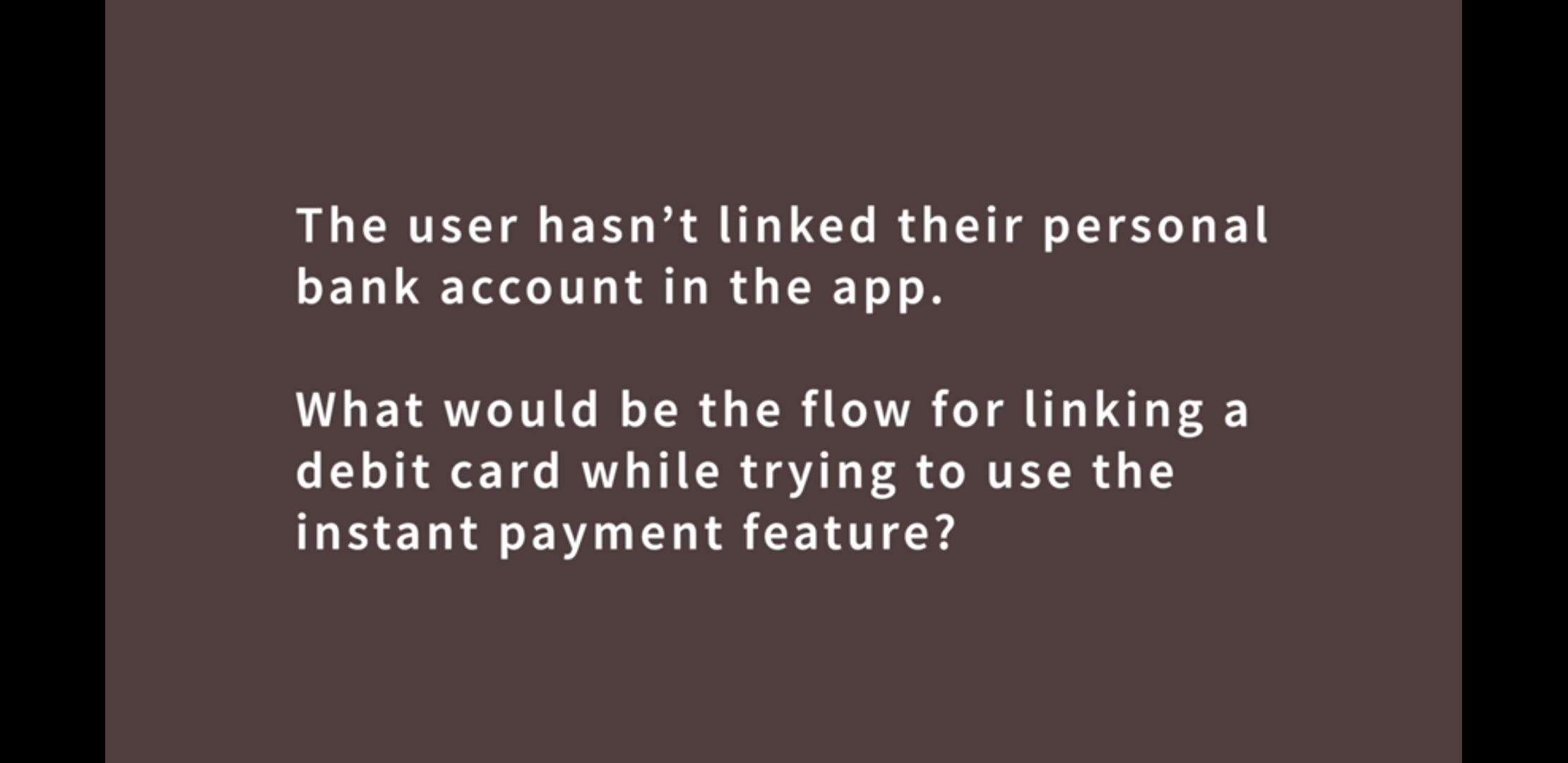
계속해서 앞에서 살펴본 Instant Payment Feature 사례를 가지고 시청자가 튜토리얼을 해볼 수 있게, 미션을 제시해주었다. 펜과 종이를 꺼내들라고 시켜서 준비해왔다. 제시된 미션은 다음과 같다.

사용자는 아직 개인 계좌를 앱에 연동하지 않았다.
해당 Instant payment 기능을 사용하면서 직불카드를 연결하는 flow를 그려보라.
영상을 정지하고, 이 유저 시나리오에 대한 Task Flow와 Low-fi Wireflow를 그려보라고 했다.

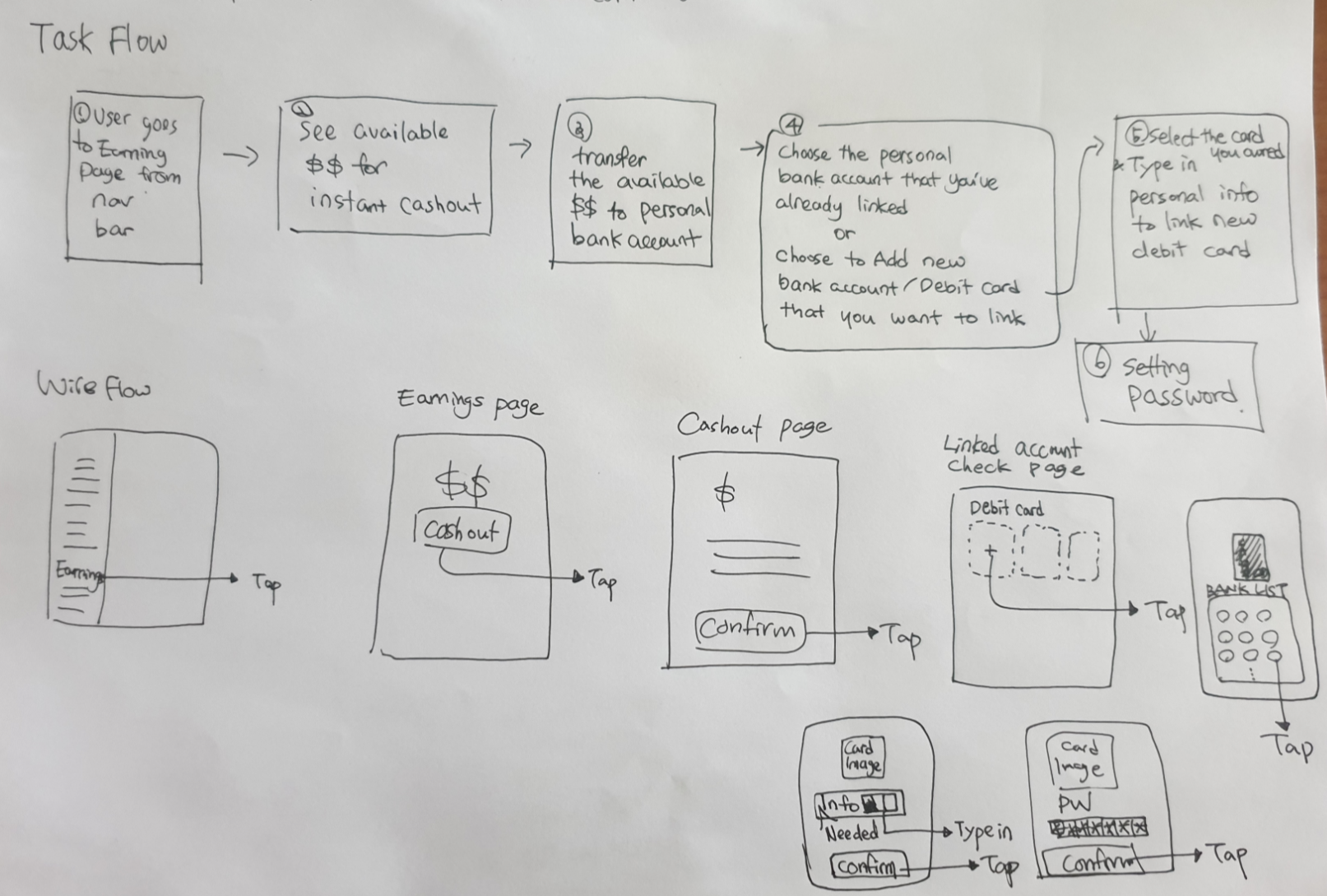
나름대로 앞에서 제시한 3가지 유저 시나리오 스텝에 이어서 4,5,6번을 적어보고 그려봤는데.. 그리면서 뭔가 이상한데 싶었지만 꿋꿋히 (아마도 나만 알아볼 수 있게) 그렸다...
그래도 어떤 흐름으로 전개한 것인지 설명을 해보자면 다음과 같다.
1. 먼저 다시, User의 최종 목표를 확인했다. "앞서서 만든 Instant Payment Feature 과정 내에서, Debit Card 연동하기"라고 정리했다.
2. Task flow를 그리기에 앞서서 질문을 던져보았다.
- '새 카드 연동하기' 기능은 어디서 시작해야할까?
- 이 기능을 수행하기 위해서 어떤 요소들이 필요할까?
3. 이미 앞서서 그렸던 lo-fi wireflow를 고려했을 때, 최종적으로 '내 계좌로 옮기기 confirm'을 누른 다음, 계좌 및카드 선택 페이지가 진행되는 흐름을 생각했다.
4. Task Flow를 적어보았다.
④ 이미 연동된 계좌가 있다면, 연결되어 있는 카드를 선택한다. 연동된 계좌가 없다면, 새로운 계좌/카드를 등록한다.
⑤ 보유하고 있는 카드를 고르고, 새로운 카드 등록에 필요한 개인 정보를 입력한다.
⑥ 비밀번호를 설정한다.
보안이 중요할 것이라 생각했다. 이미 앱에 최초로 로그인할 때 비밀번호가 필요했다 하더라도, 카카오페이 결제를 진행할 때 처럼 한 번 더 간단한 비밀번호를 입력할 수 있도록 ⑥을 만들었다.
다 그리고서, 답안지 채점하듯 영상을 이어 봤다.


내가 Task flow 이해를 좀 잘못했다는 것을 발견했다. 나는 '개인 계좌로 돈 옮기기 confirm' 버튼을 누르고 나서, 계좌를 선택하거나 새로운 계좌와 개인정보를 입력하는 과정을 진행할 것이라 생각했다. 그런데 이걸 보니, Task flow 상에서 '개인 계좌로 돈 옮기기'라는 스텝이 마지막에 표현되는 것이 합당해보인다. '계인계좌로 돈 옮기기'를 이미 한 다음에 '계좌 설정하기'가 들어가는게 말이 안 맞기 때문이다. 여기서 나의 실수는, 앞에서 이미 그린 wire flow를 보면서 생각해서 그런 것 같다. 하나의 유저 시나리오에 대한 Task flow가 모두 완성된 다음에 wire flow로 넘어가야 하는 것인데, 혼자 앞서간 것이다.

Lo-fi 그려보라고 했던 거 같은데, hi-fi로 screen flow까지 보여주었다. 그래도 카드 정보를 입력한다든가 하는 요소들을 잘 떠올린 것 같아서, 완벽하진 않았지만 작게 칭찬해주고 마치도록 하겠다. 저번에 그려본 플로우 다이어그램이랑은 또 느낌이 다른데, 다양한 버전들을 시도해보고 나의 업무 효율을 높여주는 최적의 방법을 찾아나가면 되는 것 같다. 그에 앞서서, 일단 많이 보고 더 많이 연습해봐야겠다.
지난 포스팅
https://deep-wide-studio.tistory.com/38?category=873590
User Flow Diagram 그리는 방법
플로우 다이어그램? 앞서서 Flow chart, Flow Diagram, Task Flow, User Flow의 개념에 대해서 알아보았다. 사실상 모두 같은 맥락의 단어라는 것을 이제는 이해했다. 통칭해서 Flow Diagram이라고 지칭하겠다. ��
deep-wide-studio.tistory.com
Hi-fi Screenflow 만들기